萬盛學電腦網 >> 網頁制作 >> 交互設計 >> Facebook的視覺系統是如何養成的?
Facebook的視覺系統是如何養成的?
當我2008年在Facebook工作開始,它在視覺識別(visual identity)方面已經做了不少研究了。他們選擇了一種簡單大膽的配色方案,運用了精心設計的簡單井字標,令人慶幸的是避免了web2.0時代的流行審美。但是我相信,這其中仍然有巨大的改進機會。這樣的機會與公司文化就是我為什麼要在那裡工作的主要原因。

有些不幸的是,在優先事項列表中,精煉更好的vi排名這件事並不高。在我們努力跟上Facebook快速增長的同時,設計師經常只是單純的設計新產品或者提議,所以,在這種效率低下的狀況之下,就導致了非常零碎的視覺效果。首次解決這個問題是在2009年,我的合作設計者Everett Katigbak和Mark Bixby加入了我在平時考慮過的Facebook文字。我通過描寫Facebook的身份准則、插圖准則和維基設計資源跟進了這件事。

2009年Everett Katigbak、Mark Bixby和我開始了對Facebook字標使用的重新思考。

這是我第一次嘗試重繪字標

早期對映射Facebook品牌的嘗試
多年來,我在各個版本系統上都取得了進步,當然也有過失敗。我一直堅信我們的努力還不夠。Facebook在我看來有悠久的歷史和充滿熱情的員工,這些員工通常會自發的發起項目。所以在2012年,我也決心開發一個全面、統一的vi系統。

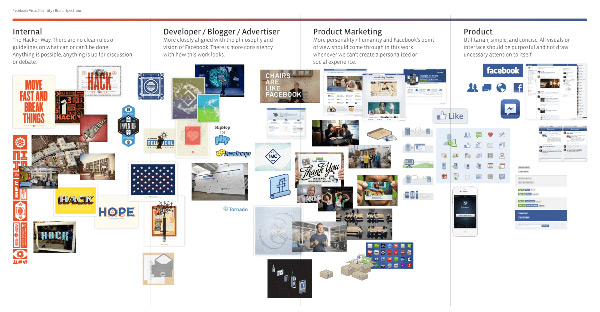
2012——基於聽眾和背景,我在考慮關於Facebook視覺景觀的問題
相機APP
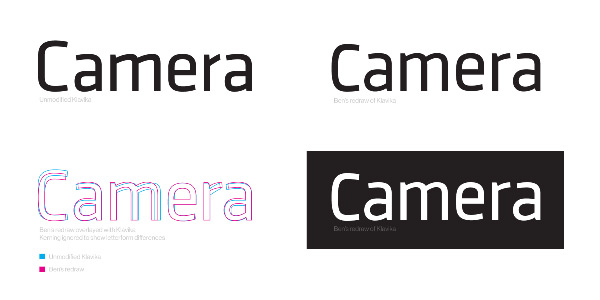
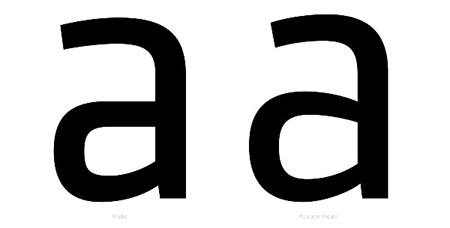
第一次機會是在2012年的時候,我注意到即將到來的相機APP循環像素雲的版面排版,這是由Facebook內部共享的設計模擬工具完成的。產品設計師建議使用相機文字體Klavika。雖然Klavika確實不錯,但我一直覺得這個字體太過僵硬了,Facebook這個品牌使用的話太過機械化了。我覺得這是一個機會,所以聯系了他們,他們也遷就了我的觀點,所以很快,我就開始為相機字標重繪Klavika,使得這個字體更為人性化。

