萬盛學電腦網 >> 網絡編程 >> php編程 >> php使用websocket示例
php使用websocket示例
這篇文章主要介紹了php使用websocket示例,需要的朋友可以參考下
下面我畫了一個圖演示 client 和 server 之間建立 websocket 連接時握手部分,這個部分在 node 中可以十分輕松的完成,因為 node 提供的 net 模塊已經對 socket 套接字做了封裝處理,開發者使用的時候只需要考慮數據的交互而不用處理連接的建立。而 php 沒有,從 socket 的連接、建立、綁定、監聽等,這些都需要我們自己去操作,所以有必要拿出來再說一說。 ① 和 ② 實際上就是一個 HTTP 的請求和響應,只不過我們在處理的過程中我們拿到的是沒有經過解析的字符串。如:
代碼如下:
GET /chat HTTP/1.1
Host: server.example.com
Origin: http://www.jb51.com
我們往常看到的請求是這個樣子,當這東西到了服務器端,我們可以通過一些代碼庫直接拿到這些信息。
一、php 中處理 websocket
WebSocket 連接是由客戶端主動發起的,所以一切要從客戶端出發。第一步是要解析拿到客戶端發過來的 Sec-WebSocket-Key 字符串。
代碼如下:
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Origin: http://www.jb51.com
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
client 請求的格式
首先 php 建立一個 socket 連接,監聽端口的信息。
1. socket 連接的建立
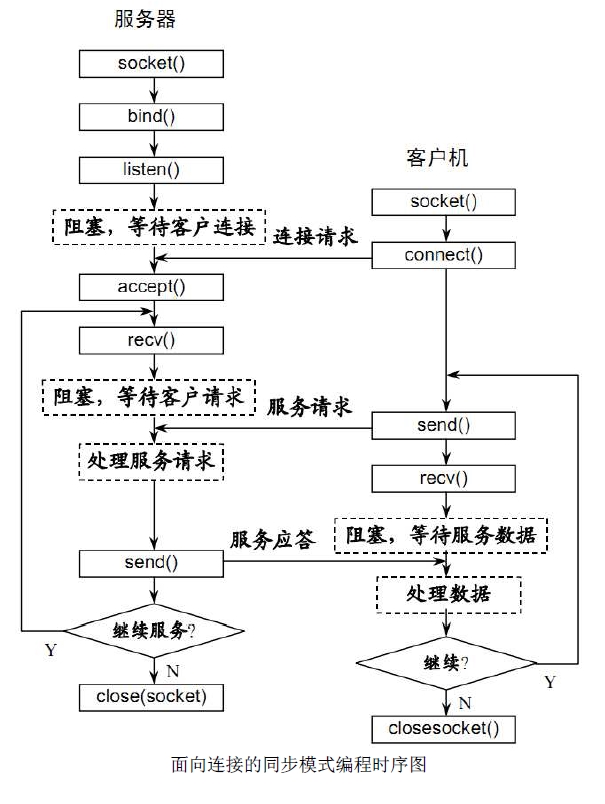
關於 socket 套接字的建立,相信很多大學修過計算機網絡的人都知道了,下面是一張連接建立的過程:
① 和 ② 實際上就是一個 HTTP 的請求和響應,只不過我們在處理的過程中我們拿到的是沒有經過解析的字符串。如:
代碼如下:
GET /chat HTTP/1.1
Host: server.example.com
Origin: http://www.jb51.com
我們往常看到的請求是這個樣子,當這東西到了服務器端,我們可以通過一些代碼庫直接拿到這些信息。
一、php 中處理 websocket
WebSocket 連接是由客戶端主動發起的,所以一切要從客戶端出發。第一步是要解析拿到客戶端發過來的 Sec-WebSocket-Key 字符串。
代碼如下:
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Origin: http://www.jb51.com
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
client 請求的格式
首先 php 建立一個 socket 連接,監聽端口的信息。
1. socket 連接的建立
關於 socket 套接字的建立,相信很多大學修過計算機網絡的人都知道了,下面是一張連接建立的過程:
 代碼如下:
// 建立一個 socket 套接字
$master = socket_create(AF_INET, SOCK_STREAM, SOL_TCP);
socket_set_option($master, SOL_SOCKET, SO_REUSEADDR, 1);
socket_bind($master, $address, $port);
socket_listen($master);
相比 node,這個地方的處理實在是太麻煩了,上面幾行代碼並未建立連接,只不過這些代碼是建立一個 socket 套接字必須要寫的東西。由於處理過程稍微有復雜,所以我把各種處理寫進了一個類中,方便管理和調用。
代碼如下:
//demo.php
Class WS {
var $master; // 連接 server 的 client
var $sockets = array(); // 不同狀態的 socket 管理
var $handshake = false; // 判斷是否握手
function __construct($address, $port){
// 建立一個 socket 套接字
$this->master = socket_create(AF_INET, SOCK_STREAM, SOL_TCP)
or die("socket_create() failed");
socket_set_option($this->master, SOL_SOCKET, SO_REUSEADDR, 1)
or die("socket_option() failed");
socket_bind($this->master, $address, $port)
or die("socket_bind() failed");
socket_listen($this->master, 2)
or die("socket_listen() failed");
$this->sockets[] = $this->master;
// debug
echo("Master socket : ".$this->master."n");
while(true) {
//自動選擇來消息的 socket 如果是握手 自動選擇主機
$write = NULL;
$except = NULL;
socket_select($this->sockets, $write, $except, NULL);
foreach ($this->sockets as $socket) {
//連接主機的 client
if ($socket == $this->master){
$client = socket_accept($this->master);
if ($client < 0) {
// debug
echo "socket_accept() failed";
continue;
} else {
//connect($client);
array_push($this->sockets, $client);
echo "connect clientn";
}
} else {
$bytes = @socket_recv($socket,$buffer,2048,0);
if($bytes == 0) return;
if (!$this->handshake) {
// 如果沒有握手,先握手回應
//doHandShake($socket, $buffer);
echo "shakeHandsn";
} else {
// 如果已經握手,直接接受數據,並處理
$buffer = decode($buffer);
//process($socket, $buffer);
echo "send filen";
}
}
}
}
}
}
