萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何設計一個清爽極簡的購物網站
如何設計一個清爽極簡的購物網站
電子商務網站的設計趨勢越來越向極簡化靠攏了。在過去,很多線上商城都采用了相反的方式來設計。這些網站通常都充斥著各種信息,字體和顏色都咄咄逼人,並且網站嚴重”過度設計”。
現在很多網站棄用模特、誇張的顏色和字體、花哨的圖片,只為營造極簡風格來展示他們的商品。自響應式設計形式出現以來,它便成為影響眾多網站的一種趨勢(不僅僅是電子商務)。更多設計師開始擁抱這種趨勢——簡單才是更好的。
這會帶給用戶更好的網上購物體驗和更干淨的界面,文字更易讀、界面更簡單、快速和友好。這種趨勢不僅僅關乎設計,還創造了更佳的整體體驗,想想蘋果和它線上商店所取得的成功。
現在,我們來看看這種趨勢和將它運用得當的公司,還有能一些能為你所用的訣竅 : )
趨勢





越來越多公司開始在他們網站中捨棄豐富顏色、模特和動畫,有助於實現更加簡化的設計方案。
背景紋理都變得更加微妙——或完全去除了,為了使用純白或純黑的背景來突出商品圖片。但為什麼呢?
用簡單的設計方案,有助於一個品牌宣揚它的商品。不需要猜測賣的是什麼,因為一切都清晰明了。這麼做可以消除一個品牌以往的戰略所塑造的生活方式和形象,它們往往會蓋過實際產品。
這種方案成本很低。不需要雇傭模特,簡單的背景也可以減少設計前的工作量。上手所需的,只需要工作室的一點燈光和優質照片就行了。
在非常復雜的設計上少花心思,可以讓企業有更多時間聚焦於用戶體驗。畢竟一個電子商務網站首先考慮的還是銷量。一個站點必須運轉正常、加載迅速,並且確保用戶很容易找到他們所要的,來促成購買。
電子商務網站設計注意事項
為了展現出活力。不要照抄另一個網站。是什麼使得你的商品與眾不同?將它在展櫃中宣揚出來。
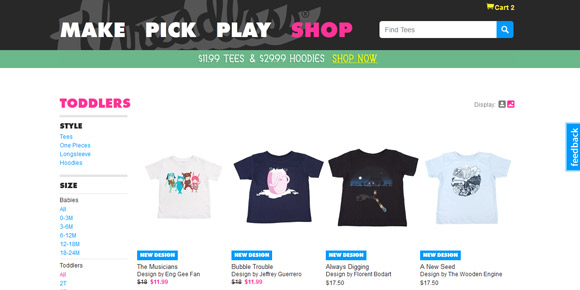
1、網站要便於閱讀。字體應該干淨簡潔。商品數量、尺寸、顏色和價格需要清晰可辨。別忘了商品注釋和購買按鈕———— 分類是首要任務。
2、照片應該直接使用商品圖片。不要用奇怪的角標或者非同尋常的光照效果。顧客想盡可能清楚地看到商品。確保你的照片能表達這一點。每張照片得是真實商品最精確的寫照。
3、確保你的網站易於浏覽和導航。如果它加載很慢或者太復雜,顧客會逐漸減少。要包含促銷和你們公司的信息。讓顧客知道為何你與眾不同,值得他們花錢。
4、所有元素都要清晰並規劃有序。如果一張圖片質量較低或很模糊,不要使用它。如果一個設計元素與你的產品不協調,換一種手法。
5、讓購物簡單有趣。顧客可能會被網站的驚艷之處所吸引,但你還需要一些好玩的花招來留住他們,要確保隨後的頁面都容易浏覽和使用。
實踐出真知,你可以一邊欣賞下面的網站一邊理解 : )
8個優秀案例:
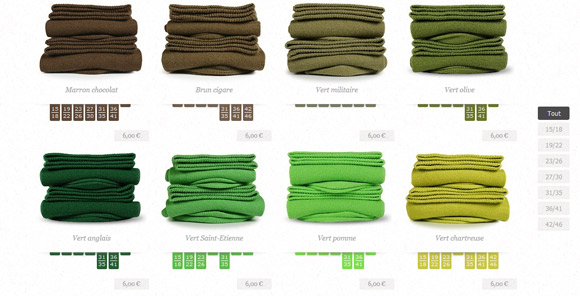
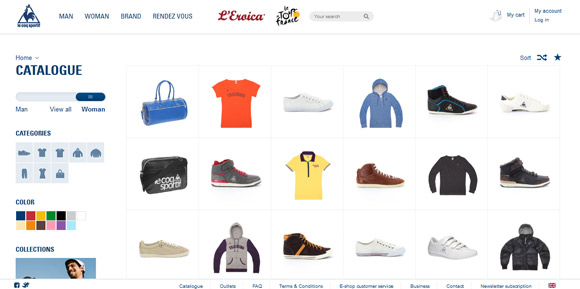
Le Coq Sportif

焦點在商品列表上,你不用來回點擊就能看見各種商品。這對沒有明確目標的顧客和沖動型消費者非常有意義
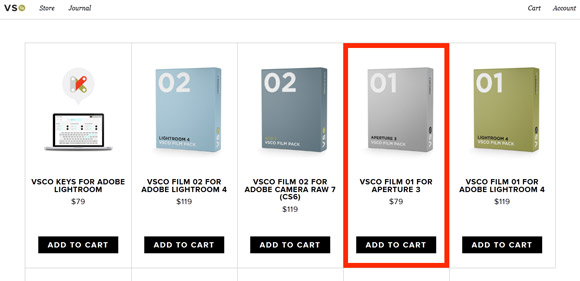
Visual Supply:

