萬盛學電腦網 >> 網絡編程 >> php編程 >> php實現地圖區域數據統計
php實現地圖區域數據統計
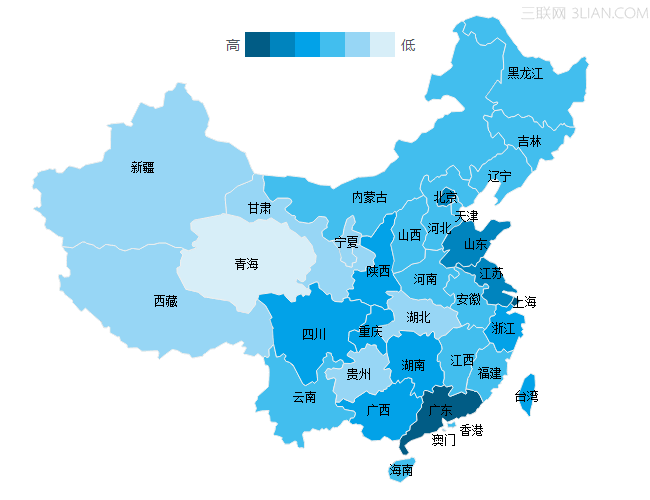
效果如下圖

HTML
和本站上篇文章使用raphael.js繪制中國地圖一樣,首先在head部分載入raphael.js庫文件和chinamapPath.js路徑信息文件。
代碼如下<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="raphael.js"></script>
<script type="text/javascript" src="chinamapPath.js"></script>
然後在body中需要放置地圖的位置放置div#map。
<div id="map"></div>
PHP
我們准備一張mysql表名為mapdata,這張表存儲的是產品在各個省份的活躍用戶數據。我們使用PHP讀取mysql表中的數據,並將讀取的數據以json格式輸出,並將PHP文件命名為json.php。
代碼如下$host="localhost";//主機
$db_user="root";//數據庫用戶名
$db_pass="";//密碼
$db_name="demo";//數據庫名稱
$link=mysql_connect($host,$db_user,$db_pass);//連接數據庫
mysql_select_db($db_name,$link);
mysql_query("SET names UTF8");
$sql = "select active from mapdata order by id asc";//查詢
$query = mysql_query($sql);
while($row=mysql_fetch_array($query)){
$arr[] = $row['active'];
}
echo json_encode($arr);//JSON格式
mysql_close($link);//關閉連接
值得注意的是,我們要把mapdata表中各省份的排序與chinamapPath.js文件中的各省份順序一致,這樣才能保證讀取的數據能和地圖中的省份對應上。
jQuery
首先我們使用jquery的get()方法獲取json數據。
代碼如下$(function(){
$.get("json.php",function(json){
...
});
});
獲取到json數據後,我們先要將json數據轉換為數組,然後我們遍歷整個數組,根據json數據中各省份活躍用戶數的多少,我們作一個等級區分,這裡我將等級分為0-5六個等級,活躍用戶數越大背景顏色越深,這樣在地圖上顯示就會一目了然的看出不同省份的數據等級程度。繪制地圖的時候和本站上篇文章使用raphael.js繪制中國地圖介紹的基本一樣,不同之處在於給每個不同省份填充對應的顏色,請看整理好的代碼:
代碼如下 $(function(){$.get("json.php",function(json){//獲取數據
var data = string2Array(json);//轉換數組
var flag;
var arr = new Array();//定義新數組,對應等級
for(var i=0;i<data.length;i++){
var d = data[i];
if(d<100){
flag = 0;
}else if(d>=100 && d<500){
flag = 1;
}else if(d>=500 && d<2000){
flag = 2;
}else if(d>=2000 && d<5000){
flag = 3;
}else if(d>=5000 && d<10000){
flag = 4;
}else{
flag = 5;
}
arr.push(flag);
}
//定義顏色
var colors = ["#d7eef8","#97d6f5","#3fbeef","#00a2e9","#0084be","#005c86"];
//調用繪制地圖方法
var R = Raphael("map", 600, 500);
paintMap(R);
var textAttr = {
"fill": "#000",
"font-size": "12px",
"cursor": "pointer"
};
var i=0;
for (var state in china) {
china[state]['path'].color = Raphael.getColor(0.9);
(function (st, state) {
//獲取當前圖形的中心坐標
var xx = st.getBBox().x + (st.getBBox().width / 2);
var yy = st.getBBox().y + (st.getBBox().height / 2);
//修改部分地
- 上一頁:Python批量重命名文件示例
- 下一頁:Python獲取IP地址的三種方法



