萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 對抗潮流!忽視設計趨勢的網站
對抗潮流!忽視設計趨勢的網站
作為網站設計師,我們很容易就迷失在流行設計的風潮中。比如說,最近頗為流行的扁平化設計已經成為了成千上萬的網站爭相應用的形式。然而,提升設計固然重要,一味跟隨最新流行趨勢卻讓我們的網站千篇一律毫無特色。值得我們關注的是,那些真正富有創意的設計如何大膽的對抗那些所謂的流行趨勢,堅守自己的創意之路,推廣他們獨特的時尚感。
這篇文章展示的是設計師們如何通過自己的作品來傳遞他們的個性,對於視覺的鑒賞力,還有他們無處不在的天賦。所有的設計都別具一格,獨一無二,卻都美不可言。希望這些設計能激發你的靈感,為你的設計生涯找些平衡。
了解最新的流行設計趨勢很重要,你可以從中學習,但是更重要的是你能找到自己專屬的風格。
Oleg Postnikov
這個網站是由設計師Oleg Postnikov創建的,也是他審美和設計理念的大膽宣言。通過排印,簡單的圖像使用單一的鮮亮顏色,布局不同尋常,錯落有致。同時他也展現了對插圖的偏愛和現代感的鐘愛。

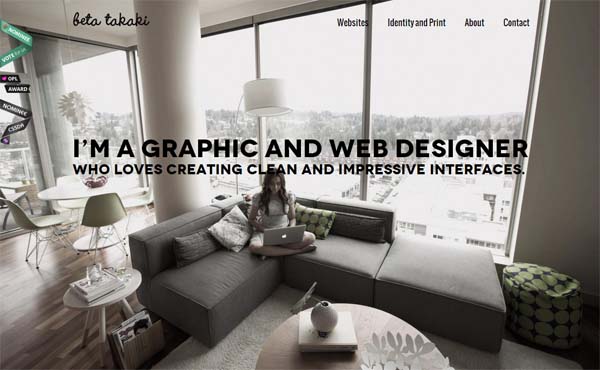
Beta Takaki
這個網站采用的是和上述網站完全相反的處理方式。它的特點是大大的圖片搭配很小的簡單的字體。水洗灰色構成了大部分的底色,創造出冷靜,簡單抽象的氛圍。和上面的網站一樣,這個網站同樣現代化的無可挑剔。

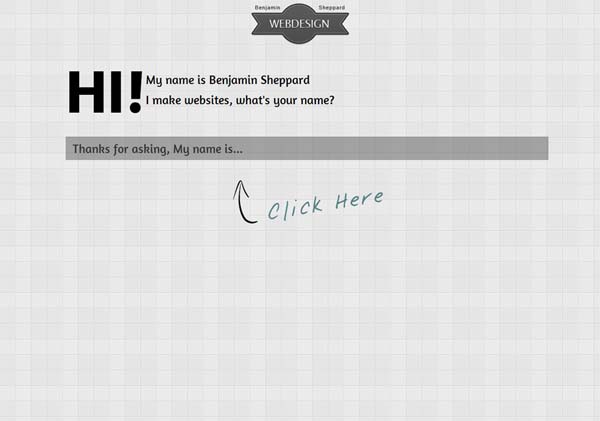
Benjamin Sheppard
威爾士的網站設計師Benjamin Sheppard 創建的網站展示的不僅僅是他的設計技巧,更彰顯了他的前端發展技巧。網站的主頁很簡單,但是詢問用戶的名字,它營造出小鎮式的熱情好客感。將網站點擊一通下來,用戶一直被稱呼自己的名字,接受贊賞,把那種老式的良好的禮貌習慣具體化。溫暖的色調,簡單的布局進一步強化了友好舒適的感覺。

Grayden Poper
和這個列表中的其他人一樣,互動網站設計師Grayden Poper在創建自己的作品時,也展現了自己作為設計師的個性。他使用的是完全自我的方式,打開網站映入眼簾的就是無臉的形象,這是他從孩提時代就一直想要嘗試的一件事。往下拉動網頁,整個色調和三角形做成的馬賽克起到意想不到的效果:他的組合網站設計和單個作品設計的統一性。

Think Luke
下面的圖像似乎並不能真正的為網站伸張正義,當用戶在屏幕上移動鼠標,作為圖片中的主要形象,飛機一直在背景中飛來飛去,創造出非常炫酷的互動3D效果。移動感使整個設計更加有活力。

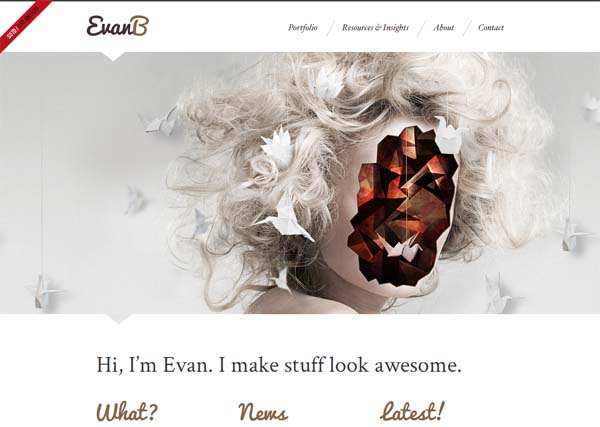
Evan
這個網站也應用了獨立移動圖層來制造3-D效果。只是這個處理更加的巧妙。紙做的千紙鶴在標題處飄動,創造出輕盈的超現實的感覺。色彩和字體進一步強調了主頁的輕盈和女性化,整體感覺高端大氣上檔次。此外也為作品的展示留出了空間。