修改過的Klavika

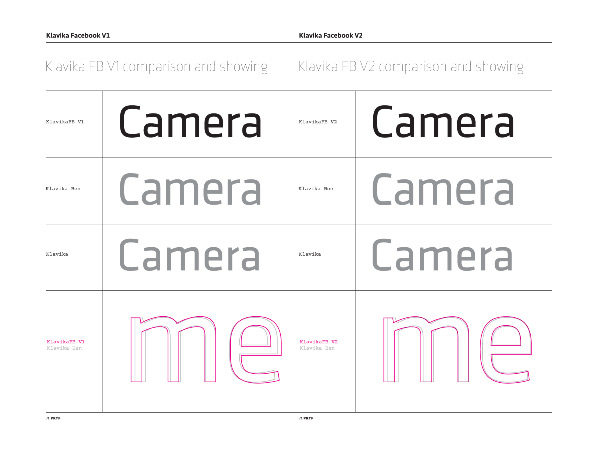
重繪的Klavika


最終版的字標
字體
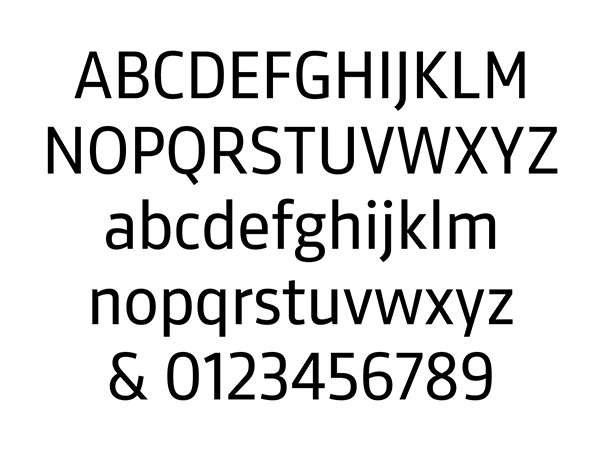
盡管相機APP的成功很有限,但是對於修改後的Klavika,我們決定向Eric Olson——Klavika 的原始設計者商議,開發一個完整的字體。目前,這款字體有兩種類型——普通和加粗兩個版本,並且支持超過75種語言。



Facebook常規版

實施這款字體的版面排版
小圖標
這個字體開發之後不久,我開始將這個理念灌輸到了其他部分。盡管這個圖標已經成為Facebook的主識標記,但大家仍然開始設法在產品中替換成新的圖標。而後Facebook開始向公眾提供這些修改過的標記,融進了大家的日常運用中,到最後大家發現了官方的雙色設計,很多人開始修改圖標。所有的這一切,正是想象造成的。

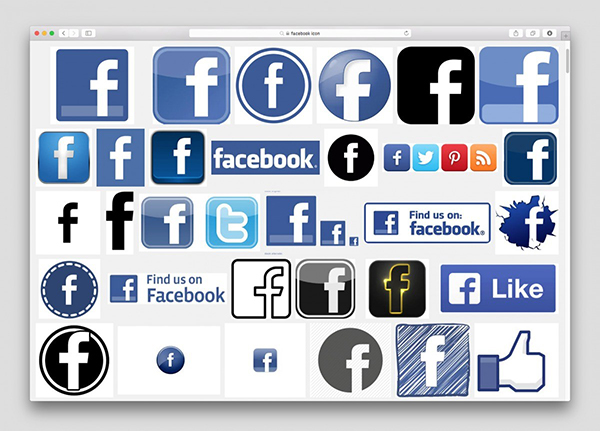
谷歌圖片搜索中的Facebook圖標
即使Facebook本身並不一致,但這樣的設計不會一直那麼糟糕。下面顯示的是它使用的兩種主要圖標設計。

