萬盛學電腦網 >> 網絡編程 >> 編程語言綜合 >> 百萬級應用是怎樣煉成的:基於產品與推廣
百萬級應用是怎樣煉成的:基於產品與推廣
自從喬幫主推出APP Store 構建起一個可循環的生態系統後,移動互聯網行業開始火熱起來,繼而蔓延到中國,甚至影響到整個互聯網的發展趨勢。可以這麼說,APP Store出現的那年是移動互聯網的元年。這兩年,移動互聯網成為互聯網行業最熱的詞語,不管你是個人開發者、初創企業還是互聯網巨頭,都以各種方式開發 出移動互聯網產品,尋找新的藍海。而在上周,業內朋友推薦我看了極客公園《百萬級應用是怎樣煉成的》的視頻,頗受感染,深受啟發,同時結合業內前輩的經驗 與自己的經歷寫下此文,希望正在觀看的你能有所獲益。
到底百萬級應用是怎樣煉成的?就目前移動互聯網產品所處的階段來說,一款百萬級應用的誕生來自以下兩個方面:
1、成功的基石——產品
我一直信奉“產品給力,推廣才給力”這句話,一款百萬級應用的誕生必然是因為應用本身的出色,而推廣只是一個順勢而為的事情。那麼如何算是一款優秀的產品呢?歸納起來就是6個字:定位、質量、體驗。
1.1產品定位來自公司戰略與用戶需求
從公司戰略的層面來看產品
目前移動互聯網產品大致可以分為三種:一是web端的補充。這種產品更多的是為了讓自身的產品蔓延到移動互聯網領域,是對web端的補充。如網易新聞客戶 端、手機QQ客戶端、手機凡客等應用,它們的流量並不會超過web端的流量,它們的用戶來自其web端原有的用戶。二是天然的更適合移動互聯網的web端 產品。這類產品的開發初衷也是來自對web端的補充,將web端所積累的本地資源導入移動端中。但隨著移動互聯網產品的發展,APP的流量超過了web端 的流量,公司開始投入更多資源到移動互聯網產品中去,如大眾點評網客戶端,人們天然地就喜歡用手機查詢美食、評價,甚至用手機拍下快樂一刻去分享。三是純 移動互聯網產品。這類產品太多了,如Talk box,米聊。這種戰略上的差異來自於你對移動互聯網的理解,即手機。在PC端,人永遠是坐著的,所面對的用戶環境其實是不變的,持續性很強,所以你會看 到用戶在某個網站泡一個小時。但移動互聯網則不同,手機天然就與人更親近,與人有更多互動。同時,在移動互聯網端,人所處的環境是劇烈變化的,所處的用戶 場景很短暫,並不能持續。
從用戶需求來看產品
一款應用一定是為解決用戶問題而開發,但產品所預期滿足的用戶需求並不一定符合真實環境。開發前,你確定所預設的用戶需求是真實的需求嗎?你必須去為你的 產品尋找一個用戶場景,然後根據用戶場景去尋找真實用戶去檢驗自己的產品。但就目前移動互聯網產品的開發動機來看,許多產品開發的初衷都來自開發者自身的 需求,例如手機照明應用,再如豌豆莢。不可否認,自身的需求就是一個用戶場景,但在決定開發產品前還是需要做一些用戶需求調研,確認這個需求是用戶所需要 的。
除了功能性的需求外,其實非功能性需求也很重要。非功能性需求可以概括為“產品輕、速度快、內容好、流量省”12字。有時,一款百萬級應用的誕生並 不一定是創新性產品,還有一種可能就是“微創新”產品,即在滿足用戶需求的同時,做到比同類型產品更易用,這也是一種勝利。紅海市場代表著競爭激烈,但也 意味著目標用戶多;相反,在移動互聯網行業的藍海並不一定好過,第一你產品所滿足的用戶需求可能是冷門的、偏僻的,第二是在推廣上會比其他熱門應用更困 難,因為你需要培養屬於自己的用戶習慣。
但不管怎樣,產品定位取決於用戶使用場景,如果你的產品無法在用戶場景中起到作用,那你的產品只能落下被卸載的命運。
1.2產品質量來源於技術實現能力
產品質量是產品體驗的基礎,質量好的產品並不一定能帶來良好的產品體驗,但一款產品質量不好的產品一定不會帶來良好的產品體驗。這裡說的有點繞口, 但到底產品質量是什麼呢?區別於產品體驗這種看得見的體驗,產品質量是指產品內在的編程邏輯,即bug。目前,大多數移動互聯網產品仍停留在初級階段,在 許多用戶需求未得到充分滿足的情況下,采用敏捷開發的方式,推出一款充滿bug的移動應用,率先搶占市場,然後通過快速版本更迭的方式解決bug,提高產 品體驗。
誠然,敏捷開發在這個仍然未飽和的移動互聯網行業有著不可替代的作用。但隨著越來越多企業投身於移動互聯網,以每天十幾款應用上線的速度,產品給用戶的第一印象非常重要,敏捷開發不等於將一個渾身是bug的產品交給用戶。
