萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 2014年網頁設計的10大發展趨勢
2014年網頁設計的10大發展趨勢
如何讓網頁設計更具現代感?2014年網站設計又會有怎樣的變化趨勢?
12月份對即將過去的一年中網頁設計發展進行回顧,總會發現很多讓我們感到欣喜的變化。去年我們同樣預測了2013年互聯網設計出現的10大趨勢,比如交互設計、個性化排版、全屏大圖吸引浏覽者注意力等。其中很多預計的趨勢在2013年確實成為設計的主流,並且估計在2014年仍將延續。
1. 個性化排版

我個人是個性化排版的支持者,自然也希望看到越來越多的網絡設計嘗試個性化的風格,其中比較突出的一點是個性化字體的增多:用自己獨特設計的字體代替標准印刷體,讓設計更加獨特。比如“Stuff and Nonsense”這個網站提供設計字體服務,讓字體在體現個性的同時保留專業印刷風格。我們期待著在2014年設計出的網站能夠更多地從細節體現個性。
2. 扁平化設計

去年的10大趨勢中,我們提到了“借殼”設計(skeuomorphism),指模仿現實事物盡可能把手機元素(如圖表、背殼等)設計得更加具體、擬物。而“扁平化”的極簡主義則是和“擬物性”相背行,在iOS7中明顯感到更加簡化的圖表替代了原本精致的描繪,更加突出應用的實際效果,反應使用應用的感受,而不是局限在某個應用的外在形象上。蘋果公司在今年竭力推進扁平化設計,幾乎所有可以修改的設計都加入了扁平化的元素。
蘋果公司向來是電子產品設計的導向標,推動其他產品設計紛紛追隨iOS7的設計風格,同時網絡設計也開始大批量地采用扁平化思路。預計這種風潮在2014年仍將持續。
3.大背景圖打敗幻燈片動態顯示

要說網絡設計最大的趨勢,大概是大背景圖片的使用。
大型背景圖片(large hero areas,是從印刷設計借用到網絡設計中的專業名詞,通常是鋪滿整個屏幕的圖片,配上幾句簡介的文字),常出現在網站首頁上。大圖片背景的清晰度不一,有的配以模糊的背景,有的(如realtii)則采用清晰的圖片。大型背景圖片迅速取代了曾一度熱門的幻燈片圖片顯示插件,成為網頁設計元素中吸引浏覽者注意力的主要途徑,而幻燈片滾動顯示的使用價值已經被否定。預計這種大圖片設計的流行趨勢在2014年仍將持續。
4. 移植手機閱讀體驗

交互網頁設計越來越普遍,網頁設計順應人們對手機的依賴,變得越來越像手機的交互界面。設計師們更注重網站在手機屏幕上顯示的實際效果,手機將成為網絡浏覽的主要方式,因此屏幕尺寸的差異對用戶體驗的影響也將被納入網頁設計的考慮范圍。
此外,融合社交媒體功能,提供訂閱郵件,借助滾動條設計浏覽的“長”網站,快速加載網頁等都將讓網站設計的互動性增加,用戶界面更加友好。
5.視頻代替文本

如果在一段視頻介紹和文本介紹中選擇,估計大部分浏覽者都會選擇前者。此外視頻和網絡(尤其是大背景圖片)匹配性強。
網絡視頻的制作的成本不斷降低,網絡傳播性強,與社交媒體網站的兼容性好。網絡硬件的發展讓此前因為網速和流量限制的視頻插件越來越普及,顯然在同樣的時間和篇幅裡,視頻傳遞的信息量要遠超過文本。
此外,視頻能追蹤觀看人數,相比文本能獲得更好的宣傳反饋。
6.長滾動網頁

手機讓人們習慣用“滾動條”控制的方式閱讀網頁、尋找資訊,這樣的閱讀習慣也影響了網絡設計,頁面出現更多兩側留白與更多的交互設計。幾年前這種不見底的下拉式網站並不受好評,但手機浏覽器讓人們逐漸接受了這種長條形網站布局。此外內容的編排上也更適合閱讀理解。此外國內很多購物網站或貼吧都加上了 “點擊返回頁面最上端”的功能,更加方便了浏覽長網頁。而事實很有可能是,浏覽者只顧往下滾動,根本不會在意網頁到底有多長……
7. 簡單配色

網頁設計的配色改變反應了人們審美需求的改變。2014年預計同色系網站設計將成為主流,而“簡化配色”的概念,則是把參與網站設計的顏色局限到1到2個。
如上面的網站圖例,只用了一個顏色(藝術設計中黑/白被不被納入顏色計算中)。配色簡單的趨勢似乎和平面化同步,但也不絕對。有些網站甚至擯棄色彩,采用純黑白(以及兩者之間的漸變色)設計,有時在其中加入一點色彩吸引注意力或渲染效果,比如加入醒目的紅色。
8. 內容簡化

2013年似乎是“King Content”流行的一年。所謂“King Content”,是指適應社交互動媒體網站(如Facebook,Twitter等)出現的簡潔高度概括的提示信息內容。信息內容的簡化以為著篇幅的縮短,文章采用Twitter風格來適應人們注意力的縮短。注意到現在網絡上很少再出現長於250字的介紹,太長的內容已經不再適應人們快速浏覽的閱讀習慣。
9.棄用分欄模式

單欄模式常見於博客或雜志樣式的網站,但采用這種模式的網站正在增加,放棄分欄,重新整合內容已經成為當下網絡設計的發展趨勢之一。這種設計給人的視覺效果更好,內容也顯得更加整齊,同時網絡設計本身也更為簡單。
這種單欄設計提供讀者更好的浏覽體驗,擯棄了復雜的內容堆積分散閱讀注意力,主體內容能在整個頁面流暢地一字排開。我個人希望這種閱讀模式能在2014年保持下去。
10. 修圖

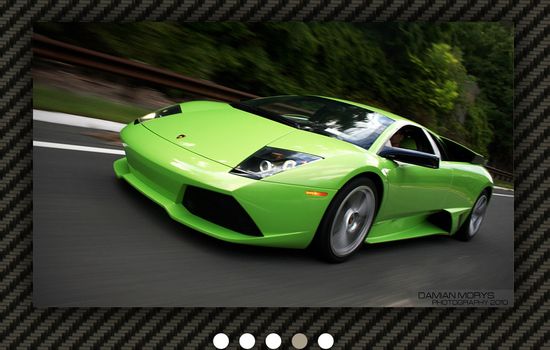
網站放什麼圖也是個關鍵的問題,怎樣才能讓網站上的一幅圖看起來與眾不同?Instagram等類似工具來幫您~顏色疊加、濾鏡效果、模糊圖像等,借助PS專業工具,能讓一幅圖錦上添花,起到不一樣的效果。
如上圖,Seattle Cider公司就為大背景圖像選擇了一張顯然經過修圖的風景圖片,給浏覽者仿古、鄉村的風格。“美圖秀秀”風格的圖片將越來越多地用於配合網絡設計。
11. 外一篇:異類設計元素

此外新生網站還采取各種異類元素營造不一樣的風格(如上圖,點擊圖片),增加圖片表現力。HTML5插件的普及也讓網站更加生動。未來必定還會有更加新奇的網站設計元素來滿足我們的視覺體驗。讓我們拭目以待吧!
交互設計排行
程序編程推薦
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Ubuntu 14.04下mysql安裝配置教程
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