萬盛學電腦網 >> 網頁制作 >> Html5 >> html文本相關標簽教程講解
html文本相關標簽教程講解
文本是網頁不可缺少的元素之一,是網頁發布信息所采用的主要形式。下面我麼來學習html文本相關標簽教程。
為了讓網頁中的文本看上去編排有序、整齊美觀、錯落有致,我們就要設置文本的大小、顏色、字體類型以及換行換段等。
本節單詞記憶:標簽 1.font 2.p 3.br 屬性 1.color 2.size 3.face 4.align
網頁提示:html語言非常簡單,不需要邏輯理解,而絕大部分朋友覺得它難以掌握,90%的原因在於英語單詞不過關,所以每節記憶幾個單詞是非常有必要的。
一、字體字號相關標簽
1.標題標簽
標題能分隔大段文字,概括下文內容,根據邏輯結構安排信息。標題具有吸引讀者的提示作用,而且表明了文章的內容,讀者會根據標題決定是否閱讀此文章。標題的重要性由此可見一斑。
HTML提供了六級標題,
為最大,
為最小。用戶只需定義從H1到H6中的一種大小,浏覽器將負責顯示過程。
示例1:顯示指定各級標題的HTML文檔。
<H1>一級標題</H1> <H2>二級標題</H2> <H3>三級標題</H3> <H4>四級標題</H4> <H5>五級標題</H5> <H6>六級標題</H6>
示例1在浏覽器中預覽效果如圖1所示。

圖1 不同級別的標題輸出的結果
2.<FONT>標簽
標簽用於控制網頁上文本的顯示外觀。文本大小、字體類型和顏色等屬性都可使用標簽指定。
語法:
<FONT size="+2" color="red" face="隸書"> 文本內容
</FONT>
其中,size屬性用來設置字體的大小,可以為字體指定的大小范圍為1~7。最大為7,最小為1。也可以使用一個默認字體大小,然後相對於該默認大小指定後續字體的大小。例如:size默認字體大小為3,則size=+4將使大小增加到7,size=-1將使大小減小到2。color屬性用於指定字體的顏色,可以指定顏色名稱或十六進制值。face屬性用於指定字體的類型。
3.特殊符號
某些字符在HTML中具有特殊意義,如小於號(<)即定義HTML標簽的開始。要在浏覽器中顯示這些特殊字符,就必須在HTML文檔中使用字符實體。
字符實體由3部分組成:&號、實體名稱和分號(;)。
例如,要在HTML文檔中顯示小於號,則使用<。
需要說明的是:轉義碼各字符間不能有空格;轉義碼必須以“;”結束;單獨的&不被認為是轉義開始。
示例2:
......
<FONT size="+2" color="red" >手機充值、IP卡/電話卡
移動 | 100 | 聯通 | 50
Copyright &copy;2007 &quot;淘寶網" All rights.
……
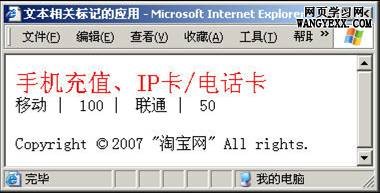
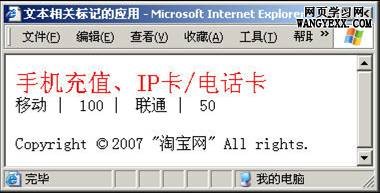
示例2在浏覽器中預覽效果如圖2所示。.

