萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 移動APP中的各種導航
移動APP中的各種導航
即使是移動應用界面的原型設計,導航的形式也可以多種多樣。盡管尺寸小,又必須緊湊排列大量數據,它們似乎受到了緊密的約束,但依然有著形形色色的選擇。
人們曾經一度只會考慮一種形式——流行且廣泛使用的垂直導航,即側邊欄。盡管如此,還有其他可以提升用戶體驗的形式,會讓用戶浏覽你的APP變成小菜一碟。
列表型菜單
讓我們從一種基於列表的標准型導航開始論述,它在移動APP作者中得到廣泛使用。這種解決方式建議逐一展示鏈接,讓用戶遵循從上到下的常規流程。

Sergey Valiukh的GIF動畫設計只是一件概念設計,卻完美地反映出列表型導航的實用性。結合了多種色彩和精細的線形圖標,還有稍顯粗重的字體,讓用戶輕松浏覽APP,並且不會感到屏幕局限導致的不適。

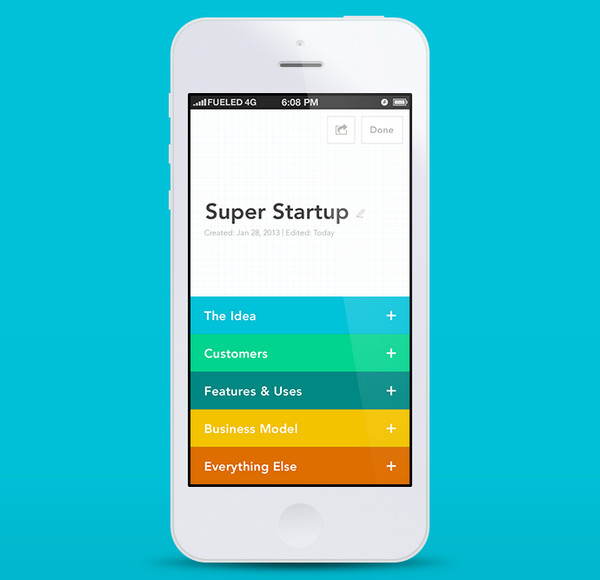
Fueled的Elevatr是一個時尚的APP,幫助企業家管理和跟進商業會議。主屏的特點是彩虹色的菜單,清晰地逐行展現出控制面板的各個項目。背景圖受到坐標紙的啟發,與這種菜單完美搭配。

Kutan URAL 的HabitClock App是個簡潔且有視覺感染力的APP,幫助你管理早晨的鬧鐘。盡管屏幕上的重點是頂部和底部的控制面板,但列表型導航(同時也是非常棒的通知工具)才是吸引注意力的核心。

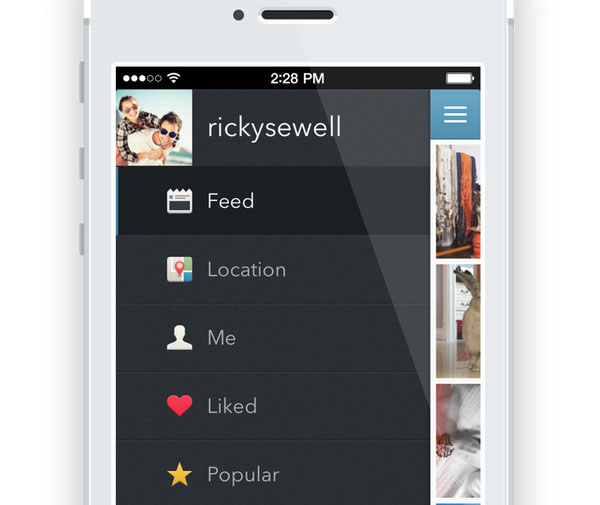
橫條狀的布局方式,用來展現簡易側滑菜單上的一系列鏈接,這是多數設計師的人氣選擇,也是Davis Yeung設計的iOS版Instagrab主要組成。通常每一項都配有一枚易懂的小圖標,很好地區分每個鏈接。
矩陣或網格型菜單
占據全屏的網格型導航有助於強調導航,使它清晰易懂、顯而易見。當你需要展示很多鏈接時,這種方式也很管用,一系列同樣的網格,有效地將每一項與其他區

