萬盛學電腦網 >> 網頁制作 >> Html5 >> 火爆的“吳亦凡入伍”HTML5背後有哪些設計故事?
火爆的“吳亦凡入伍”HTML5背後有哪些設計故事?
早上一睜眼,朋友圈被吳亦凡入伍的H5刷屏,創意受到了廣泛的關注,很多人開始找到我了解創作背景,有恭喜的,有質疑的,也有各種分析的。既然火到這個程度,我就借著熱度還沒有過去,說說團隊創作這個H5創意的完整過程。
創意永遠是命題作文,項目初期團隊了解到:
吳亦凡簽約全民突擊將會是一個立體完整的Campaign,品牌團隊希望TGideas在H5這個模塊,通過出彩的創意引爆話題
沒有任何素材,吳亦凡只能在拍戲間歇給出1個小時的時間來錄制一些內容
因為這段時間吳亦凡在拍古裝戲,他的頭發沒了……
種種條件限制下,只能用巧勁解決問題,在懸念設計上需要有一個能抓住人的點,吳亦凡簡短了頭發風格變得犀利,全民突擊又是一款軍事題材的游戲,那參軍入伍這件事情結合上述條件貌似巧妙的合情合理,在大眾,特別是粉絲眼裡,自己喜愛的明星參軍這是一件大事,一定會引起關注和討論。確認這個概念之後,剩下就是形式的問題,一篇娛樂新聞一定會引起廣泛的關注,所以我們提出用新聞頁的形式,來做創意落地。
