萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 五招教你設計一個頂尖的“聯系我們”頁面
五招教你設計一個頂尖的“聯系我們”頁面
你告訴我 什麼 叫 他喵的 頂尖!今天這篇文章,就是要告訴同學們,這他喵的 就叫 他喵的 頂尖 !一篇好教程,擔心你不戳進來,出此下策,學到就好 >>>
簡化聯系表格
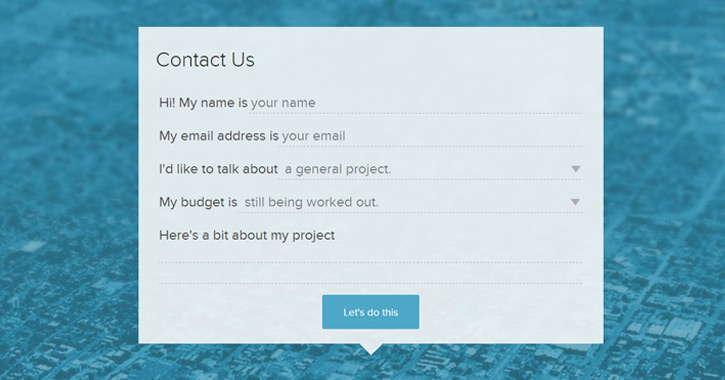
Yummygum

Yummygum的聯系頁面很干淨很簡單,只有3個框和一個提交按鈕。簡單的好處是不會讓游客望而卻步。
大號的文字顯得簡練易讀,方便浏覽者快速校對信息,從而有更大的滿足感。
以現在的網頁技術很容易創建一個動態的聯系表格。通常留有3-6個框供浏覽者填寫姓名,郵件和個人信息。
大多數網站游客偏愛這種聯系表,因為比較節省時間——不需要打開自己的郵件客戶端、拷貝郵箱地址。目前網站聯系表格通常包含網絡安全技術比如CAPTCHA,所以安全性是很強的。
這種表格的所有元素看起來很統一,給人感覺很完整。另外建議使用JavaScript顯示提示和幫助,確保用戶知道他們的消息已發送成功。
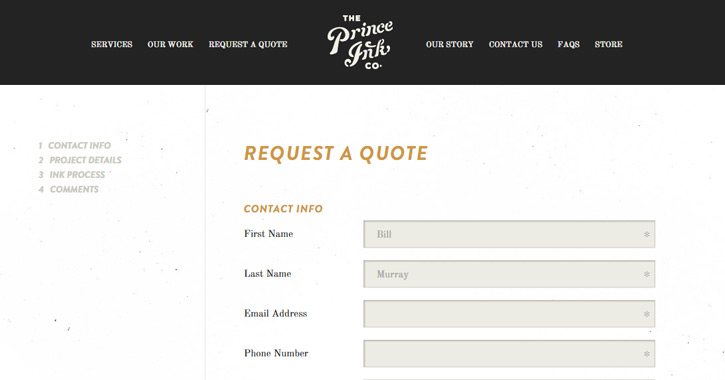
Princeink

復雜一點表格看Prince Ink quote form網站,頁面分為4部分。
記住,不是每個框都要填寫。只有帶星號是必填的。大部分情況下,游客能夠識別星號,但是部分游客可能發現不了。如果是設計更大的聯系表格,要突出必填的項目。這樣將簡化提交過程,優化用戶體驗。
統一中表現審美
表格既要講統一性,也要講審美。畢竟表格是網站外觀的一個重要部分。
Underbelly

Underbelly是一個設計創意機構網站,聯系頁面很獨特。顯而易見,這個聯系表格用了CSS樣式表和JavaScript。輸入界面看起來像一般正式文件的表格形式。設計獨特整潔,讓人覺得發送電子郵件也成了一種樂趣!
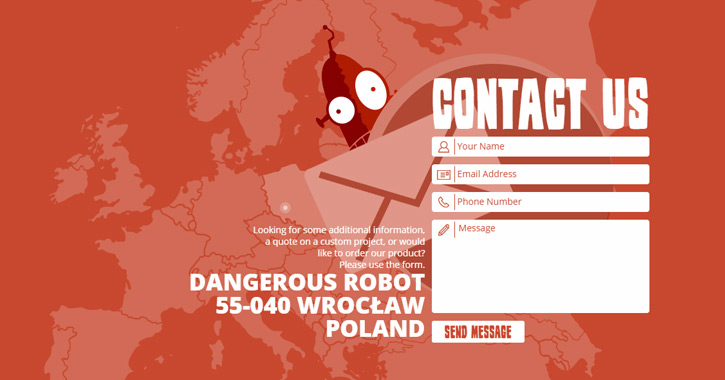
Dangerousrobot

