萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps合成圖片教程 >> PS打造恐龍博物館室內效果數碼後期合成教程
PS打造恐龍博物館室內效果數碼後期合成教程
介紹用PhotoShop打造恐龍博物館數碼後期合成效果,這裡介紹的是創作思想,沒有多余的具體操作參數和設置。
我選擇了幾張素材,其中有一些不是我滿意的,但通過稍微的改變與調整,能做到不錯的效果,你該努力改變並嘗試不同的狀態,會有意外的收獲也不一定。
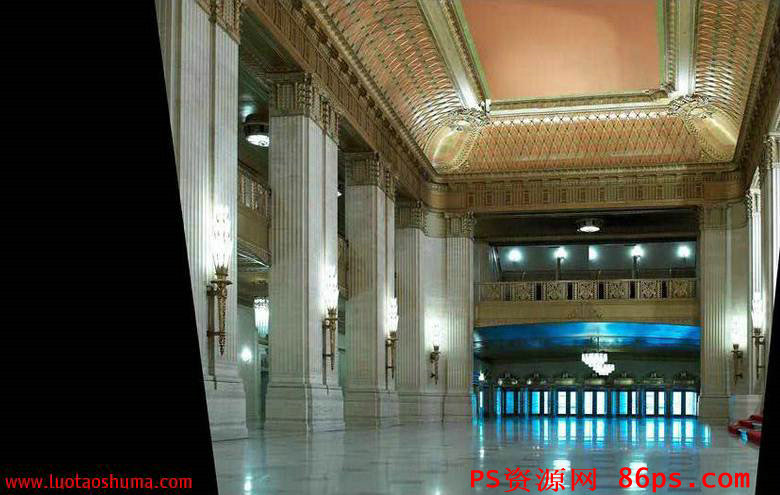
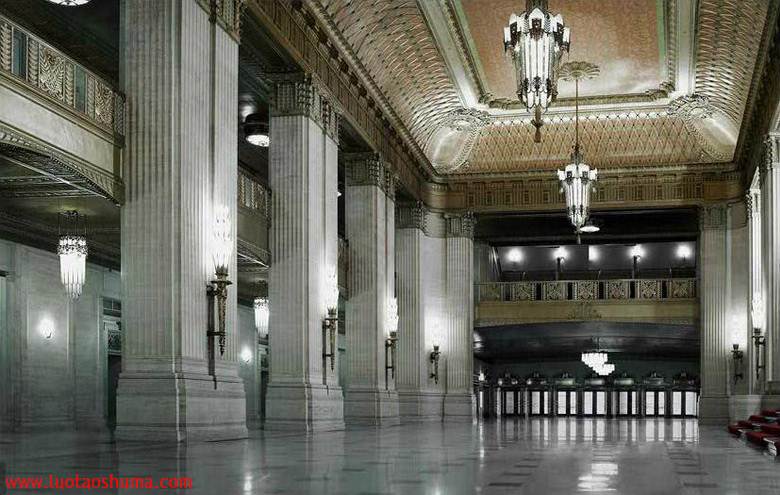
* 教程原圖

