萬盛學電腦網 >> 數據庫 >> 數據庫綜合 >> jQuery360度圖像旋轉插件相關介紹
jQuery360度圖像旋轉插件相關介紹
今天為大家介紹的是jQuery360度圖像旋轉插件,希望大家會喜歡。
就像我們都知道的,網站對於幫助一個公司接觸到遠端的人群是最重要的工具。因此,每位網頁設計師都重視創造高度吸引人的網站,將流量誘導向它。為取得對競爭
者的優勢,網站開發者們喜歡采用能幫助他們在他們的網站上增添吸引性效果的工具,特別是那些讓你在網站上添加圖像的工具。
當涉及在網站上展示圖像時,jQuery360度圖像旋轉插件就是你最好的籌碼。這些插件遠比Flash文件更有效,而且和響應式網頁設計概念兼容。今天小編就給大家帶來你不能錯過的6款jQuery360度圖像旋轉插件。
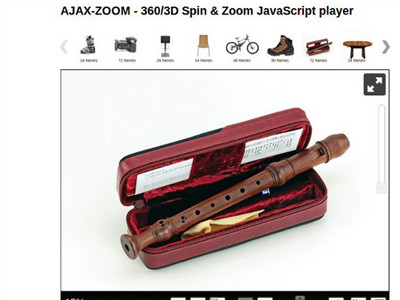
1.AJAX-ZOOM——360/3D旋轉&縮放Javascript播放器

AJAX-ZOOM是款免費的Flash工具,有助於在網頁上360度展示產品圖像。另外,這款插件讓用戶能在Z軸(3D)上轉物體。不僅如此,它還讓用戶能在每個產品的結構上深度縮放。你可以把這款插件嵌入任何CMS或購物車。
2.Rotary View

想要讓你的顧客能用鼠標來360度旋轉產品圖像嗎?那好,Rotary View就是你的最佳方案。它利用一整套圖像來為顧客提供神奇的產品360度視角。它是響應式的,因此在觸控屏設備上也效果良好。
3.Dopeless Rotate

這款jQuery插件由DopelessDesign設計,提供一定數量的360度產品圖像。它有一個預加載器來顯示下載圖像的進度以及下載放大(或縮小)圖像。Dopeless
Rotate可以在PHP的幫助下自動下載圖像,或者你可以不用編寫服務端腳本而手動操作。
_baidu_page_break_tag_
以上就是我們為大家准備的jQuery360度圖像旋轉插件的相關內容,希望對大家可以有所幫助。
數據庫綜合排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