Dangerous Robot 網站的設計跟上一個不同,聯系表格與其他元素通過明亮的暖色和矢量圖案很好的融合在一起。聯系表格基本采取居中模式,每個框裡加上圖標,使得辨識度和閱讀速度得到提高。
添加地圖標注
一個公司的地理位置在商務交往中往往扮演著重要的角色。加入嵌入式地圖則把企業地址可視化。谷歌地圖有一個自定義的嵌入功能,允許開發者添加全功能的谷歌地圖到聯系頁面。
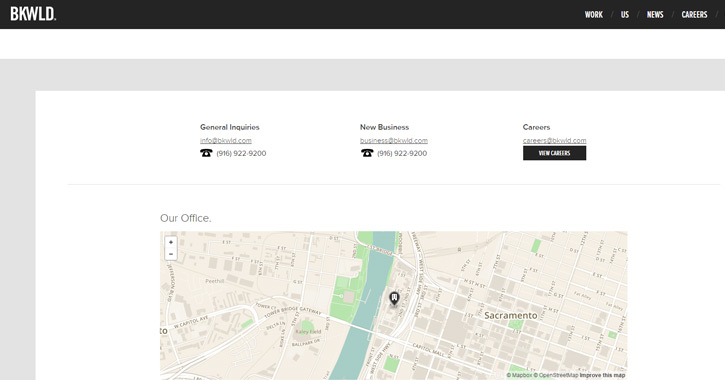
Bkwld

BKWLD的聯系頁,除了一些基本的郵件/電話信息,添加了MAPbox動態地圖,調高了交互性。
Fortyonetwenty

也可以考慮使用一個定制的照片,不用JavaScript地圖。在FortyOneTwenty網站聯系頁面,使用一個世界地圖,上面的藍點標注了全球分公司和員工分布情況。
由於這張照片是作為背景圖像,所以融合更自然。地圖讓位於內容,顯得不喧賓奪主。
添加社交網站鏈接
在聯系頁面添加社交網站鏈接,可賦予企業可觸摸的人格。這些鏈接可供浏覽者在無法或者不宜使用電話、郵件的情況下聯系企業,並且可以浏覽企業更多動態信息。最好能在同一頁上提供不同的社交賬號鏈接,讓浏覽者決定選擇哪一個。
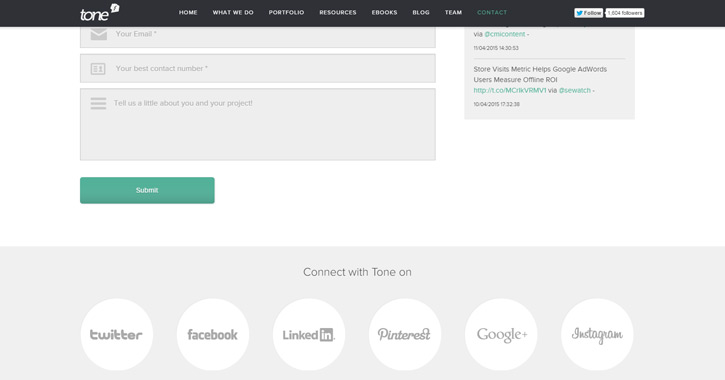
Tone

我最喜歡的英國創意機構非Tone莫屬,無論是它的作品或者是作品集網站。它的聯系頁使用定位他們辦公室的完整地圖和動態聯系表格。
往下滾動鼠標,你會發現一個長長的的社交媒體圖標水平列表。這些鏈接包括該公司的各種社交賬號包括Twitter,LinkedIn,Instagram。按鈕大而醒目,但是並沒有放在頁面頂部,因為郵件,電話和地址才是最重要的。
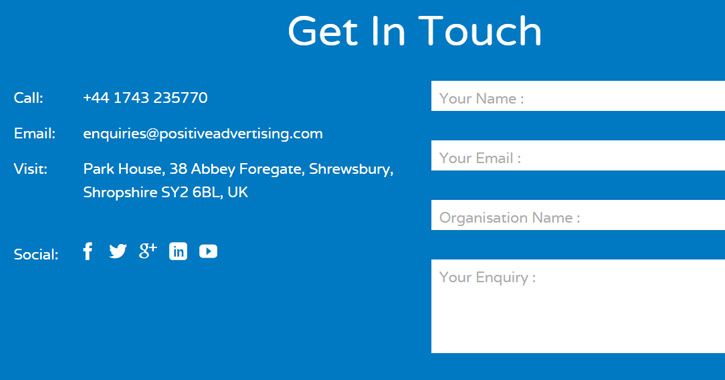
Positiveadvertising
Positive Advertising網站的社交賬號圖標設置的比較小。這個網站是單網頁網站。社交賬號圖標位於電話號碼,電子郵件地址和郵寄地址的下面。圖標采取了統一的單色處理。

