萬盛學電腦網 >> 網頁制作 >> 交互設計 >> WAP2.0網頁設計中的交互細節
WAP2.0網頁設計中的交互細節

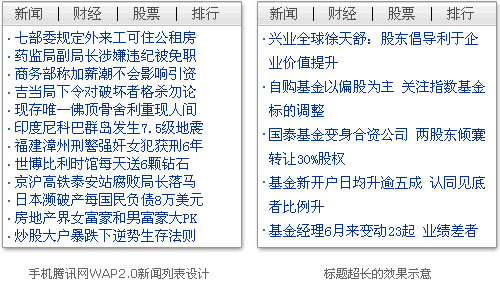
適配豎屏橫向尺度,禁止出現橫向滾屏
常規QVGA機型豎屏狀態下,14號字體,單行僅顯示13.5個字。資訊頻道的新聞短標題要控制在13字以內才能在一行以內完整顯示。標題折行會造成在相同空間承載信息量減少;頻繁的眼動容易引起視疲勞;在視覺上帶來無序松散的感受。

焦點跳轉的頻度
對非觸屏手機,在不影響功能交互的前提下,應盡量減少按鍵做功。不同的浏覽器,通過五向鍵操縱焦點的跳轉方式是有差異的。
在頁面中放過多的圖片,會增加按鍵次數。因為QQ浏覽器中的設置項——“非鏈接圖片”默認是“可選中”,即無論圖片是否帶鏈接都會獲得焦點。

UCWeb浏覽器焦點跳轉示意:

QQ浏覽器焦點跳轉示意:

給予操作及時響應和恰當反饋
WAP很大的弊端是:不能實現Ajax一樣的局部刷新,也不能使用JavaScript進行前台輸入校驗等。不能調用lightbox或者自動消失的tips等方式,很難給予用戶及時的響應和充分的反饋。WAP2.0的提示折衷處理為兩類:
強提示

強提示一般用在提交較長篇幅的內容,提交全局設置,二次確認刪除等不可撤銷的動作等情形。直觀的感受是,跳轉到了一個新的頁面。
強提示頁面除了反饋操作結果提示語以外,就只有確認操作或者一兩個符合情境的回溯導航。這裡所謂強提示,類似桌面端的模態對話框。
弱提示

弱提示,一般應用於局部輸入、局部設置等情形。之所以弱化,一方面能反饋用戶的操作,另一方面又不打斷用戶在整個頁面內可能進行的後續操作。直觀的感受提示是在當前頁刷新顯示,並沒有跳轉。其實WAP是無法實現局部刷新的,只是表現上做了處理。
返回頂部
返回頂部,業內曾有過討論,但基本僅針對web頁面[1]。對網頁中“返回頂部”的诟病,大致可以歸納為:
1.對網站內容有干擾(視覺干擾/tab鍵無法跨越/頁面朗讀器/打印機無判斷);
2.返回頂部(“Back to Top”)措辭具有誤導性,用戶對“頂部”的認知是不固定的;
3.浏覽器或鍵盤(home/page up)內建功能完全可以實現返回的功能。
手機端WAP頁,由於手機硬件上沒有內建功能(個別浏覽器除外,qq浏覽器支持快捷鍵返回頂部),焦點跳轉的體驗非常艱辛,門戶等產品單頁的大信息量導致頁面過長。所以“返回頂部”的設計有其必要性。然而,將其放在哪裡,怎麼用都需要斟酌再三。很多WAP網站做了相關嘗試,例如手機騰訊網舊版WAP2.0,手機新浪網炫彩版等。

前一版手機騰訊網WAP2.0版頁面,在標題欄左端有模塊間快速跳轉的控件,頁面最下面的標題左端則是跳轉到頂部的控件。跳轉按鈕帶來的不良體驗是,控件表現傳達不出預期,點擊率較低。五向鍵定位困難,尤其在鼠標形或軌跡球焦點切換方式下;跳轉後,由於沒有動畫轉場,初次體驗模塊跳轉的用戶會對跳轉失去方位感(但回頂部可以明確認知)。

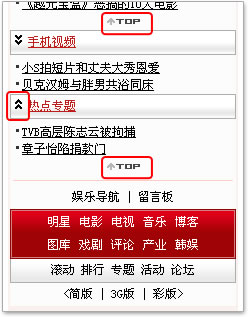
手機新浪網的“↑TOP”穿插在頁面上中下部,分布較隨機。視覺上,生硬嵌入了幾行跳轉鏈接,破壞界面的整體性,容易影響閱讀的順暢體驗。

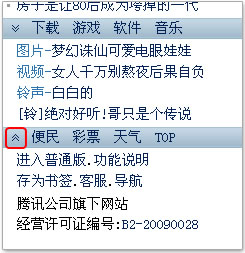
手機QQ空間 WAP2.0頁底的回頂部,設計的很到位。左邊的小圖標和文字處理在同一個panel裡,焦點切換時只會得到一次焦點。
仔細分析一下浏覽行為模式和使用情境,什麼原因驅動用戶希望快捷地返回頂部。一般可推測出兩種情形:當網頁頂部有導航欄時,用戶會希望浏覽完整頁面內容後,借由導航去往別的頻道;另一種情形是頁面頂部會有動態更新,需要用戶關注(比如,手機QQ微博)。所以手機新浪網各頻道頁的設計,底部都會復現頭部的導航,“↑TOP”的存在就顯累贅了。
手機騰訊網WAP2.0交互設計中,規范了“返回頂部”的使用場合——僅在頻道頁的底部foot之上出現“返回頂部”。基於一個假設,用戶返回頂部利用頁面頭部的導航切入其他頻道。觸屏版的手機騰訊網,因為觸屏設備滾屏操作的壓力很小,會謹慎用之。
返回頂部後,焦點應該到哪裡
返回頂部後,焦點位置應該落在哪裡?手機新浪網的處理方式是,跳轉到頁面第一個鏈接。手機騰訊網的處理方式是回到頁面浏覽的初始狀態,即按兩次向下鍵,頁面才出現焦點。這個細節,個人認為手機新浪網的設計更到位。
交互設計排行
相關文章
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- 從交互設計角度聊聊WEB網站和移動APP的六大差異
- 如何打造一款拼車APP的用戶體驗?
- IOS開發:CocoaPods一個Objective-C第三方庫的管理利器
- Linux系統下apachectl命令使用說明
- 將Swap添加到Ubuntu的開機啟動項的方法
- MyBatis MapperProvider MessageFormat拼接批量…
- 在Linux系統上使用交換文件擴展swap空間的方法
- Linux下將Python的Django項目部署到Apache服務器
- 在Linux系統上部署Apache+Python+Django+MySQL環境