萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 頁面設計:什麼樣的登錄框才是優秀的?
頁面設計:什麼樣的登錄框才是優秀的?
登錄框存在已久,對於用戶來說是必定每天接觸,對於設計師來說也是一個墨守陳規的控件,兩個框加個按鍵,如果猛然抓個設計師問「你覺得登錄框還有哪些可以改進的點」,得到的回答應該是長時間的沉默,當然也包括我。「寧可一思進,莫在一思停」,這是一代宗師裡的拳理,同樣也是做人做事的道理,思進方可有所為,一思一念間高下已分,體現在互聯網應用及服務應該就更為深刻了。
扯回主題,解決以下任何一個問題的登錄框都是我所認為的優秀登錄框(個人認為的優秀登錄樣式,參考長文最後部分):
1. 輸入效率問題,現階段大多數用戶登錄均要求用戶使用傳統的鍵盤進行輸入,這裡就涉及一個問題–擊鍵效率或稱為輸入效率。有許多解決輸入效率的方法,如,
使用統一賬戶,許多互聯網服務允許使用OpenID,新浪、騰訊、Facebook、twitter…等等,像知乎允許使用新浪微博的賬號登錄,這樣就減少了用戶進行注冊或登錄時的輸入成本。
記住用戶名及密碼,這樣可避免用戶下次再進行輸入,但用戶清空cookie或安全級別要求高的互聯網服務就悲劇了。
在輸入過程中給予用戶幫助,例子:新浪微博使用郵箱做為登錄名(如圖1),用戶在輸入@ 後,將會出現輸入建議,輸入建議裡有常用郵箱的後綴以輔助輸入。

圖1
另外,還有一些細節,如,在用戶輸入完用戶名或密碼後,焦點重新切換回用戶名或密碼的輸入框,應該是全選已輸入內容呢還是輸入焦點位於已輸入文字的後面?用戶名及密碼正確,僅驗證碼出錯的情況下應該如何處理?
解決方案:使用OpenID,或使你的賬戶成為OpenID(對於國內巨頭這是句廢話),允許用戶記住賬戶及密碼(默認項給勾上),給予用戶輸入輔助,記住用戶輸入過的歷史記錄(可別記密碼)並在適當的觸發條件下顯示出來。ps.以上僅為部分,還需要區域Web端及移動端。
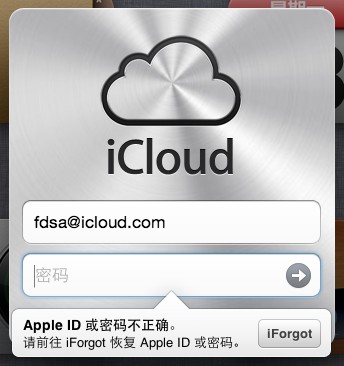
2. 輸入模式問題,在輸入用戶名時,用戶是否能夠明確自己處於中文模式或英文模式?輸入密碼時,能否明確 Caps Lock處於哪種狀態?輸入模式到目前為至一直是個令人討厭的問題,或者你感覺不到,認為在輸入錯誤後僅僅需要按幾次退格就可以修正這個錯誤,假設用戶在期望輸入英文時恰好正處在中文輸入模式裡,那用戶需要執行的操作就多了,先刪除已輸入的錯誤字符,再執行Crl+空格,或者用鼠標切換至英文模式。另,非可見密碼狀態下Caps Lock的開關影響到整個登錄操作的成敗(如圖2)

圖2
解決方案:中英文輸入模式最終需要輸入法來進行解決,可惜現階段沒有哪款PC端輸入法考慮到輸入模式對用戶的影響並加以解決。登錄框內可采用類似圖 2在密碼區域增加Caps Lock狀態提示,一般無需特別對用戶名輸入區域增加Caps Lock提示,因大部分用戶名對大小寫不敏感。另,可考慮優雅的明文顯示密碼,如在「移動應用中注冊新用戶及用戶登錄的時候,密碼應不應該顯示為明文?」一文中所描述。
3. 圖靈驗證問題,現常規的驗證碼也是讓我無限蛋痛的問題之一,為了判斷是否屬於正常登錄而非惡意的侵犯或騷擾,這對於真正的用戶來說,驗證碼沒有必要出現,所以僅在登錄時觸發某些條件再顯示驗證碼吧(像登錄錯誤次數等)。難以識別的的驗證碼對於用戶來說是沉重的壓力,像I和l的識別難度,還有支付寶原來的字母O和數字0的問題,無奈設置的驗證碼一次次將用戶阻擋在服務之外。
如實在無法繞過驗證碼這個環節,是否可以考慮為驗證碼增加一些實際意義,像reCAPTCHA: Stop Spam, Read Books 項目(已被google收購),利用驗證碼技術來幫助典籍數字化的進行,這個計劃將由書本掃描下來無法准確的被光學文字辨識技術(OCR)識別的文字顯示在驗證碼問題中,讓用戶在回答驗證碼時用人腦加以識別(如圖3),一舉兩得。

圖3(不過這驗證碼曾讓我想砸電腦 -_-’)
PS. 其實中文的識別比英文要難得多,為什麼不鬧個漢字的OCR改進計劃呢?利用用戶輸入驗證碼的精度校正漢字的OCR。
解決方案:主要是解決驗證碼的識別問題,像End the CAPTCHA Agony利用游戲的方式進行驗證。或像SolveMedia(Engagement Advertising Technology),在驗證碼內嵌入容易識別的廣告。國內已經有類似的公司做這樣的事情,相對於提供免費服務的網站來說,這樣做也無可厚非,如豆瓣可以嘗試在驗證碼環節加入自己的FM pro廣告,嘿嘿。
4. 反饋,這包括在用戶登錄過程中所需要的各種反饋,如:
輸入框選中的反饋,明確用戶當前所在位置。
輸入過程中的反饋,上面輸入效率及輸入模式中提到的點。
提交驗證過程反饋,給個loading效果讓用戶知道目前處於等待狀態,是否允許在提交過程中取消登錄?
驗證出錯後的反饋,提示用戶哪個環節出現了錯誤,密碼是保留還是清空?

