萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 幫幫忙吧,我們准備年底上線!
幫幫忙吧,我們准備年底上線!

作為網頁設計師,想要保證設計水准的前提下完成客戶的“年底上線”心願,你能想到的唯一辦法就是…昏天黑地的加班!這對設計師來說是一種很煎熬的折磨,但為了即將到來的假期能安心度過,很多設計師還是會盡量滿足客戶的時間要求。
雖然客戶主觀縮短了設計時間,但他們對網頁的要求卻不會因此降低一分一毫,要在短時間內設計出能讓客戶接受的設計稿,你也許需要一些小技巧!AnyForWeb在年末特別呈現網頁設計的應急小方法,希望能把設計師從水生火熱中解救出來。
1.讓幾何元素提升網頁level
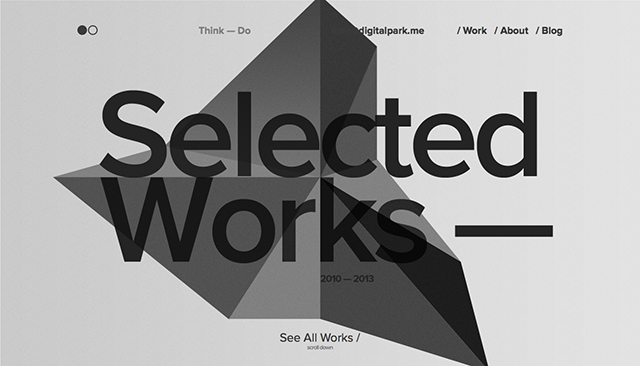
一個簡單的幾何元素在網頁設計中起到的作用絕對能讓你出乎意料,尤其在應對極簡風格的網站時效果更佳。設計,無非是點、線、面的不斷組合搭配,而立體幾何的融入是如此拼搭過程中的一種升華。

2.換個視角看網頁中的世界
整齊劃一的元素排版難免會讓頁面顯得有些沉悶和拘謹,但相同的畫面只要稍作角度微調,效果就會大不一樣,整個網頁都變得俏皮靈動起來。如果在視覺上覺得有些別扭,不如借鑒案例中的方法,加入適當的濾鏡效果,讓畫面更自然。

3.真真假假的網頁效果
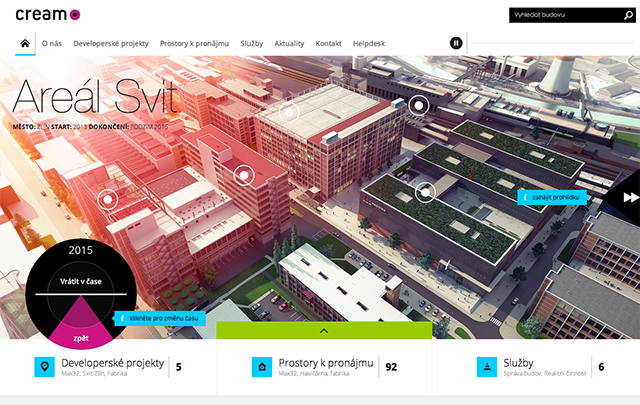
真實圖片和虛擬事物圖片的使用都能很有效的提升網頁檔次,但使用時的局限性比較大,網頁的整體風格很容易就此封閉在一個小范圍裡。而“真假參半”的設計方式也許能帶來獨特的效果,不僅讓網頁更有人情味,也會讓客戶感受到設計師的用心。

4.萬能的黃金比例
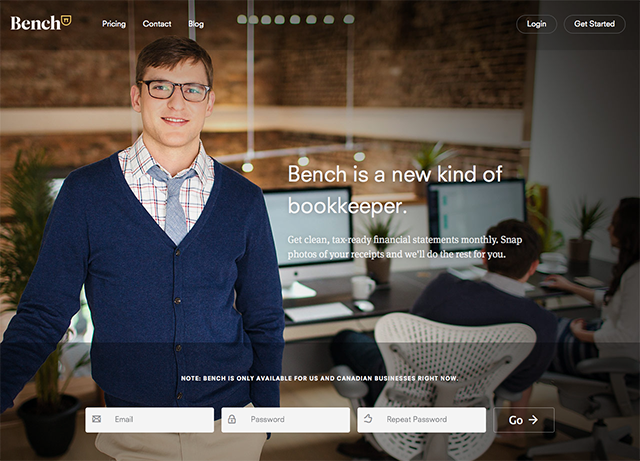
黃金比例會讓大家的網頁設計變得千篇一律,布局方式可以很大程度的體現出一個設計師的水准。但當你的設計時間很緊迫的時候,萬能的黃金比例能快速幫到你,設計師能在此基礎上做一些小創新。如下案例,設計師用人物肖像來作為頁面的分界,既達到了黃金的視覺效果,又讓界限的表現形式更自然流暢。