極度簡單的布局相當醒目,每個商品都清晰地標識出來。鼠標滑過每個商品時展現的紅色邊框是很棒的設計
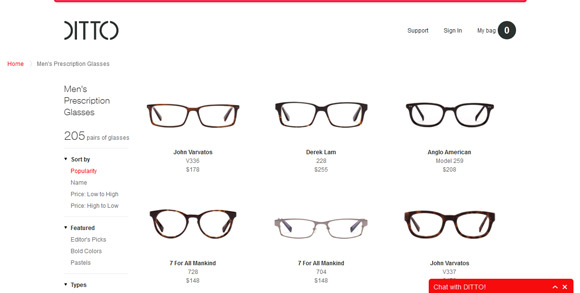
Ditto:

眼鏡陳列很有趣。因為它的商品展示簡單純粹(也包括網站設計),讓人感覺就像在一個個對比實物
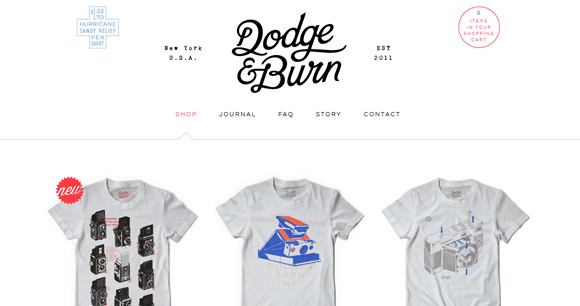
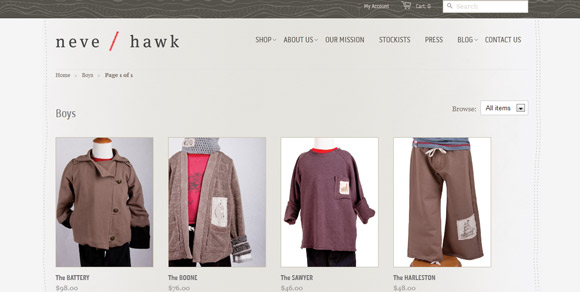
Neve/Hawk:

簡單未必代表無趣。這家公司用了大量中性顏色和簡單的照片來展示每個商品(他們有個非常有活力的歡迎頁面)
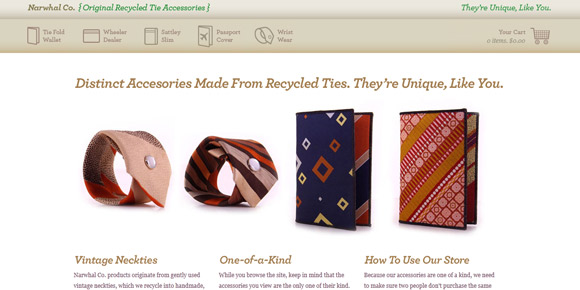
Narwhal Co.:

Narwhal Co.:圖片立刻能抓住眼球。它們都清晰、色彩豐富。醒目的好照片總能吸引人進來
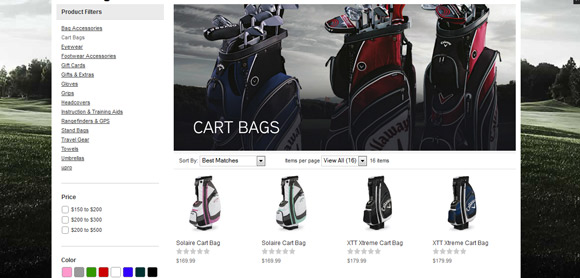
Callaway Golf:

氛圍圖片很棒,確定了商品的整體基調,不過每個商品也能獨立出來。商品間以相同格式排布的圖片很容易形成對比

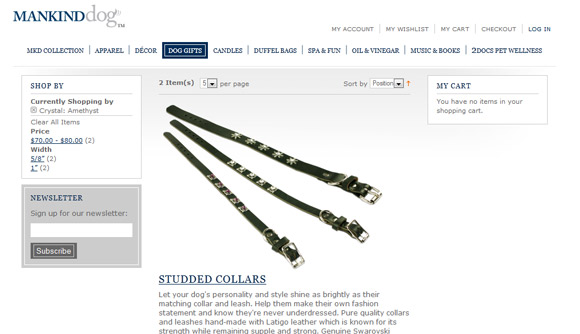
圖片很棒,相當搶鏡。每個商品看起來都很華麗,使得品牌故事與眾不同
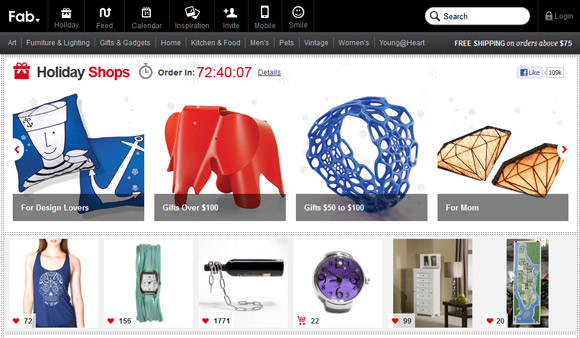
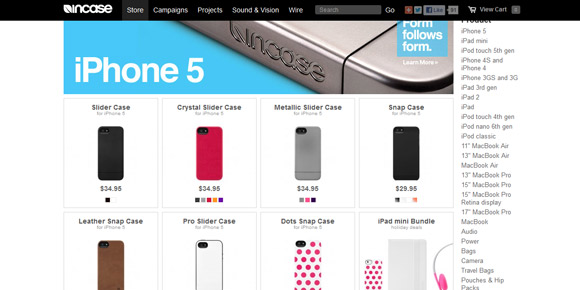
Incase:

這家公司的促銷手段很好,網站脫離了雜亂臃腫的感覺。帶按鈕的簡單的照片告訴顧客還有其他選擇



