萬盛學電腦網 >> 手機應用 >> iPhone >> iOS上的這些神細節你注意到了嗎?
iOS上的這些神細節你注意到了嗎?
iPhone的靈魂在於IOS系統,恐怕這一點只要是果粉就絕對會同意。但我們喜歡IOS系統,並不僅僅因為其強大的應用生態,也是因為蘋果精益求精到了吹毛求疵地步的細節設計能力。正是因為這,一批又一批的IOS死忠才會源源不絕。甚至有些人用過IOS很多年,也未曾真正注意到那些讓他們十分舒適的設計細節。
今天,筆者就斗膽去和大家分享一下在使用iPhone過程中發現到的設計細節。這些細節有些考慮到了極致的美感,有些考慮到了極致的用戶感受,有些甚至完全到了變態的地步。那麼究竟是哪些呢?
一:鎖屏與主屏字體自動適配壁紙
大部分果粉都知道,早期IOS系統其實是不支持自定義壁紙功能的。如果你將這僅僅視作是喬布斯變態的掌控欲,那你恐怕就把這個功能想得太簡單了。想要壁紙更換?這很容易。但是想在壁紙更換的同時,保持主屏與鎖屏界面上文字的辨識度,就不是一件容易的事情。


由於無法提前得知用戶要換哪張圖片,所以蘋果只能夠做了一個覆蓋所有可能性的萬能適配方案。正因為如此,我們才不會在iPhone上遭遇到換壁紙後無法看清楚字的尴尬。那麼究竟是怎麼實現的呢?我們一起來看看。
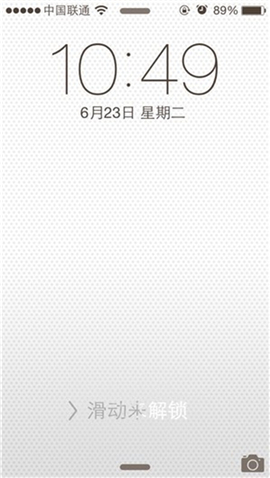
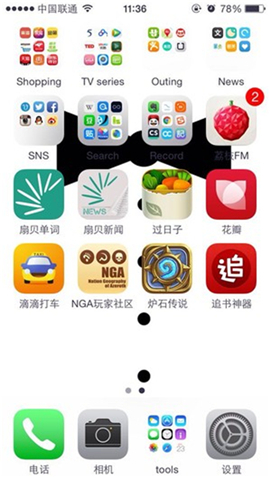
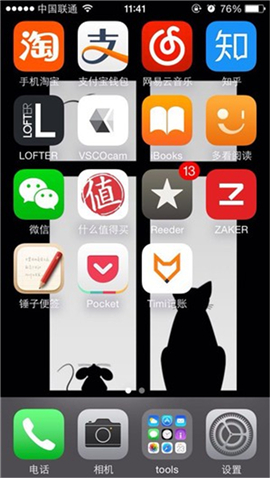
首先,字體的主色調會和壁紙的主色調呈反色,譬如壁紙大體偏黑,則字體為白色;壁紙大體偏白,則字體為黑色。如果遇到半黑半白的情況,蘋果會按照比例選擇與之相對的反色。


另外,如果字體顏色與壁紙某部分接近(黑或者白),那麼蘋果就會在白字底部擠上一層灰黑色的玻璃蒙版,而黑字則會變成類似暗紫色的樣子。這樣一來,無論你換任何壁紙,鎖屏與主屏界面上的字都會清晰可見。
二:界面元素上的那些暗喻
學過設計的人都知道,暗喻是設計中十分常用的一種手法,而在手機系統中,暗喻也是減少用戶學習成本的不二法門。雖然IOS系統從IOS 6之後就摒棄了擬物化的設計方向,但是“暗喻”手法卻仍然能夠在新系統中看到大量應用。
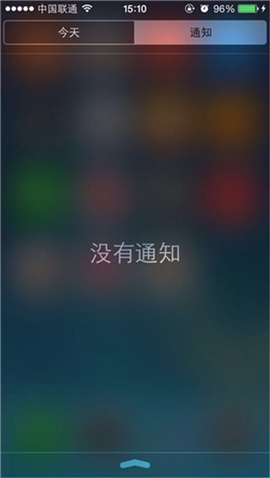
控制中心與通知中心“小橫槓”
或許我們最熟悉的暗喻,就是控制中心或者通知中心的“小橫槓”了。如果你在鎖屏界面看屏幕中央頂部與底部,你就可以清楚得看到它們。設計者賦予它們的第一個暗喻,就是“這裡有可以下拉或者上拉的選項”,當然這只是在鎖屏界面而已。


如果你下拉出通知中心界面,你就會發現最下面的小橫槓變成了一個向上的勾,這是暗喻著上滑操作。當你上滑超過一半屏幕區域的時候,這個小橫槓又會變成向下的勾(當你不觸碰屏幕時),暗喻著下滑操作。當然,當你手指觸碰屏幕時,小橫槓就一直是橫的。
世界時鐘上的黑白表盤
當你查看時鐘界面時,如果你在世界時鐘上添加兩個時差在12小時左右的國家,你會發現兩者的表盤顏色必定是一黑一白。如果你再仔細觀察一下,你就會發現黑色表盤代表了當地正處在18點到6點的黑夜,而白色表盤則代表了當地正處在6點到18點的白天。


蘋果正式通過表盤的顏色,來暗喻當地所處白天或黑夜的狀態,不僅一目了然,而且非常符合直覺。
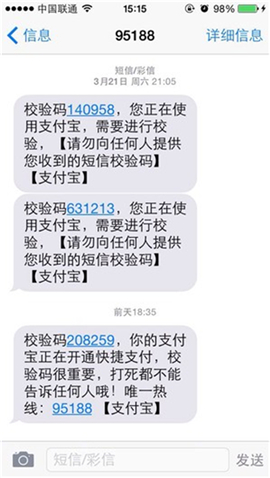
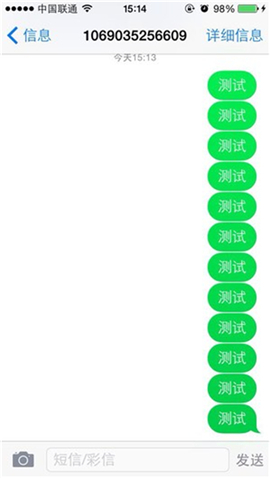
短信界面的小氣泡
在短信界面上,如果你仔細觀察,你會發現每條信息(小氣泡)之間的間隔是不同的。當兩條信息的時間間隔越近,那麼它們就越接近。蘋果這樣設計,是將時間信息具現到了視覺上,讓你能夠不用思考直接通過視覺感知,自然會十分舒服。


除此之外,你會發現你自己發送的信息會呈現綠色。但是這種綠色並非從上到下都一樣,你會發現距離現在“越遠”的信息,其顏色就越淡。這樣設計的目的也是通過顏色來表現信息在時間層級上的不同,與上面的物理接近結合起來就成了IOS的短信界面。
手電筒圖標上的“開”與“關”
在IOS系統的控制中心裡,有一個手電筒的快捷方式圖標。當你開啟手電筒的時候,這個圖標上“手電的開關”會有一個細微的變化。


你會發現這裡的“開關”真的會隨著你的開關而上下撥動,就像這是一個真的手電筒一樣。