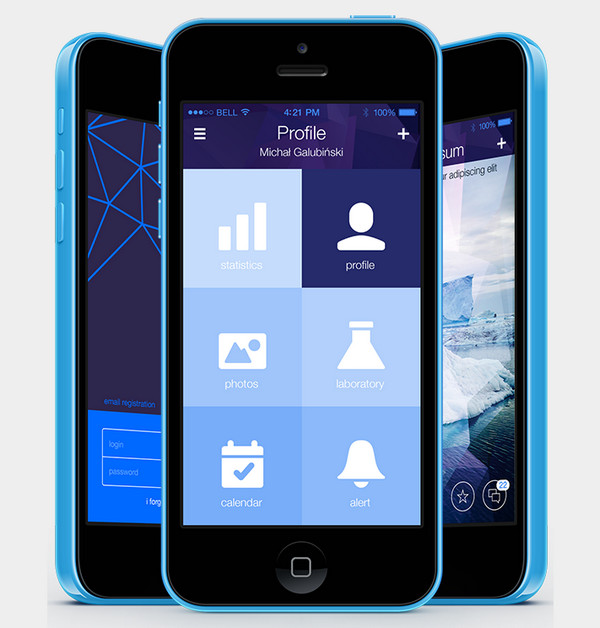
Michal Galubinskiand thoke design的Vectra,有著不容忽視的導航。設計師不僅把菜單的6個項目伸展至全屏,還利用了巨大的扁平風格圖標,很明顯是為了大部分在線用戶考慮。

Marco La Mantia & Simone Lippolis的移動APP設計,Arrivo,巧妙地在嚴格的方形網格中組織大量數據。每個格子都扮演著功能性的作用;因為它不僅僅是顯示數據,也讓你通過底部滑出的一個小型控制面板調整它。顏色選擇也非常明智,因為熱烈的背景色調有助於有效地分配內容和區分網格。

Abracadabra,這個APP肯定是依照Sergey Valiukh心中的復古風格來設計的,讓這個APP有種明顯的年代感。在此,設計師干練地將屏幕劃分成6個相等的網格,非常易於浏覽。扁平風格圖標結合粗重的非正式字體,有助於提升易用性。

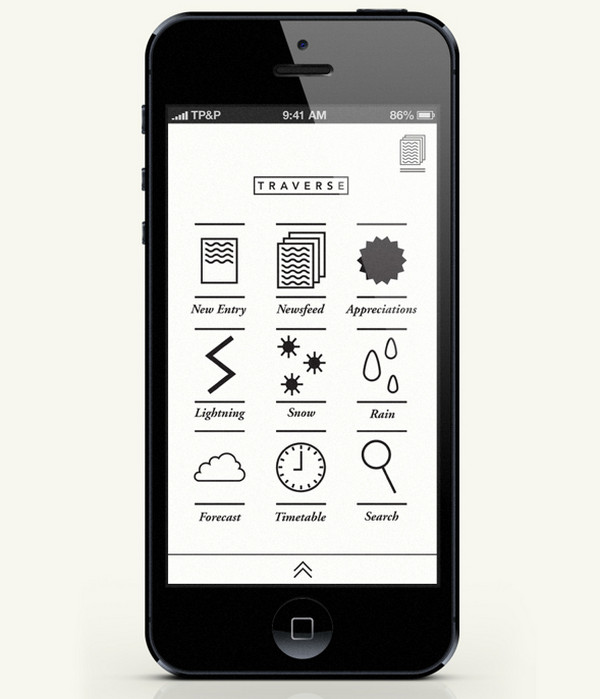
手繪風貫穿了Willis設計的T R A V E R S E的每一個界面。這個APP基於明亮的單色背景和線形圖標,因此主菜單看不到任何分隔線,卻做到了井然有序,使得用戶相當輕松順手地浏覽這款APP。
底部菜單
底部菜單主要是作為導航的輔助,用來區分內部的功能區塊或獨立組件。