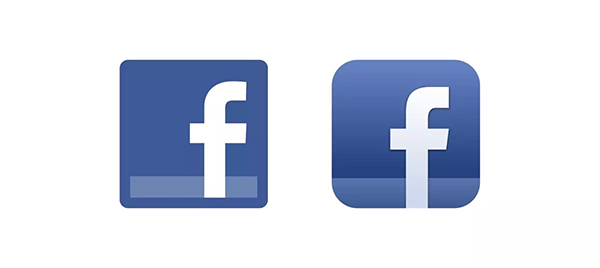
老圖標
我們試圖解決這個問題,創建的新圖標需要足夠強大和靈活,可以在任何上下文中工作。與第一個圖標的設計師Aaron Sitti合作,我們的方法是重繪“f”調整比例,並刪除底部的突出顯示欄。所以新的圖標,是一個簡單的顏色標志符號。


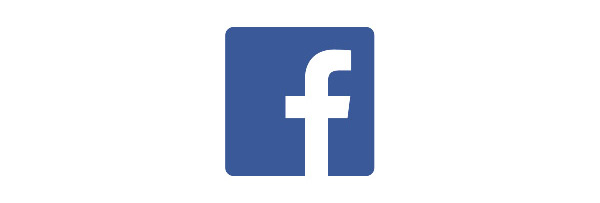
新圖標
與以前的圖標相比,一個顏色標志符號的明顯好處是可以作為積極或者消極的形狀。

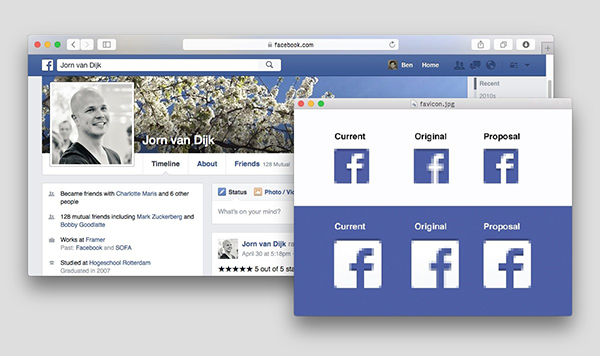
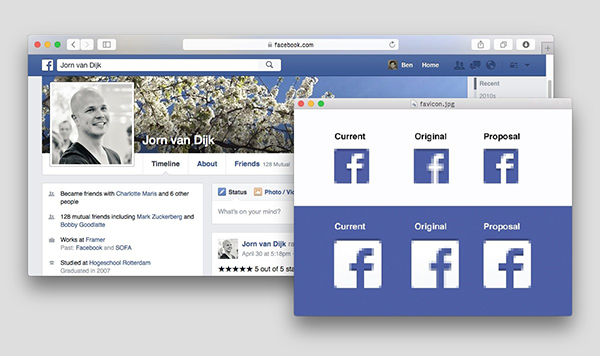
我與設計師Jorn van Dijk、Brandon Walkin暗示產品接口中所需的所有尺寸的圖標。

設計新圖標另一個需要重要考慮的地方是模塊化邊界半徑的問題。只要有可能,我們願意使用默認的半徑,但是要滿足某些接口或者上下文,就像IOS一樣,可以理想的調整該圖標的不同半徑。

最後新圖標還設計了不同的視覺造型。盡管除了邊界半徑之外,形狀和比例不應該修改,因為該圖標本身就擁有可以匹配上下文的視覺美感。這裡展示的是ios 和Android的圖標區別。


