萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> CSS實例教程:十步學會用CSS建站
CSS實例教程:十步學會用CSS建站
第一步:規劃網站,本教程將以圖示為例構建網站
1.規劃網站,本教程將以下圖為例構建網站。
其基本布局見下圖:

主要由五個部分構成:

1.Main Navigation 導航條,具有按鈕特效。 Width: 760px Height: 50px
2.Header 網站頭部圖標,包含網站的logo和站名。 Width: 760px Height: 150px
3.Content 網站的主要內容。 Width: 480px Height: Changes depending on content
4.Sidebar 邊框,一些附加信息。 Width: 280px Height: Changes depending on
5.Footer 網站底欄,包含版權信息等。 Width: 760px Height: 66px
第二步:創建html模板及文件目錄等 1.創建html模板。代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<title>CompanyName - PageName</title>
<meta http-equiv="Content-Language" content="en-us" />
<meta http-equiv="imagetoolbar" content="no" />
<meta name="MSSmartTagsPreventParsing" content="true" />
<meta name="description" content="Description" />
<meta name="keywords" content="Keywords" />
<meta name="author" content="Enlighten Designs" />
<style type="text/css" media="all">@import "css/master.css";</style>
</head>
<body>
</body>
</html>
將其保存為index.html,並創建文件夾css,images,網站結構如下:

2.創建網站的大框,即建立一個寬760px的盒子,它將包含網站的所有元素。
在html文件的<body>和</body>之間寫入
<div id="page-container">
Hello world.
</div>
創建css文件,命名為master.css,保存在/css/文件夾下。寫入:
#page-container {
width: 760px;
background: red;
}
控制html的id為page-container的盒子的寬為760px,背景為紅色。表現如下:

現在為了讓盒子居中,寫入margin: auto;,使css文件為:
#page-container {
width: 760px;
margin: auto;
background: red;
}
現在你可以看到盒子和浏覽器的頂端有8px寬的空隙。這是由於浏覽器的默認的填充和邊界造成的。消除這個空隙,就需要在css文件中寫入:
html, body {
margin: 0;
padding: 0;
}
第三步:將網站分為五個div,網頁基本布局的基礎:
1.將“第一步”提到的五個部分都放入盒子中,在html文件中寫入:
<div id="page-container">
<div id="main-nav">Main Nav</div>
<div id="header">Header</div>
<div id="sidebar-a">Sidebar A</div>
<div id="content">Content</div>
<div id="footer">Footer</div>
</div>
表現如下:

2.為了將五個部分區分開來,我們將這五個部分用不同的背景顏色標示出來,在css文件寫入:
#main-nav {
background: red;
height: 50px;
}
#header {
background: blue;
height: 150px;
}
#sidebar-a {
background: darkgreen;
}
#content {
background: green;
}
#footer {
background: orange;
height: 66px;
}
表現如下:

第四步:網頁布局與div浮動等:
1.浮動,首先讓邊框浮動到主要內容的右邊。用css控制浮動:
#sidebar-a {
float: right;
width: 280px;
background: darkgreen;
}
表現如下:

2.往主要內容的盒子中寫入一些文字。在html文件中寫入:
<div id="content">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam gravida enim ut risus.
Praesent sapien purus, ultrices a, varius ac, suscipit ut, enim. Maecenas in lectus.
Donec in sapien in nibh rutrum gravida. Sed ut mauris. Fusce malesuada enim vitae lacus
euismod vulputate. Nullam rhoncus mauris ac metus. Maecenas vulputate aliquam odio.
Duis scelerisque justo a pede. Nam augue lorem, semper at, porta eget, placerat eget,
purus. Suspendisse mattis nunc vestibulum ligula. In hac habitasse platea dictumst.
</div>
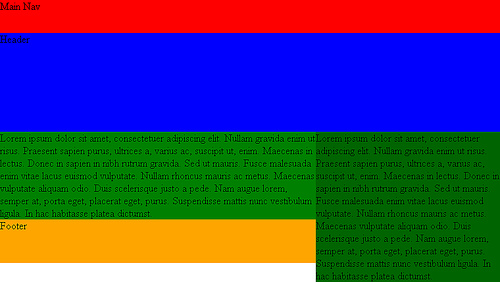
表現如下:

但是你可以看到主要內容的盒子占據了整個page-container的寬度,我們需要將#content的右邊界設為280px。以使其不和邊框發生沖突。
css代碼如下:
#content {
margin-right: 280px;
background: green;
}
同時往邊框裡寫入一些文字。在html文件中寫入:
<div id="sidebar-a">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam gravida enim ut risus.
Praesent sapien purus, ultrices a, varius ac, suscipit ut, enim. Maecenas in lectus.
Donec in sapien in nibh rutrum gravida. Sed ut mauris. Fusce malesuada enim vitae lacus
euismod vulputate. Nullam rhoncus mauris ac metus. Maecenas vulputate aliquam odio.
Duis scelerisque justo a pede. Nam augue lorem, semper at, porta eget, placerat eget,
purus. Suspendisse mattis nunc vestibulum ligula. In hac habitasse platea dictumst.
</div>
表現如下:

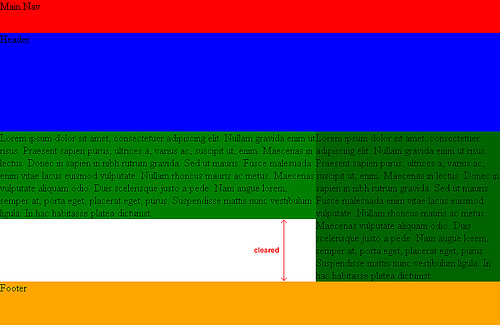
這也不是我們想要的,網站的底框跑到邊框的下邊去了。這是由於我們將邊框向右浮動,由於是浮動,所以可以理解為它位於整個盒子之上的另一層。因此,底框和內容盒子對齊了。
因此我們往css中寫入:
#footer {
clear: both;
background: orange;
height: 66px;
}
表現如下:

第五步:網頁主要框架之外的附加結構的布局與表現:
第五步主要介紹除網頁主要框架之外的附加結構的表現(Layout),包括以下內容:
1.主導航條;
2.標題(heading),包括網站名和內容標題;
3.內容;
4.頁腳信息,包括版權,認證,副導航條(可選)。
加入這些結構時,為了不
- 上一頁:有用的CSS網格框架
- 下一頁:純CSS實現的鼠標經過文本時提示的信息