5.用色彩展現視覺沖擊
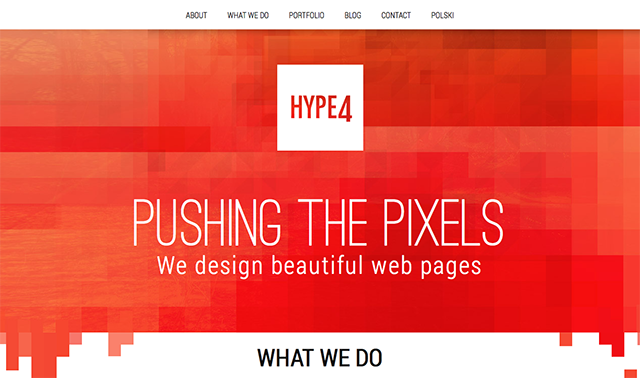
最直接的視覺沖擊力一定是由色彩帶來的。色彩的使用是設計界永恆的話題,但在時間緊急的時候,設計師一定不願意在選色上花費很久,這時,使用對比色是最合適的選擇。對比色在網頁設計中的運用要點是不能只關注視覺美觀而已,也要同時注意用戶體驗。

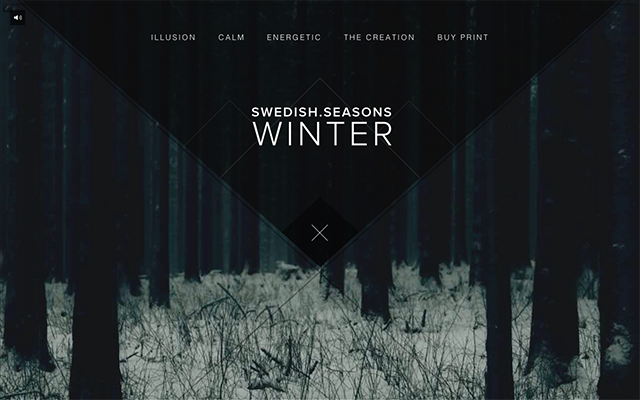
6.讓高清大圖背景“決定”網頁風格
可能有的網頁設計師會覺得,使用了高清大圖作為網頁背景對於客戶來說是一種“偷懶”的行為,其實不然。這種設計方法很考驗設計師的能力,需要設計師在設計前事先設想好一個很完整的藍圖,與其說讓圖片“決定”風格,倒不如認為是風格“決定”圖片。而之所以將這一方法也納入應急技巧,主要因為這種設計的可塑性較強,如果之後有修改意見,步驟會相對簡單一些。

7.精簡文字並不是一種偷懶行為
人類都是視覺動物,潛意識中都更願意接受簡單的東西。按照這樣的理論,長篇大論的文字板塊應該在網頁設計中盡量避免,下面的案例很好的證明了這一點。簡簡單單的一句話反而能令人對之後的內容產生好奇心。

8.韻律線帶你提升帶你飛
千萬別不相信,一根線條就能顛覆整個網頁的視覺感受!正因為作用如此妙不可言,所以被我們親切的稱為“韻律線”。想象一下,如果案例中的頁面缺少韻律線組成的陰影部分,這個網頁會變得再普通不過,而現在則顯得充滿設計感。

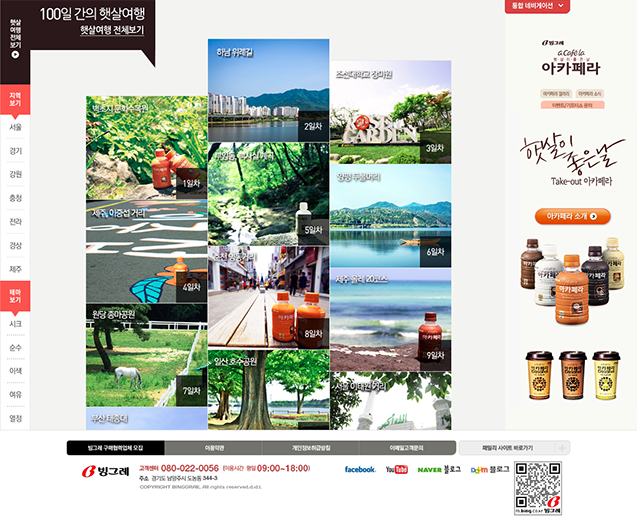
9.令人不得不愛的Metro風
Metro風隨著Win8界面的發布變得漸漸熱門起來,甚至很多國外的電子商務網站設計也紛紛加入Metro的陣營,下面的案例來自韓國的一家電商機構。如果覺得Metro風格的設計過於緊湊,網格布局也能適當借鑒。但基於是應急技巧的介紹,Metro的設計速度可能會更快一些。

“幫幫忙吧,我們准備年底上線!”
這是年底節前最令設計師頭痛的催促。
有了這篇文章,希望能緩解網頁設計師們的“偏頭痛”。
文章鏈接:http://design.anyforweb.com/newsDetail366.shtml
- 上一頁:網站中那些令用戶抓狂的細節
- 下一頁:搞定APP重設計的五個關鍵要點