展示團隊成員
這個方法使用較少,但是可以增加網頁的個性。個人網站可以在聯系頁面加上本人照片。大一點的公司往往把照片轉移到“公司團隊”頁面,每個重要人物有單獨的照片和介紹。
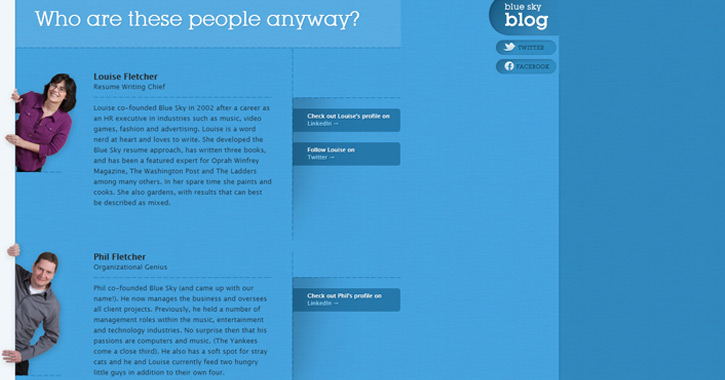
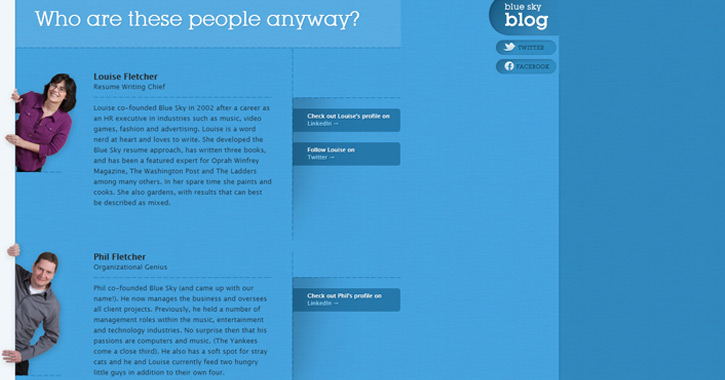
Blueskyresumes

Blue Sky Resumes網站的“關於我們”頁面包含一段團隊的介紹。每個雇員都有自己單獨的網頁鏈接。
“聯系我們”頁面的頂部,注意到沿左邊一個固定的滾動塊沒有,滾動塊小按鈕鏈接到電子郵件,手機信息,還可以發送一個請求報價。這個網站聯系頁面非常生動,讓人耳目一新。
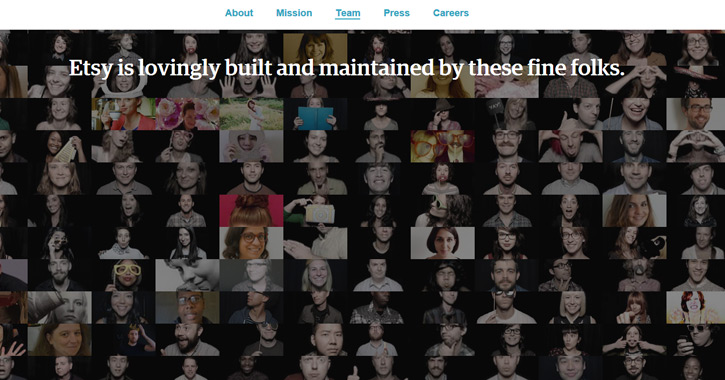
Etsy

Etsy的“團隊”頁面。每個團隊成員照片鏈接到各人簡介頁面。這種個性化的設計無論是對於客戶還是公司的第三方供應商來講是都很棒的。
這個團隊網頁不直接鏈接到他們的聯系頁面。這是一種有目的的設計選擇,因為公司有那麼多職員,足夠撐起一個網頁。不過該網頁可以鏈接到“關於”網頁,“新聞”網頁,其中包含一些電子郵件聯系信息。
團隊成員列表不是必須有的,但在合適的時機可以作為良好的補充。