這個案例有趣的地方是:大部分人真的會用讀一條新聞的心態來關注這個新聞,但突然動起來,並跑出畫面的吳亦凡,一定會超出用戶對內容的固有預期,於是創意中最重要的一個引爆點就此形成。相信很多人轉出來,都希望他的朋友也能夠“嚇一跳”(後來看到很多分析貼說鬼節當天出這個創意太犀利,其實我想說素材本來是打算在今天12點再發的,無奈有人提前在朋友圈做了曝光…)
至於視頻通話的創意概念,其實並不是什麼新鮮的玩法,在這之前這種形式的案例也非常多,這個模塊的關鍵點在於:與明星面對面的溝通,這是一個很核心的粉絲向內容,喜歡吳亦凡的人一定會看著心愛的明星和自己近距離對話,所以這裡就是用用戶熟悉的形式,道出了廣告內容的真像而已。
刨去創意模塊,其實在我看來更關鍵的還是執行,做到比想到更重要。
TGideas內部臨時組成了項目小隊,由視覺,前端,開發,創意,多媒體的小伙伴快速開始就執行難點進行評估。
技術方面,視頻如何流暢播放?HTML5在IOS,Android,微信,手Q,微博,騰訊新聞客戶端打開時浏覽器的兼容問題如何解決?大量技術問題,到現在我們的前端攻城獅們仍在優化解決。設計方面,新聞頁打開後什麼時候讓視頻自動播放?整個體驗過程如何能制造驚喜?如果用戶再PC端看到這個消息,點開後的PC頁面展示形式如何,能否依然有互動樂趣?我們的設計獅也還在迭代優化中。