萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 交互設計師淺聊設計流程中的嚴謹與規范
交互設計師淺聊設計流程中的嚴謹與規范
以前可能會覺得,設計師應該是自由、隨性、充滿創意的。但在實際工作中,尤其是互聯網產品方面的設計師,因為需要管理自己的工作文檔並且和同事協作溝通,設計流程中的嚴謹與規范顯得尤為重要。
不幸的是,我這大半年的設計工作中都不夠重視這件事;而幸運的是,現在醒悟還不晚。
圖層管理、命名規范、Style Guide等等都是再重要不過的內容,每一步偷下的懶,日後都要花費數倍的時間去填坑。
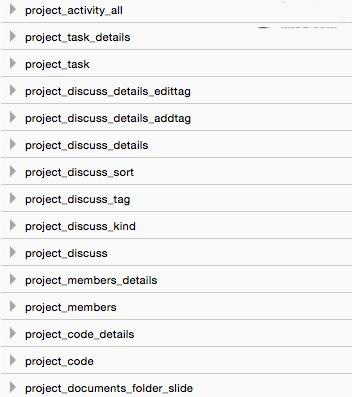
這是我月初時候設計稿某一版的圖層截圖。

可以看到,毫無邏輯可言,僅僅從這張圖看來,根本沒有辦法把設計內容和圖層、命名結合起來,更不要提理解和管理了。Group都保留了默認命名,無法理解含義;中文英文混合,大小寫混合,無法正常閱讀;邏輯層次混亂,取圖層、選定圖層都比較困難;沒有使用Symbol功能(或智能對象),對樣式的管理為零。
很多時候,如果需要在界面中添加一條分割線,你會怎麼做?也許你會直接快捷鍵拉一個線條,確定長度和角度後放置到指定位置,就完事兒了。那麼,這條線的名字就叫做「Line」,下次復制的時候,新的線條名字就變成了「Line Copy 2」。如果再切換到別的頁面或者創建其他組件,一個混亂的圖層就逐漸成型了。
圖層混亂最大的問題就是迭代煩瑣,包括設計層面的圖層修改和合作層面的切圖等。
一般,一個項目的設計圖最少也有幾十頁,多的可能會有上百頁。如果我在每個頁面中都采用不規范的做法新建「分割線」,比如都采用了200pt寬,純黑色的線條,加在一起可能有百來條這樣的線。當項目評審後,要求把線條的顏色改成灰色,你就會默念「真是日了狗了」。想想很容易明白,如果不使用Symbol進行樣式管理,每一個線條都要重新編輯一次,還要確保不遺漏、不出錯,工作量絕對驚人。
再說切圖,按照上面這張圖的命名方法,直接切圖給開發,對方基本是看不懂這個規則的,結果就是根本找不到需要的內容在文件夾裡的什麼位置。而且,編碼過程中的每一個組件也可能是一個對象,也需要對其命名,比如「separator_leftview_long」等,如果你的切圖命名為「Line Copu 2」,請問同事是什麼心情呢?
所以,這次我花費了大量的時間把設計稿從頭到尾整理了一遍,把所有用到的字體樣式、圖層樣式、常用組件都采用Symbol進行統一管理,並且確保了所有頁面中同一個組件具備完全一致的命名和樣式。
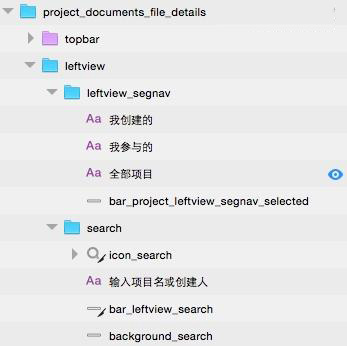
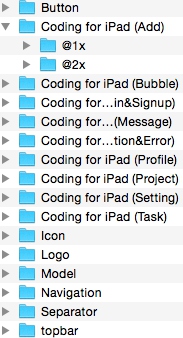
頁面名稱方面,使用「模塊_內容_備注」的形式進行命名,如下圖所示:

層次方面,讓圖層和視覺順序相對應,圖層本身的命名也采用「類型_位置_備注」的形式進行標注。比如「bar_project_leftview_segnav_selected」指的就是一個條塊,位於project模塊下的左視圖次級導航頁面中,功能是標識選中的效果。

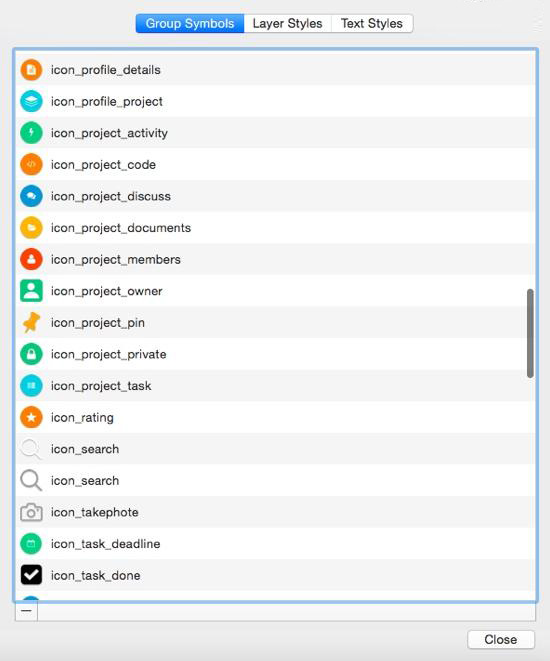
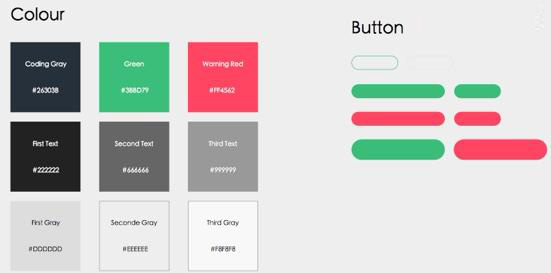
對於經常用到的組件如icon、分割線、按鈕等,使用Symbol和字體樣式進行統一管理,並且把它們羅列在Style Guide中,一方面便於查找,另一方面切圖的時候只要輸出一份就可以了。如下圖所示:


這樣,無論要求改動哪個內容,都可以「牽一發動全身」,極大避免了重復性工作。
切圖方面,@1x和@2x分別存放,對於樣式類經常需要復用的內容可以單獨導出,然後每個模塊獨有的內容就單獨羅列出來,這樣工程師可以結合設計稿很快地找到所需要的內容。
PS:本次合作的工程師說,@1x是不需要在命名時單獨注釋的,@2x則要在文件名尾標出。我第一次還特意手動添上了@1x,多此一舉,倒也學會了這個小要求。

至於標注方面,使用Zeplin後真的方便了很多,原本要花不少時間的工作可以避免了,開發也表示看起來更加舒暢。

也許今天這篇文章對於很多有經驗的設計師來說是不值一提的小事,因為確實這都是基本的工作規范。但是對於新人來說,不犯錯可能就不知道這些內容的重要性,所謂吃一塹長一智,做的細致,只會讓你更加專業。
- 上一頁:什麼是用戶體驗?
- 下一頁:日常使用率99%的軟件官網究竟長啥樣?



