萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 超大網頁布局的思考和建議
超大網頁布局的思考和建議
對於有些設計項目來說,老套的設計模式並不奏效,你需要設計的大點,要比以往設計的元素還要大,因此就非常適合采用超大網頁布局。無論是采用大塊大塊的背景照片還是背景視頻,超大網頁布局的效果非常顯著:極具視覺沖擊力,吸引用戶注意力。
但是超大網頁布局有什麼訣竅呢?這裡我們通過案例給出一些建議。
大的好處
joes

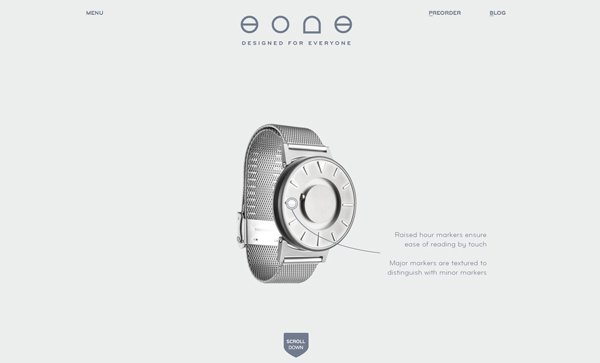
eone-time

crema-coffee

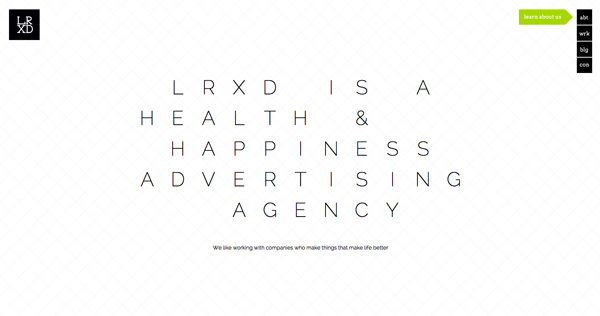
lrxd

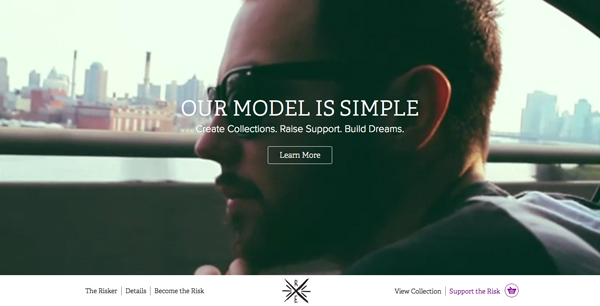
riskeverything

thewhig


超大網頁布局最明顯的好處便是具備極強的視覺沖擊力(就像上圖的妹子一樣,想知道妹子是誰咩?私信優設哥呗)。
使用大型的界面元素或者圖像,可以有效的引導用戶駐足、觀看、點擊你的網頁,超大網頁布局本質上能夠虛擬提升網站的功效。
視差滾動對於超大網頁布局來說,非常合適,同時采用視差動和超大網頁布局的網站效果非常棒,網頁的每一塊區域,都包含著方便用戶交互的超大元素。
超大圖片和視頻的顯示效果顯著,可以作為頁面的背景,也可以僅僅就是一張圖像,能夠營造優秀的視覺效果。這裡不推薦使用一些普通的、平凡的照片作為大圖,推薦使用一些異常吸引人的,效果顯著的照片。
好的作品要極力展示。好的作品要配以優秀的圖像和文字。大字所帶來的象征性意義不只是字面上的,還能帶來一種”重要“的感覺,讓人難以忘記。當頁面中句子比較簡潔、直截了當的時候,建議使用這種超大文本的布局方式。
作品集網站就很適合采用超大設計——對於設計師、藝術家、攝影師來說,大圖片很便於展示他們的作品,強調他們的視覺風格。
零售類和食物類網站也很適合采用超大網頁設計,那麼大的誘人圖像,詳細的產品細節,誰看了不動心?
建議:將網頁設計的”大”一點
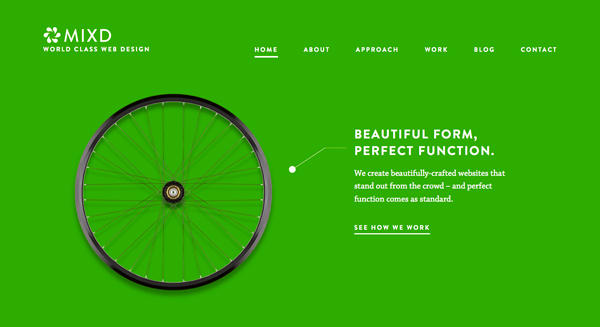
mixd

mollyandmepecans

並不是頁面中的每個元素、每一部分都必須大。巧妙的搭配和組合更為重要,這樣才能達到最好的視覺沖擊。
kinhr

聚焦圖像
大圖像必須清晰、深刻、傳遞強烈深刻的信息。如果你的網站出售一些商品,那麼這些商品的圖像必須清晰。如果網站是關於食物,那麼盡可能多的展示出食物、菜品的細節。最好的大圖網頁設計既能保持色彩的缤紛多樣,又能保持整個頁面的可讀性。因此必須選取一流的圖片,盡量避免使用圖片庫中的圖片,因為你在用這種圖片,別的公司可能也在用,只有獨一無二才能保證吸引力。
eshbeata