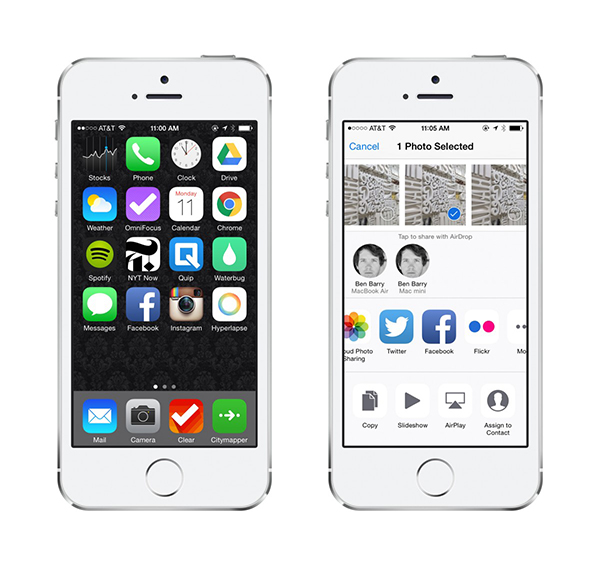
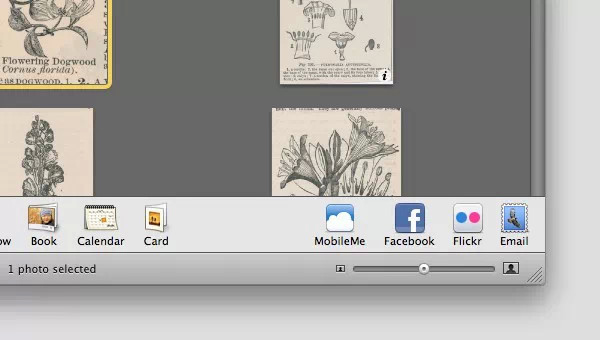
所有這一切的修改是為了讓他們可以納入更多的內容,下面是一些版面排版將納入的新圖標。

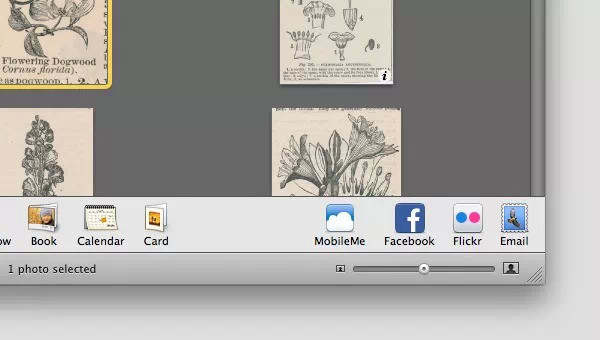
之前的iphoto

之後的iphoto

之前的windows8

之後的windows8

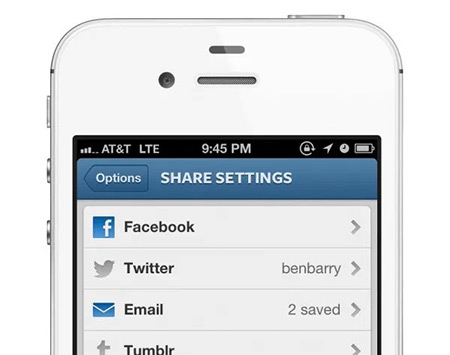
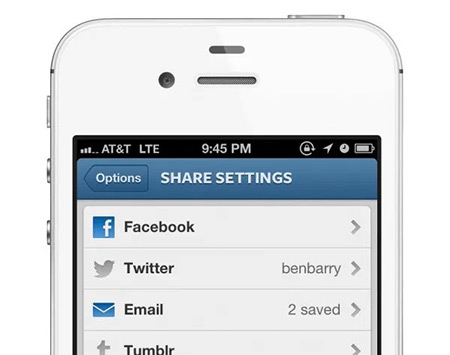
之前的INS

之後的INS
子品牌
做完字體和新圖標的發展,就可以為子品牌制定標准和創建新模板了。一個子品牌只是服務於任何從屬的產品、服務、團隊、小組、頁面等。多年來,每一個子品牌的設計者都一遍又一遍的解決相同的問題。這不僅會造成一個非常混亂的視覺設計,也會使得設計師的工作變得十分低效。

一個Facebook現有子品牌的vi樣本
我對著整個系統的看法可以歸納為不規則的,我們在嘗試盡可能創建一個靈活實用的系統。其中一條必須的規則就是永遠不會再將這個圖標納入一個子品牌成為一個新
- 上一頁:聊聊未來設計趨勢的APP UI動效
- 下一頁:社交媒體圖片大小完全指南



