萬盛學電腦網 >> 腳本專題 >> javascript >> 火狐textarea輸入法的bug的觸發及解決
火狐textarea輸入法的bug的觸發及解決
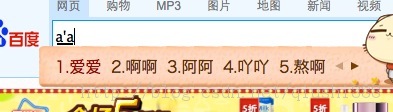
在firefox中,如果一個textarea獲取焦點,在輸入法激活的狀態,比如搜狗輸入法,敲入一個漢字的第一個拼音的時候,如果這個時候 後台js將該textarea的value修改,那麼該textarea會直接被清空,如圖

在這種狀態,如果js修改textarea的值,就會觸發該bug,
如何解決這個問題?
經過多次嘗試,發現只有在js修改value的時候,將該textarea 失去焦點,修改之後,再獲取焦點即可,該bug同樣適用於,input
$("#test").blur();
$("#test").val('test');
$("#test").focus();
javascript排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