那麼產品質量來自哪裡呢?說白了,就是技術實現能力。功能越多、流程越復雜的移動互聯網產品,越考驗開發人員的技術實現能力。特別是移動互聯網產 品,產品的展示在用戶面前的只有3.5英寸的界面,如何在這麼方寸小的屏幕中實現移動互聯網產品很考驗開發人員的能力與經驗。由於移動互聯網屬於新興行 業,只是近幾年才興起的行業,大多數IOS開發工程師或Android工程師的開發經驗不超過5年,一般開發人員有1年移動互聯網產品開發經驗已經很不錯 了。正因開發人員缺乏開發經驗,所以許多移動互聯網產品的第一版(公測版)往往存在許多很嚴重的bug。在這裡,我歸納最不能忍受的2種bug,希望能提 醒一些剛入移動互聯網的工程師們,同時歡迎各位補充:
1.產品無端自動關閉,即產品穩定性。這種BUG常出現在需聯網進行操作的移動應用,許多移動應用並沒有加載應用保護機制,在網絡不好時,應用無法及時反饋數據,而用戶又二次進行操作時,就會導致沖突,最終自動關閉。
2. 安裝應用過程中出現各種無法安裝。在我家的APP“朋游風景-旅游攻略”for Android內測版就出現這一問題。由於我們APP屬於景區導游服務類,需同步安裝google地圖。而由於內地閹割問題,行貨機需破解ROOT方可使 用google地圖,所以我們做了一版基於高德地圖的“朋游風景-旅游攻略”。但內測時,我們使用行貨機安裝google地圖版本時出現安裝錯誤,卻沒有 去提示用戶去下載高德地圖版本。如果是作為公測版進行發布的話,肯定會出不少問題。這種問題特別容易出現在版本繁多、機型眾多的Android應用上。
3.等待各位補充。
1.3產品體驗源自清晰的頁面布局和優秀的交互設計
頁面布局
移動產品的布局結構一樣需要清晰。清晰的布局結構是對一個應用是否可用的基本要求,功能布局層次鮮明,使得新用戶通過低成本的學習快速記憶掌握應用的功能布局,能夠在短時間內完成既定的任務。
在web的頁面布局設計中,用戶都是控制電腦通常是通過鼠標,手用鼠標控制屏幕的指針,移動到某個位置,點擊、雙擊、拖動等完成操作。我們看到的是 屏幕,操作的是鼠標。我們的視覺焦點是屏幕,操作焦點是鼠標。屬於視覺焦點和操作焦點不同的類型。因此,需要考慮的是如何使頁面的布局更加合理、美觀,讓 用戶在操作的過程中減少更多的麻煩,即在結合美觀與操作性,使得用戶所要完成的各個操作,其鼠標的必要移動路徑盡可能短。
然而,在移動終端使用的是觸摸的方式,視覺焦點和操作焦點已經是同一個點,令用戶十分容易學習使用這類設備,但是兩點同一,操作的同時也會擋住焦點,因此在頁面布局上需要以用戶在觸摸屏的操作特性考慮進去,令布局更加合理。
(1)考慮觸摸的操作方式——以“某拍照軟件”為例
我們用圓圈代表被擋住的區域,其中綠色區域是安全區域,代表我們心理上認為一定可以准確地點到的區域;而黃色區域代表我們心理上會有點忐忑,不能確定是否能點中的區域。例如某拍照軟件的設計:

如果是個網頁的話,視覺的確沒什麼問題。但是由於視覺焦點和操作焦點同一的原因,點擊修改就變得十分困難與緊張,何況旁邊還是一個刪除按鈕。因此,從如此簡單的按鈕擺放,到整個產品應用頁面的布局,需要考慮更多的操作合理性,以方便用戶的操作。
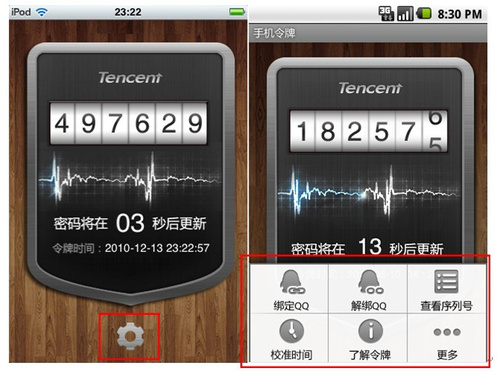
(2)考慮不同平台操作特征——以“QQ手機令牌2.0”為例
iPhone版“手機令牌”的“設置”按鍵一目了然,即按即點,點擊後界面翻轉至背面進行設置;而對於Android版“手機令牌”,則必須充分利用“menu”和“返回”的物理按鍵,這樣也使得Android的頁面更加簡潔:

像這樣,結合不同平台的操作特征,更加合理的設計產品的頁面、功能布局。
(3)考慮用戶視覺感受和頁面容量——以“龍湖天街app”為例
頁面布局、圖文排版要考慮的不僅僅是漂亮,還要考慮用戶的視覺感受和頁面的容量。按鈕要多大?文字選什麼字號?界面的布局是否合理?把設計的界面導入到設備上,用眼睛看,用手指去測試,看是否可以不費力地看清屏幕上的文字,看界面的布局是否讓人感到舒服。
在iphone界面上字號在22以下的黑字體和ipad界面上12以下的黑字體的文字看起來就很吃力了,應盡量避免使用這樣小的字號。那麼是否字號 越大就越好?在這個app的商戶頁面,要在商戶的logo旁邊寫上商戶的名稱,最初用來做demo的“百麗”只有簡潔漂亮的兩個字,使用60號的黑字體真 是再漂亮不過了。不過很快發現商戶的名稱有很多長串的,最長一個護膚中心的名稱有12個字之多,所以以這個最長的名稱作為參考對象,測試後選擇了40號的 黑體。