設計優美的字體
如果手頭沒有合適的、優秀的大圖,那麼可以考慮一下字體設計,可以使用一些超過85磅的字體,新奇的字體也能帶來極強的視覺沖擊。試著將字體與色彩結合,逐漸調整,以達到最好的效果。
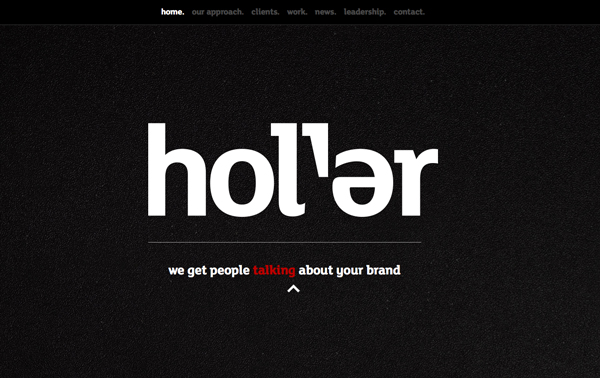
holler

盡量使用標准的導航方式
超大網頁布局設計適合使用簡單的導航方式。錨導航工具就很不錯。
可以自己想想,自己探索一下下面的三個問題。
導航對於網站來說有多重要?這些導航元素也需要放大嗎?還是這種布局情況下,標准的導航工作起來更奏效?
skewedicons

正確用色
用色要具有沖擊力,要和整體一致。因為一切元素都變大了,因此色彩的區域也變大了。色彩必須配合好其他元素更好的工作,通過色彩來創造視覺上的對照和強調。
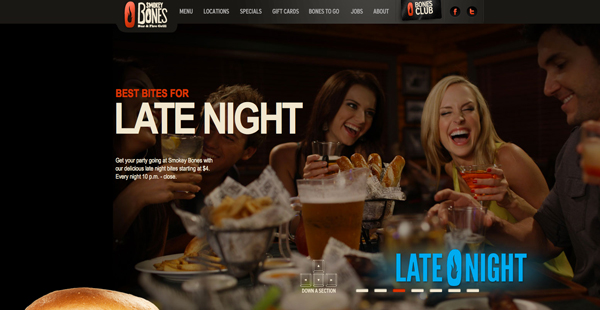
smokeybones

一定的效果限制
盡量限制一下超大網頁設計的效果,比如動效、視差滾動等等,如果效果太多,用戶會感到太繁瑣。最好只添加一種頁面特效。
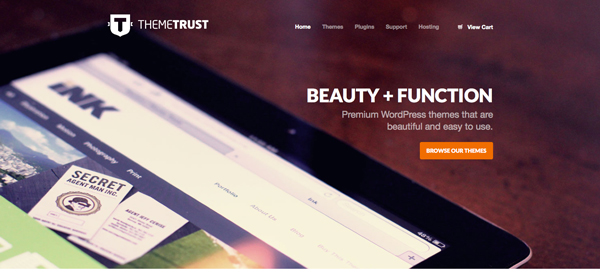
themetrust

保持簡約
這個還用說嗎?我覺得理所當然,保持簡約,大的元素才能突出,大的網頁設計才有意義。如果有些元素非常值得”大”書特書,適合做的大一點,那麼盡量保持頁面簡約,別讓其他復雜的元素干擾了用戶的視覺注意力。
不是每個設計項目都適合采用超大設計
跟其他設計工具一樣,超大設計不是萬能的,並不是適合所有的項目,而且設計起來也不是很容易。
首先,必須要有合適的超大元素來保證效果。看看上面的這些網站,他們都通過大號元素打造了視覺焦點——圖像、字體、顏色塊、背景圖像。這就是超大設計的本質。如果沒有特別合適的這種素材,那麼建議不要采用超大設計。
強扭的瓜不甜,不要強迫自己使用這種設計。其實有的元素在尺寸較小的情況小比較奏效,那把它放大就不值得了。
超大網頁設計的藝術在於——元素實際上尺寸很大,但浏覽起來感覺上不大,主要為突出內容而服務,一種平衡的藝術。
- 上一頁:嘗試網頁設計中不對稱的美
- 下一頁:如何設計新聞類型的門戶網站