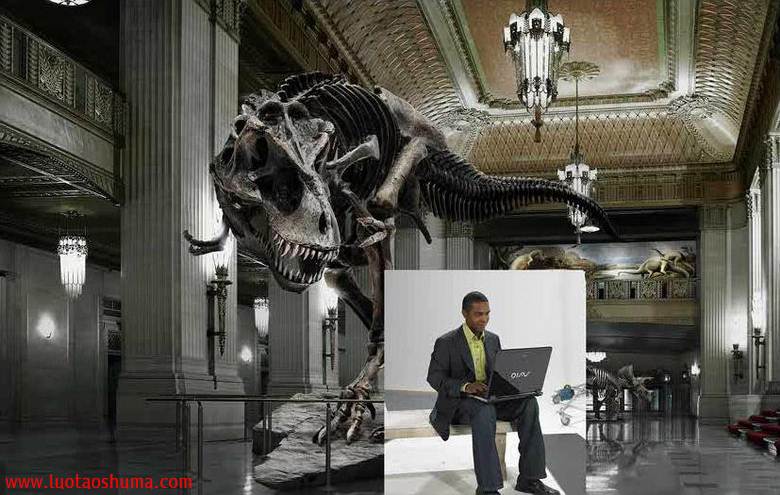
*最終效果圖預覽

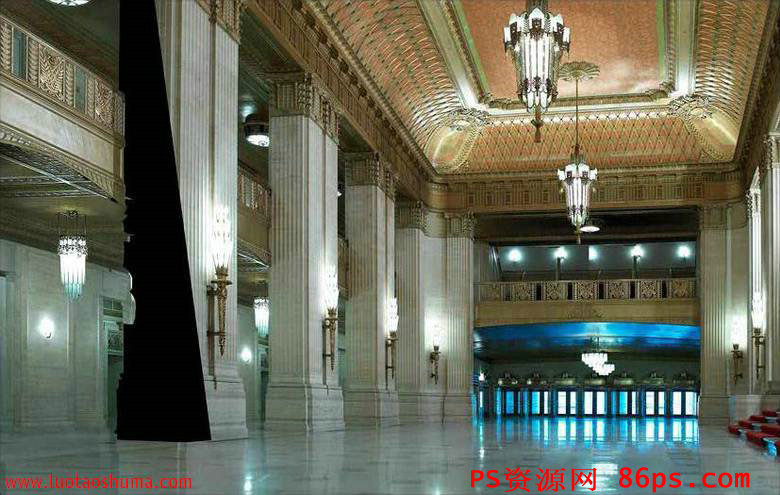
1.改變原圖像寬度,摳出吊燈並隱藏

2.改變屋頂的圖案,把吊燈放置於中間

3.添加並調整另一盞台燈的位置,把地面多余的反光點修掉,補齊右下方缺失區域

4.補齊左側的缺失區域

5.調整整體顏色(把藍色部分變為低飽和)

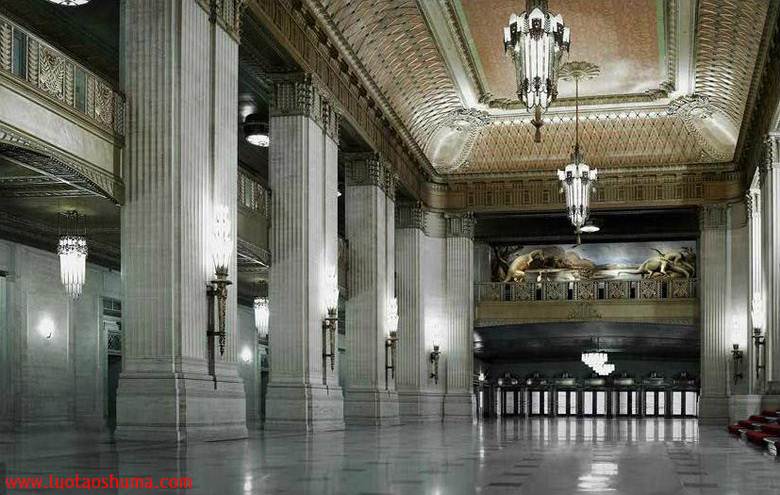
6.在二樓的看台上增加恐龍壁畫的素材

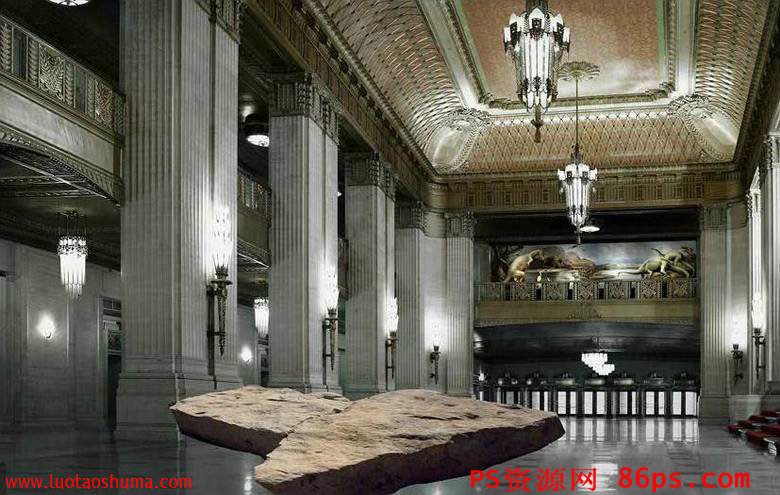
7.放入石頭的素材,放置好位置並調整大小和透視感。

8.調整石頭大小,降低其飽和度

9.調整石頭光影並加上倒影影子等,讓他更真實些。

10.加入門的素材(改變入口的門)

11.加入恐龍化石骨架的素材(放到大廳入口的位置)

12.加入恐龍素材

13.修除恐龍尾部和鋼管等。

14.加入新的恐龍尾骨。

15.加入新的恐龍尾巴後的效果

16.摳出恐龍的頭部和前爪部分,修除管子

17.加入右前爪和脊骨。

18.加入恐龍的頭部。

19.加入恐龍的下颚和左前爪

20.改變恐龍牙齒,顯得它更凶狠。

21.摳出恐龍放到石頭上。

22.調整恐龍的光影以及它的顏色。

23.加上恐龍周圍的護欄

24.放入人物素材

25.摳出人物,調整人物顏色

26.給人物下方加入凳子的素材

27.添加人物與電腦間的光,修除穿幫部分(左上方的吊燈) 得到最終效果。

ps合成圖片教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