素材的籌備方面,為了讓吳亦凡在1個小時內快速的完成素材的錄制,TGideas的設計師親自上陣,輸出了完整交互原型之後,還輸出了完整的互動demo,方便吳亦凡能夠快速理解創意點,並在拍攝過程中全程跟進監制。整個過程中也有外部伙伴積極配合藝人拍攝的協調和執行,以及文案的最終潤色。

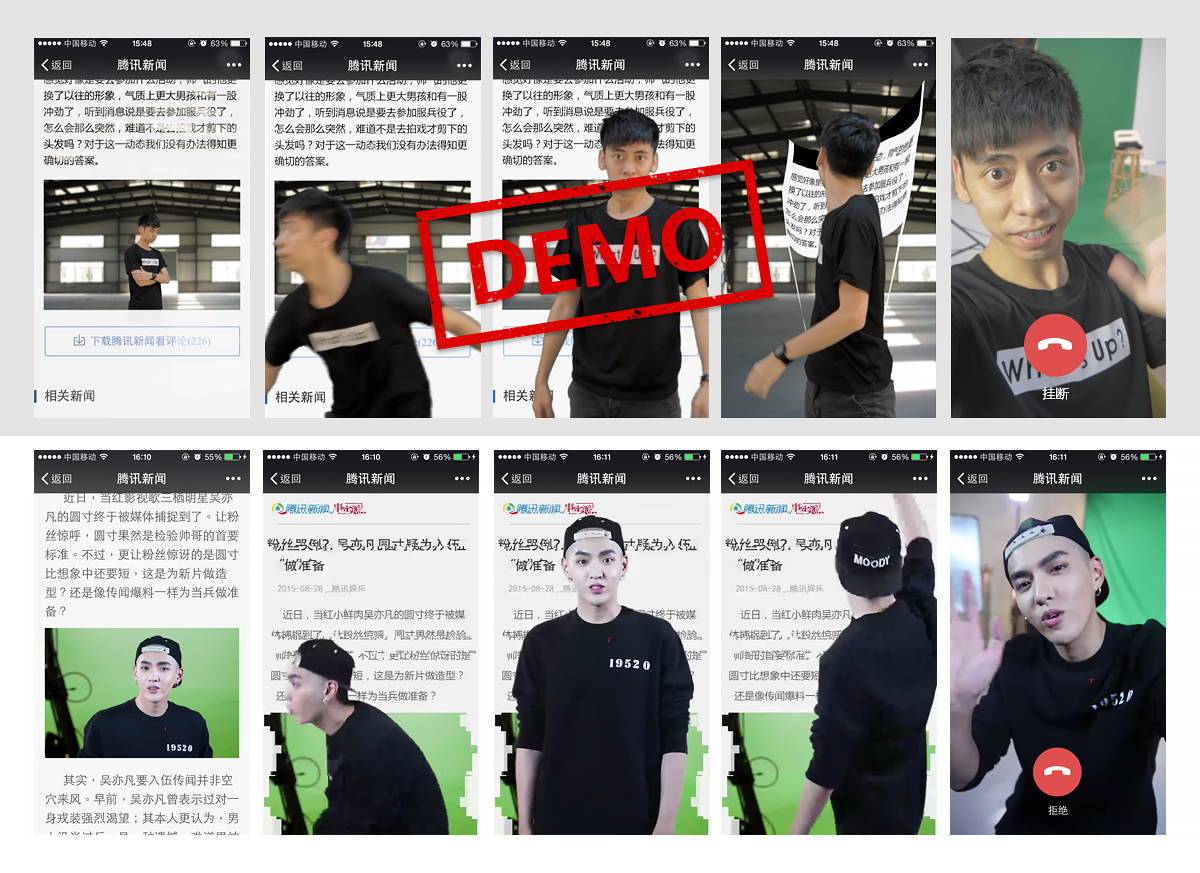
(圖1,原型稿的設計)

(圖2,TGideas設計師為了方便吳亦凡理解,自己表演輸出了demo)

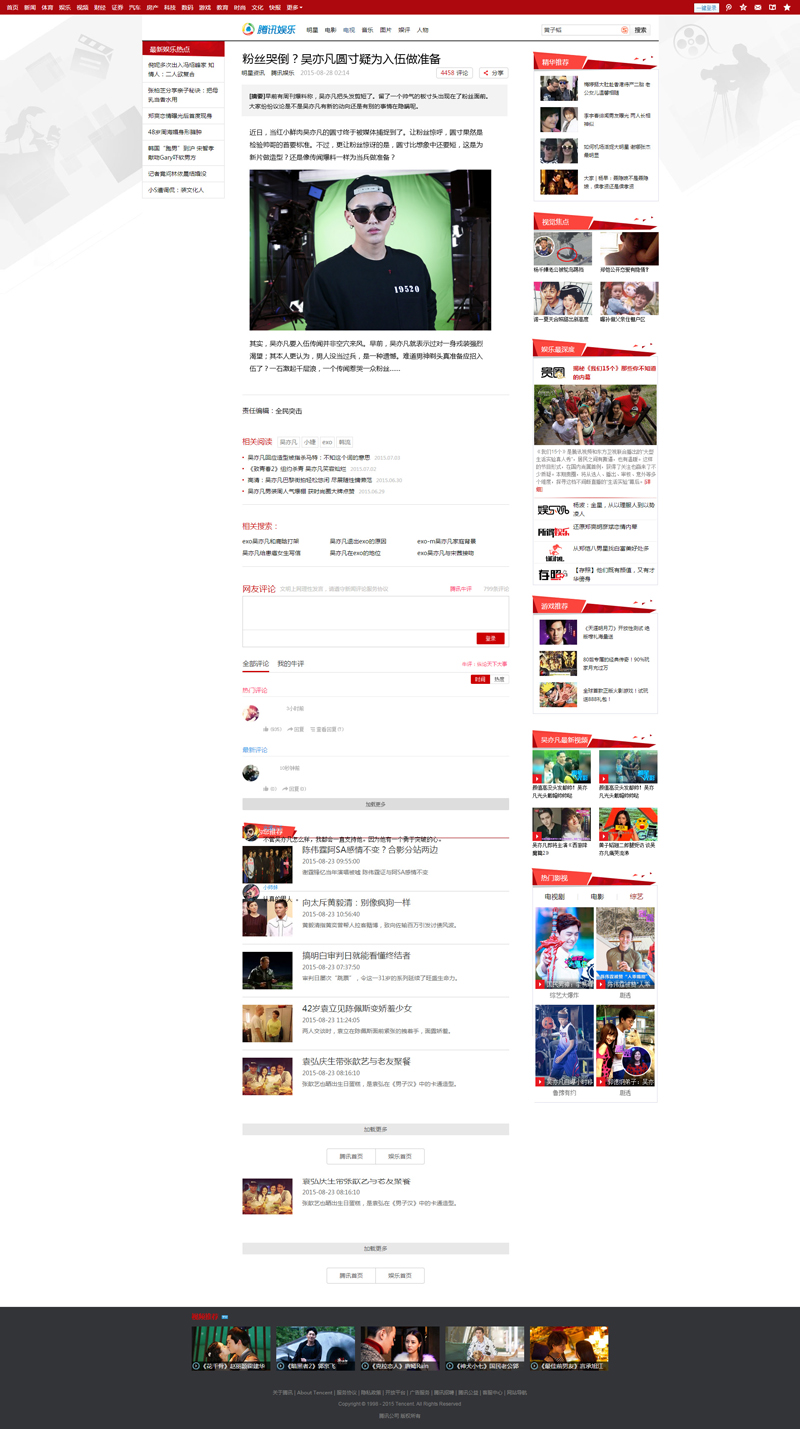
(圖3,創意同期輸出PC版,確保多端體驗)
移動互聯網時代,優質的傳播素材是核心引爆點,創意與技術有效結合,就會有奇妙的化學反應。
回想起來,這次的吳亦凡入伍案例,就是以前PC端富媒體廣告創意形式在移動終端上的巧妙再現而已。其實是一個嚴苛條件命題下執行比較到位的小聰明,想必行業裡做互動的伙伴們一定也會這樣認為。
不過我想這個案例一定也會有一些價值,對於一只專注創意和設計的Inhouse團隊來說,比起獲獎,我們更關注和用戶的有效溝通。很開心在移動端互動廣告的模式裡拋出了一個石子兒,期待他能夠引起足夠大的漣漪,讓我們看到更多精彩的創意。