圖4
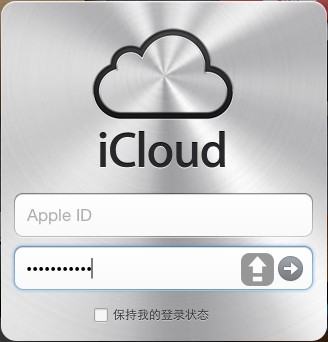
解決方案:明確登錄過程中的各種反饋,並將這些反饋進行細化,使之具有意義,方便用戶理解。如,OSx 及 iCloud的登錄框在出錯後,都會抖動提示驗證出錯。恰當的動效在這裡得到的很好的體現,抖動的效果與人類搖頭的效果一致。
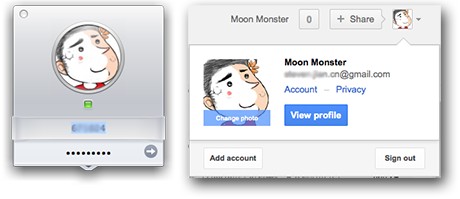
5. 多賬戶問題,某些應用及服務允許多賬戶,如桌面端的QQ、Chrome、Win操作系統等。涉及賬戶的選擇、登錄的時機等。舉個反例,Mac端的QQ,當用戶打開Mac版QQ時,第一時間顯示的是單個賬戶,沒有明確提示用戶選擇其它賬戶或添加其它賬戶的入口,導致很多用戶只能在不斷試錯後才知道點擊頭像進行選擇(如圖5左)。ps.MacQQ打開後,默認焦點停留在QQ號碼輸入區域並全選,這是想鬧哪樣?如果用戶登錄過了,默認焦點應該在密碼輸入區域啊,反饋過也沒見改進… -_-’

圖5
解決方案:系統支持多賬戶,給出足夠明顯的提示,方便用戶切換賬戶(圖5右),並盡可能以選擇代替輸入,成本較低,注意一下選擇賬戶後光標的默認位置(這裡可能還涉及記住密碼的問題)。
6. 遺忘密碼問題,這也是因為各種應用及服務太多,而且大都需要用戶進行注冊,用戶也難免會遺忘(使用統一的OpenID可解決很大一部分問題)。遺忘密碼可在登錄區域明顯的放置,也可采用一些巧妙的方式進行提示(圖6)。

圖6
解決方案:這裡提一下忘記密碼流程上需要注意的點吧,盡量少使用安全問答,不安全,現階段個人信息在網上近乎透明;用戶遺忘密碼時不要強行給用戶設置一個新密碼;通過郵件讓用戶自行重置密碼;對於安全級別要求高的服務采用多種方式重置密碼,如,手機+郵件+U盾+人工等。
7. Accessibility,登錄區域是否滿足了無障礙性的需求?用戶名及密碼的輸入是否有其它的方式?驗證碼的設計是否合理?大部份的研究指出,大概有20%的人口有某種程度的殘障,當然並不是所有殘障人士都有讓他們使用互聯網困難的殘疾,可是在人口比例上還是很重要的。
中國是全世界盲人最多的國家之一,眼部疾病在中國也是一個主要的公共衛生問題。中國約有盲人600-700萬,占世界盲人總數的18%,另有雙眼低視力患者1200萬。我國盲人數量早已超過諸如丹麥、芬蘭、挪威等國家的人口數。
網銀登錄驗證碼被指歧視盲人 493人聯名要求糾正
有興趣可到這裡詳細了解:WebAIM: Introduction to Web Accessibility
解決方案:堅持可用性設計理念,利用現有技術及交互手段:語音輸入;語音識別;臉部識別;手勢識別;語音驗證(File:中文語音Captcha.ogg)等等……
8. 安全問題,數字證書、密保卡、U盾等,對應不同的安全級別,各有利弊。另,登錄區域記住密碼功能,cookie需要著重設計。該層面很多涉及底層技術,設計人員在這裡就不胡說八道了。個人傾向於利用移動設備解決安全問題。
上面啰嗦了一大堆,下面說說自己比較喜歡的登錄方式:
1. 利用二維碼掃描登錄,幾乎規避了上面大部分問題,並在安全性上有一定的保證,使用用戶的手機進行驗證,不需要用戶的額外輸入,也不存在密碼或遺忘密碼問題。當然也存在一些其它的問題,如,成本,用戶移動設備需要支持掃描功能,需要移動端與Web端或桌面端相結合,登錄時需要執行某些特定操作,打開APP,進入某功能等(這也可帶動移動端APP的日活,玩笑)。

圖7
2. 利用特定的交互方式,像Bump連接Web端(圖8),通過手機的重力感應感知到「bump」,然後將地理位置與碰撞時間等信息上傳到服務器,服務器根據最接近的時間點和地點判斷出手機或者電腦的IP地址,為它們建立通信配對。雖然也可用來進行用戶登錄,但安全性較差,真要采用這種方式,可就要改