Jakub Antalík的Badoo概念設計有著位於屏幕底部的導航。它也包含了一組擴展菜單,每一項都有它自己的控制面板。

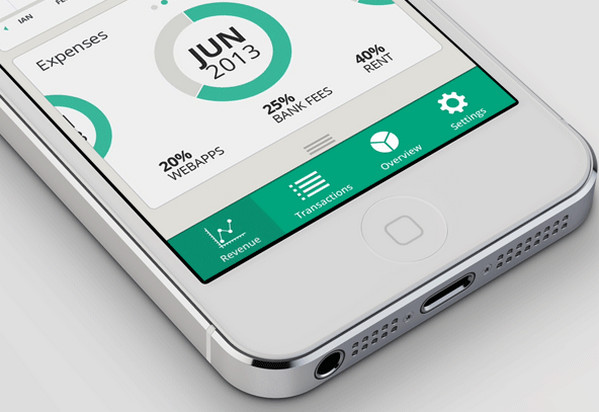
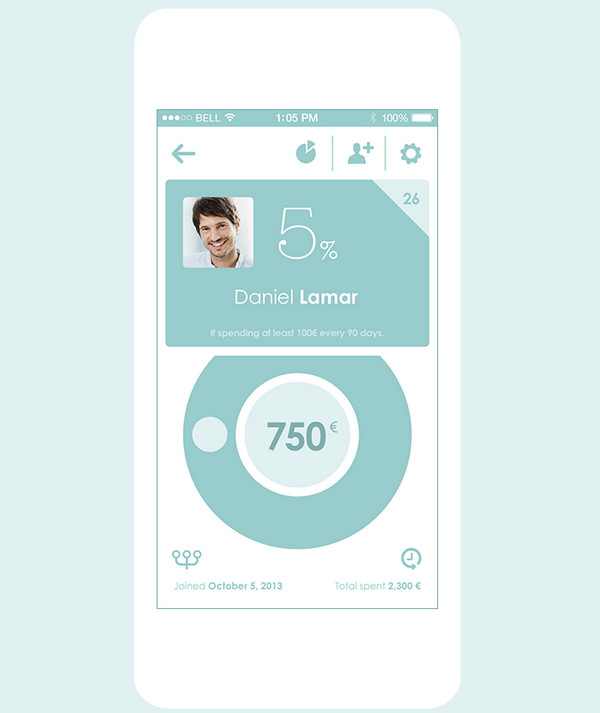
Virgil Pana設計的動態滑動標簽,為重度信息展示型應用提出了一個完美的解決方法,能夠包含大量統計數據,或者通過圖表展現數據,並仍然保持簡潔。常規大小的菜單從屏幕底部滑出,顯示出一個小型控制中心。
頂部菜單
既然我們習慣於從上到下浏覽手機屏幕,放在屏幕頂部自然有一定優勢。標簽頁和每個控制中心獨有的圖標,是這種布局最重要的代表。

Cüneyt ŞEN的Horner包含了可隱藏菜單,不過它能很妙地從頂部出現。由於明亮的顏色和有關聯性的巨大圖標,它與整個界面內容形成了鮮明對比。

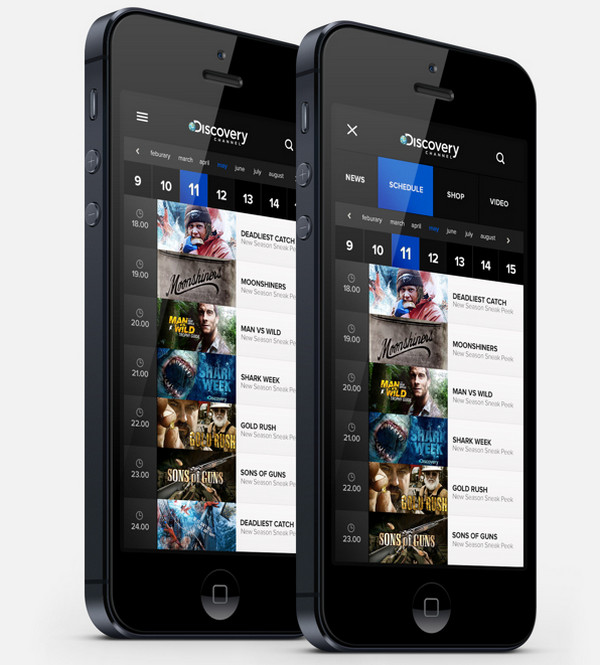
Enes Danış設計的Discovery Channel將所有的基本導航和二級導航放在頂部,通過固定的位置來打消用戶的困惑。

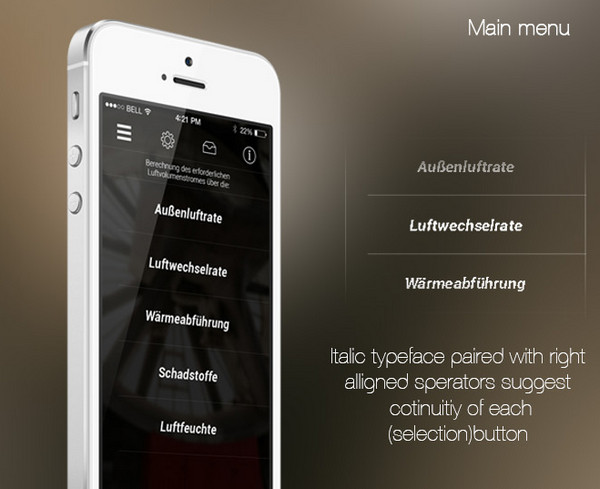
HAMZAQUE Designs為Bettertec設計的氣流計算APP,巧妙地運用了占據頂部的標簽頁。此外,它們被設計成黑白對比的色調,和屏幕中其余部分相同。

