萬盛學電腦網 >> 網頁制作 >> dreamweaver教程 >> Dreamweaver層及其基本應用教程
Dreamweaver層及其基本應用教程
層(Layer)是一種 HTML 頁面元素,您可以將它定位在頁面上的任意位置。層可以包含文本、圖像或其它 HTML 文檔。層的出現使網頁從二維平面拓展到三維。可以使頁面上元素進行重疊和復雜的布局。首先,請看下圖:

我們首先來做一個層
1、 在「窗口」菜單>選“層”,或點「插入」菜單>布局對象>選“層”。
2、 在頁面中顯示一個層。
3、 通過周圍的黑色調整柄拖動控制層的大小
4、 拖動層左上角的選擇柄可以移動層的位置。
5、 單擊層標記可以選中一個層。
6、 在層中可以插入其他任何元素包括圖片文字鏈接表格等。
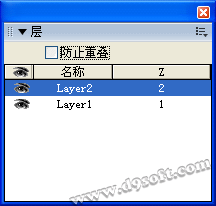
一個頁面中可以畫出很多的層,這些層都會列在層面板中。層之間也可以相互重疊。層面板可以通過菜單「窗口」菜單>選“層”打開。

這裡我們需要對幾個概念進行解釋。層有隱藏和顯示的屬性。這是層的一個重要屬性和以後說到的行為相結合就變成了重要的參數。單擊層面板列表的左邊,可以打開關閉眼睛。眼睛掙開和關閉表示層的顯示和隱藏。
層還有一個概念就是層數,層數決定了重疊時哪個層在上面哪個層在下面。 比如層數為2的層在層數為1的層的上面。改變層數就可以改變層的重疊順序。
層面板上面還有一個參數就是防止層重疊。一旦選中,頁面中層就無法重疊了。
層還有一種父子關系也就是隸屬關系。在層面板中是這樣表示的。

圖中Layer2掛在Layer1的下面。Layer1為父層,Layer2為子層。在頁面中拖動Layer1,Layer2也跟著動起來。因為他們已經鏈在一起了,並且Layer2隸屬於Layer1。父層移動會影響到子層。移動layer2層,Layer1層不動。也就是子層不會影響到父層。
要建立這樣的一種隸屬關系方法很簡單。在層面板中按Ctrl鍵將子層拖拽到父層即可。
[層和表格之間轉換]
由於層在網頁布局上非常方便,所以,一些人可能不喜歡使用表格或“布局”模式來創建自己的頁面,而是喜歡通過層來進行設計。Dreamweaver MX 2004可以使用層來創建自己的布局,然後將它們轉換為表格。
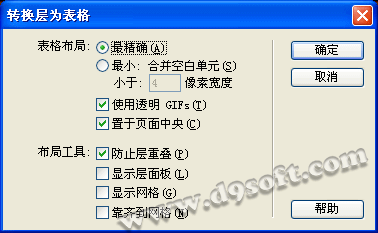
在轉換為表格之前,請確保層沒有重疊。請執行以下操作:選擇“修改”>“轉換”>“層到表格”。即可顯示“轉換層為表格”對話框。

選擇所需的選項。單擊“確定”。
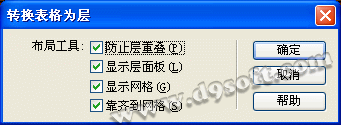
若要將表轉換為層,請選擇“修改”>“轉換”>“表格到層”。即可顯示“轉換表格為層。對話框。

選擇所需的選項。單擊“確定”。
層及應用我們就簡單介紹到這裡。