上面這段代碼是經過我調試了的,沒太大的問題,如果想測試的話,可以在 cmd 命令行中鍵入 php /path/to/demo.php;當然,上面只是一個類,如果要測試的話,還得新建一個實例。
代碼如下:
$ws = new WS('localhost', 4000);
客戶端代碼可以稍微簡單點:
代碼如下:
var ws = new WebSocket("ws://localhost:4000");
ws.onopen = function(){
console.log("握手成功");
};
ws.onerror = function(){
console.log("error");
};
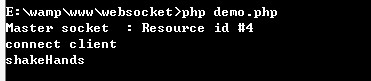
運行服務器代碼,當客戶端連接的時候,我們可以看到:
代碼如下:
// 建立一個 socket 套接字
$master = socket_create(AF_INET, SOCK_STREAM, SOL_TCP);
socket_set_option($master, SOL_SOCKET, SO_REUSEADDR, 1);
socket_bind($master, $address, $port);
socket_listen($master);
相比 node,這個地方的處理實在是太麻煩了,上面幾行代碼並未建立連接,只不過這些代碼是建立一個 socket 套接字必須要寫的東西。由於處理過程稍微有復雜,所以我把各種處理寫進了一個類中,方便管理和調用。
代碼如下:
//demo.php
Class WS {
var $master; // 連接 server 的 client
var $sockets = array(); // 不同狀態的 socket 管理
var $handshake = false; // 判斷是否握手
function __construct($address, $port){
// 建立一個 socket 套接字
$this->master = socket_create(AF_INET, SOCK_STREAM, SOL_TCP)
or die("socket_create() failed");
socket_set_option($this->master, SOL_SOCKET, SO_REUSEADDR, 1)
or die("socket_option() failed");
socket_bind($this->master, $address, $port)
or die("socket_bind() failed");
socket_listen($this->master, 2)
or die("socket_listen() failed");
$this->sockets[] = $this->master;
// debug
echo("Master socket : ".$this->master."n");
while(true) {
//自動選擇來消息的 socket 如果是握手 自動選擇主機
$write = NULL;
$except = NULL;
socket_select($this->sockets, $write, $except, NULL);
foreach ($this->sockets as $socket) {
//連接主機的 client
if ($socket == $this->master){
$client = socket_accept($this->master);
if ($client < 0) {
// debug
echo "socket_accept() failed";
continue;
} else {
//connect($client);
array_push($this->sockets, $client);
echo "connect clientn";
}
} else {
$bytes = @socket_recv($socket,$buffer,2048,0);
if($bytes == 0) return;
if (!$this->handshake) {
// 如果沒有握手,先握手回應
//doHandShake($socket, $buffer);
echo "shakeHandsn";
} else {
// 如果已經握手,直接接受數據,並處理
$buffer = decode($buffer);
//process($socket, $buffer);
echo "send filen";
}
}
}
}
}
}
上面這段代碼是經過我調試了的,沒太大的問題,如果想測試的話,可以在 cmd 命令行中鍵入 php /path/to/demo.php;當然,上面只是一個類,如果要測試的話,還得新建一個實例。
代碼如下:
$ws = new WS('localhost', 4000);
客戶端代碼可以稍微簡單點:
代碼如下:
var ws = new WebSocket("ws://localhost:4000");
ws.onopen = function(){
console.log("握手成功");
};
ws.onerror = function(){
console.log("error");
};
運行服務器代碼,當客戶端連接的時候,我們可以看到:
 2. 提取 Sec-WebSocket-Key 信息
代碼如下:
function getKey($req) {
$key = null;
if (preg_match("/Sec-WebSocket-Key: (.*)rn/", $req, $match)) {
$key = $match[1];
}
return $key;
}
這裡比較簡單,直接正則匹配,websocket 信息頭一定包含 Sec-WebSocket-Key,所以我們匹配起來也比較快捷~
3. 加密 Sec-WebSocket-Key
代碼如下:
function encry($req){
$key = $this->getKey($req);
$mask = "258EAFA5-E914-47DA-95CA-C5AB0DC85B1
2. 提取 Sec-WebSocket-Key 信息
代碼如下:
function getKey($req) {
$key = null;
if (preg_match("/Sec-WebSocket-Key: (.*)rn/", $req, $match)) {
$key = $match[1];
}
return $key;
}
這裡比較簡單,直接正則匹配,websocket 信息頭一定包含 Sec-WebSocket-Key,所以我們匹配起來也比較快捷~
3. 加密 Sec-WebSocket-Key
代碼如下:
function encry($req){
$key = $this->getKey($req);
$mask = "258EAFA5-E914-47DA-95CA-C5AB0DC85B1
php編程排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



