萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 界面設計中的視覺隱喻手法
界面設計中的視覺隱喻手法
什麼概念?
在我們做界面設計時,如果使用用戶熟悉的來自真實世界的物體的圖案來作為界面元素,用戶會比較容易地學會產品的使用,這種手法就是視覺隱喻(metaphoric)。
隱喻范圍可以從整個界面到工具欄上的一顆小按鈕。
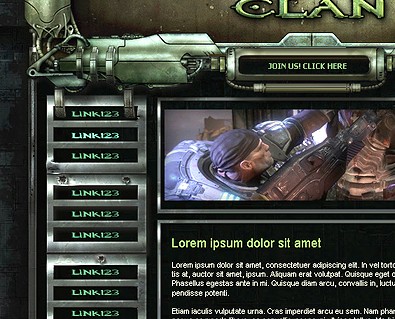
幾種類型?1 整體隱喻 整個界面都用隱喻的設計方法,最典型的例子就是游戲,整個現實的場景搬到游戲裡面,用戶一看就知道, 自己是在街上還是海上,房子是可以進去的,路人是可以問話的...

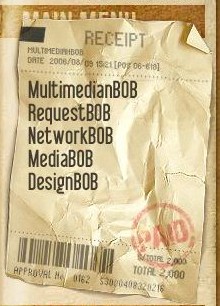
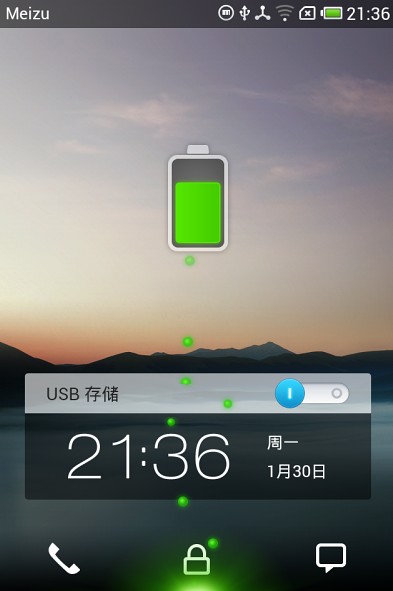
另外還有一些工具類、索引類的整體隱喻界面,比如日歷、時間顯示、播放器、手寫板、閱讀器、名片夾等。



2 裝飾隱喻 在界面局部使用一些擬物的設計手法,增加界面的真實感和美觀度。 比如一些機械機理的使用,電影場景的重現,平常小物品的裝飾,自然現象借鑒等。




3 功能隱喻
用隱喻的手法暗示某些功能或顯示某種狀態,讓它們更好辨認,降低用戶認知成本。
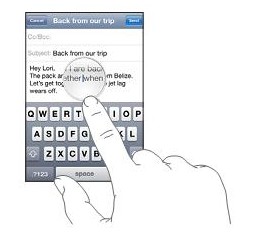
如應用圖標、按鈕上的圖標、按鈕本身、拖動滑塊凹槽、時間選擇器等。



好處是什麼?
因為界面元素是用戶熟悉的事物(物體或者使用方式),用戶的大腦能更輕易地進行推理,在界面元素與功能之間建立直覺聯系,而不必了解產品真實的運行機制。簡單用圖表示如下:

壞處是什麼?
任何事情都有利弊,而且可能在某個臨界點,利會變弊。
1 挑戰用戶認知
不是說降低用戶的認知成本麼?對,前提是用戶有相關的經驗,而且能夠辨認出來產生關聯。
所以如果隱喻的對象太小眾,可能有人不認識;
如果設計太抽象/難看/復雜/不像...,可能有人不認識。
2 產生噪音
真實世界的東西細節較多,比較復雜。
過多的裝飾元素使得界面復雜,過多地摳細節使得圖像復雜,可能裝飾會變成噪音,
影響用戶對有價值內容的閱讀和對功能的理解。
3 長遠看可能降低降低效率
這是從書上(about face 3)看到的說法,
隱喻能讓新手用戶更快地接受理解產品,
但太過忠實於現實世界的規矩,可能反而失去了計算機世界的優點,
一旦用戶熟悉產品後,難以形成高效率,形成習慣用法(如鼠標右鍵,現實世界沒有,卻相當高效)。
應該怎麼做?
從壞處出發,再結合計算機世界的特點,就能總結一些做法。
1 尊重文化
不同地區、不同年齡、不同領域的用戶有其獨特的知識架構和文化認同,
先搞清楚產品是給哪幫人用的,然後才著手設計。
舉幾個例子:
日本人翻書遵照我們古時候從右到左的習慣(看過漫畫的都知道),而我們是從左到右,
如果我們要做翻書的擬物設計,是否遵從相關的習慣?(沒驗證過啊)。
在印度,搖頭表示贊同,點頭表示否定。在印度這個表情就悲劇了;在土耳其,大拇指是一種侮辱性手勢。那這些表情也悲劇了。
所以,先研究再動手,
如果懶得去先做研究,那就找最簡單的最常見的對象當隱喻原型,不要有僥幸心理。
2 別忘了初衷
如果是為了更好看,賦予產品更多情感的因素,不要過火,好看的目的達到了就好了,別光想著要很像真的。
如果是為了暗示某種狀態或操作,不要過火,覺得用戶可以理解的時候就好了,別光想著要很像真的。
有時候多個寫實圖標擺在一起比抽象圖標難理解,就值得我們反思。
3 基於現實超越現實
也可以說打著有限的現實的幌子做無限的虛擬的事。
比如文件夾的邏輯,“文件夾裡放文件”是現實,
文件夾裡放n個文件夾,n個文件夾裡還可以放n個文件,這就是超越。
再比如iPhone的timepicker,滾輪是現實,滾輪上的數據可以n多,就是超越。




