萬盛學電腦網 >> 腳本專題 >> javascript >> 通過js框架jquery判斷IE浏覽器版本來解決浏覽器兼容性問題
通過js框架jquery判斷IE浏覽器版本來解決浏覽器兼容性問題
IE還真是讓設計師恨的牙癢癢的東西,且現在已經有IE6、IE7、IE8、IE9、IE10這個五種不同版本的浏覽器,且都有一點小差異。但是沒辦法,為了讓網頁在每個浏覽器中顯示都一樣還必須遷就它。
不過現在我基本上都不太願意對低版本的IE去做兼容了。比如IE6、IE7這些直接忽略!IE8的話還湊合一下。好在IE9和IE10對網絡標准支持都比較了,等IE9版本以上的浏覽器普及以後就好很好了。
但是不做兼容歸不做兼容,還是要簡單的處理一下的。幸運的是 jQuery 提供了 browser 標記來讓我們能判斷現在的訪客是用什麼浏覽器及版本:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
var userAgent = window.navigator.userAgent.toLowerCase();
var version = $.browser.version;
$(".info").html(
"<h3>userAgent:</h3>" + userAgent + "<br />" +
"<h3>version:</h3>" + version
);
});
</script>
<body>
<div class="info"></div>
</body>
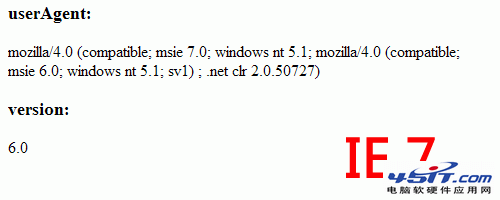
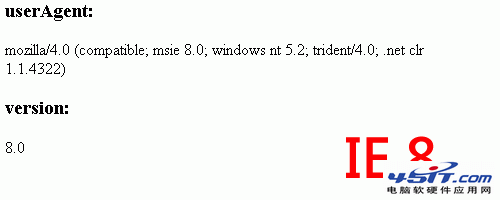
我用了一點簡單的范例來顯示目前浏覽器的 userAgent 及 jQuery.browser.version,接著在 IE 6~8 中測試,但其中顯示的結果還真是讓錯愕咧!



從結果看來, IE 7 的判斷是錯誤的,在仔細看它的 userAgent 時會發現,裡面除了 msie 7.0 之外,還包含了 msie 6.0,因此導致 jQuery.browser.version 的比對就有問題了。既然已經知道問題,那我們就能針對問題來解決。
第一種方式是比較直接的方式,先判斷 userAgent 中如果有出現較高版本的話,那就是依該版本為主:
當要使用時,就能用 $.browser.msie6~10 來做判斷處理了。另一種就是直接修正 jQuery.browser.version 的比對方式:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
var userAgent = window.navigator.userAgent.toLowerCase();
$.browser.msie10 = $.browser.msie && /msie 10.0/i.test(userAgent);
$.browser.msie9 = $.browser.msie && /msie 9.0/i.test(userAgent);
$.browser.msie8 = $.browser.msie && /msie 8.0/i.test(userAgent);
$.browser.msie7 = $.browser.msie && /msie 7.0/i.test(userAgent);
$.browser.msie6 = !$.browser.msie8 && !$.browser.msie7 && $.browser.msie && /msie 6.0/i.test(userAgent);
$(".info").html(
"<h3>userAgent:</h3>" + userAgent + "<br />" +
"<h3>Is IE 10?</h3>" + $.browser.msie10 +
"<h3>Is IE 9?</h3>" + $.browser.msie9 +
"<h3>Is IE 8?</h3>" + $.browser.msie8 +
"<h3>Is IE 7?</h3>" + $.browser.msie7 +
"<h3>Is IE 6?</h3>" + $.browser.msie6
);
});
</script>
<body>
<div class="info"></div>
</body>
經過這樣的修正之後,當我們再使用 jQuery.browser.version 來判斷時就能正確的顯示 IE 的版號了。兩種方式都有其方便性,就看各位要選擇那一種來使用啰!