Qais Sarhan
這個網站簡單犀利。首頁的圖片只有兩處連接,還是嵌入在圖片中的。點擊圖片上的男子會彈出一個對話框,可以鏈接到他博客,個人檔案和社交資料。圖片中央的一個形狀可以連接到一個聯系人表格。這個網頁雖有些約束,但還是表現出了對網頁設計和互動的精准理解。

Ian James Cox
看到這個網站你就會立刻感受到其中的樂趣和引人之處。這個網站很好的介紹了Ian James Cox的設計風格。點擊左側的名字,整個網站就會自由旋轉,最終會定格在一幅為客戶所畫的圖片上。幾乎所有他的設計都帶著他經典的插圖風格,同時也展示了他如何塑造不同的插圖來適應客戶的風格及其內容的展現。這樣來說的話,這是非常理想的網站模式,既能夠展示他的獨特風格,也能張揚他的強大適應能力。

Gregory Sujkowski
Gregory Sujkowski 的網站上展示的是電腦對話框的圖像。對話框模仿蘋果的外觀,迅速的暫時這他的設計圖片。這個單頁面網站極為簡單,每個部分只有一兩句短小描述。這樣的結果就是極為精簡,專注,准確。設計在這裡實現了真正的對話功能。

Denise Chandler
大多數的印刷都是抽象而又嚴肅的。這個網站則展示了印刷可以天馬行空到什麼程度。藍色的色調,手寫的感覺,還有混合的字體,一切都證明了Denise Chandler 的設計方式。在她的結合下,所有的組合像個熱鬧的聚會。

Thibaud
這個網站說明顏色的突出不用笨拙無需太過女性化。背景填充的深灰,格子的模塊,所有這些毋庸置疑,都是很陽剛的。顏色跳出來也是一片和諧,總體的效果就像精美的現代調色板。

Andrevv
Andrew McCarthy是一個互動網站設計師,他的作品第一眼看上去很普通。和上面那個網站類似的是,它也有一些意想不到的秘密武器。隨著頁面向下滾動,貓的圖片開始在原地跑,而網站的內容則飛快的移動到背景中去。 網站一直這樣循環,所以貓咪也是一直跑個不停。所以呢,這個網站也讓用戶樂不可支。

Nick Jones
Nick Jones下面的網站炫出了他的響應式設計技巧。網站訪問者不用一點點向下拉動頁面,相反直接就可以托動整個頁面。事實上,右邊彈出的畫面只是告訴你頁面拉過頭了。由於這個響應性以及網站整體的設計,大家得到的印象就是這網站真的是酷斃了。

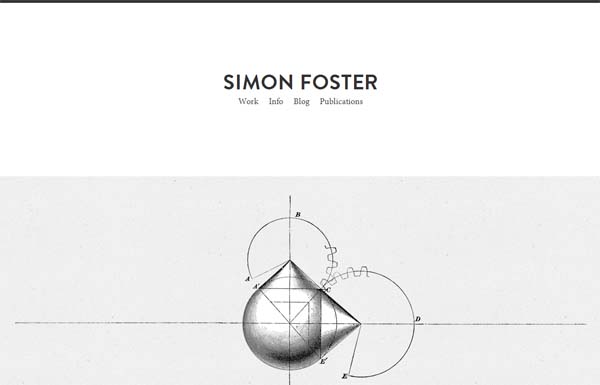
Simon Foster
Simon Foster 絕對是遵循設計的科學。他所用的圖片和字體讓人想到舊時學校裡面的生物課插圖。他避開了流行的趨勢,轉向諸如圖標,黑白色調,簡單右對齊圖片等一些經典元素。這讓網站扎根於偉大設計的基本要素中,同時字體和紅色的觸感讓整個設計與時俱進。

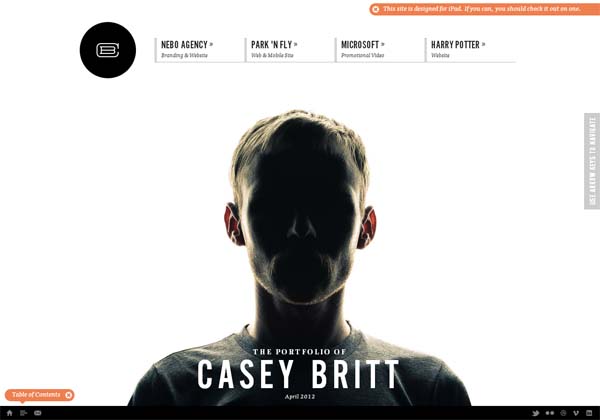
Casey Britt
雖然這個網站在常規的浏覽器上面運行無礙,但是它設計的最佳效果是要在ipad上面來浏覽。在ipad上面,用戶可以左右滑動來看Casey Britt 做的一些設計,向下滑動則可以看到更多詳細信息,這樣Britt就有足夠的空間來展示他和他的設計團隊是如何創建頗有特色的網站的。同時,網站的設計雅致現代,不過是匿名的。所以很顯然Britt可以隨時轉向任何其他的設計中去。

Jim Ramsden
Jim Ramsden 在設計方式上是一個十足的兩面派。一方面他是非常細膩有計劃的,另一方面他又是自由的開放的。不光是主頁,他的整個網站設計打上了他雙重性的烙印。通篇看下來,字體數碼化顯示,色彩和形象卻是很現代。

Rich Brown
這個網站是當之無愧的可以作為成功案例。上面的旋轉木馬圖像出現在4個Rich Brown的最新作品中。作品在圖片中的展現方式,他拿