圖2 FONT標簽和特殊字符應用效果
二、行的控制相關標簽
1.段落標簽<P>
如果是在寫一篇文章,則要將這些內容分組成一系列段落。目的是要將這些邏輯思想組合在一起,並對其內容應用某些格式和布局。存HTML文檔中,可以將文本內容組合為多個段落。段落標記
用於標記段落的開始,段落結束標記
是可選的,為了養成良好的編碼習慣,建議不要省略段落結束標記。
您還可以通過段落的align屬性,設置段落的對齊方式,如左對齊、居中、右對齊,如示例3所示,輸出結果如圖3所示。
2.換行標簽<BR>
標簽在用戶要結束一行但又不想開始一個新的段落時使用。只要在文本中放入
標簽,就會強制換行。
小經驗:結束標簽
為可選,下一個標簽實例自動開始一個新的段落;
標簽沒有結束標簽。
示例3:
示例1在浏覽器中預覽效果如圖1所示。

圖1 不同級別的標題輸出的結果
2.<FONT>標簽
標簽用於控制網頁上文本的顯示外觀。文本大小、字體類型和顏色等屬性都可使用標簽指定。
語法:
<FONT size="+2" color="red" face="隸書"> 文本內容
</FONT>
其中,size屬性用來設置字體的大小,可以為字體指定的大小范圍為1~7。最大為7,最小為1。也可以使用一個默認字體大小,然後相對於該默認大小指定後續字體的大小。例如:size默認字體大小為3,則size=+4將使大小增加到7,size=-1將使大小減小到2。color屬性用於指定字體的顏色,可以指定顏色名稱或十六進制值。face屬性用於指定字體的類型。
3.特殊符號
某些字符在HTML中具有特殊意義,如小於號(<)即定義HTML標簽的開始。要在浏覽器中顯示這些特殊字符,就必須在HTML文檔中使用字符實體。
字符實體由3部分組成:&號、實體名稱和分號(;)。
例如,要在HTML文檔中顯示小於號,則使用<。
需要說明的是:轉義碼各字符間不能有空格;轉義碼必須以“;”結束;單獨的&不被認為是轉義開始。
示例2:
......
<FONT size="+2" color="red" >手機充值、IP卡/電話卡
移動 | 100 | 聯通 | 50
Copyright &copy;2007 &quot;淘寶網" All rights.
……
示例2在浏覽器中預覽效果如圖2所示。.

圖2 FONT標簽和特殊字符應用效果
二、行的控制相關標簽
1.段落標簽<P>
如果是在寫一篇文章,則要將這些內容分組成一系列段落。目的是要將這些邏輯思想組合在一起,並對其內容應用某些格式和布局。存HTML文檔中,可以將文本內容組合為多個段落。段落標記
用於標記段落的開始,段落結束標記
是可選的,為了養成良好的編碼習慣,建議不要省略段落結束標記。
您還可以通過段落的align屬性,設置段落的對齊方式,如左對齊、居中、右對齊,如示例3所示,輸出結果如圖3所示。
2.換行標簽<BR>
標簽在用戶要結束一行但又不想開始一個新的段落時使用。只要在文本中放入
標簽,就會強制換行。
小經驗:結束標簽
為可選,下一個標簽實例自動開始一個新的段落;
標簽沒有結束標簽。
示例3:
手機充值、IP卡/電話卡
移動 | 100 | 聯通 | 50
<P align="center">淘寶集市歡迎您!</P>
淘寶網首屆翠友會!
<BR /> 想做最閃亮的mm嗎<BR /> 千余中獎機會有你嗎 <BR />
淘寶入選平安網站
Copyright © 2007 "淘寶網" All rights.
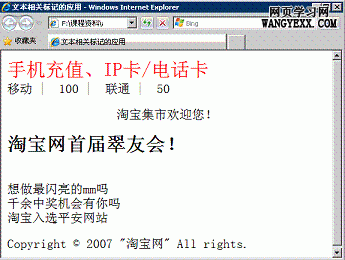
示例3在浏覽器中預覽效果如圖3所示。

圖3 換段換行標簽應用效果
本節作業:
不看示例代碼,制作如圖3網頁。
注意事項:
1.注意字體,字號相關標簽、
2.注意
、
的區別,align屬性的應用。
3.注意特殊符號使用方法。
以上就是精品學習提供的關於html文本相關標簽教程的內容,希望能夠帶給您幫助。
- 上一頁:html圖像標簽教程學習
- 下一頁:HTML基本結構入門教程