MING Labs&Pierrick Calvez的Shario APP,透露著簡潔的矢量風格概念。整個導航通過頂部的幾個按鈕運轉起來。
展開式菜單
對於處理大信息量APP和喜歡創作簡潔緊湊界面的設計師而言,展開式菜單確實是一項至寶。這種方案允許你把菜單圖標放在任何地方,不過它通常是在左上角。

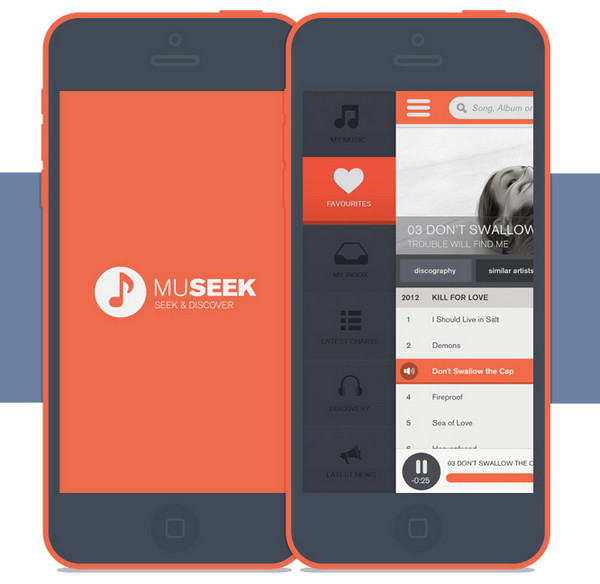
Al Powerd的MuSeek是個音樂APP,需要為用戶提供大量可視化信息:專輯封面、描述、歌曲名稱、曲目列表等等,所以沒有空間來放置全屏菜單。在這個例子中,左上角的小圖標就是一根救命稻草,平滑地展現出一列相當巨大的菜單。

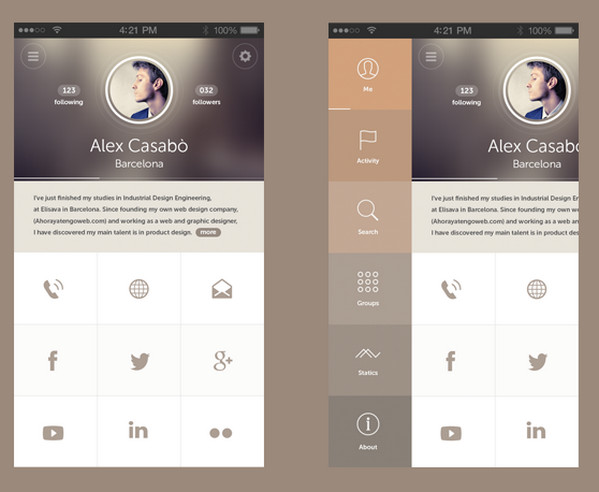
Mohammed Alyousfi & Àlex Casabò的Univit UI設計,這是一款優雅的扁平風格APP,使用了一個標准的滑出菜單,通過簡單的滑動操作觸發。菜單采用了易懂且時尚的輪廓型圖標,比各自的標題都大許多。這種方式使得菜單可以很自然地在設計中發揮作用,同時也提供更好的用戶體驗。

Alexandre Efimov設計的SVOY APP基於一套艷麗的配色方案,與深色的背景有效搭配。設計師讓菜單從左側展開。吸引眼球且逼真的折疊動畫,也給設計增添了一些趣味。

Attila Szabó的Időkép又是展開式菜單的一個變種設計,利用幾乎占據滿屏的夢幻般“拉窗簾”效果來顯示菜單本身。
結論
每種方案都有自己的優勢與劣勢,這就是為什麼每個項目都提倡它獨有的導航類型,可以有效地應對任務,並對用戶體驗有幫助。
- 上一頁:網頁安全色介紹
- 下一頁:設計華麗的用戶體驗的6個熱門技巧



