萬盛學電腦網 >> 網頁制作 >> Html5 >> 20款不容錯過的HTML5工具
20款不容錯過的HTML5工具
HTML5現在已經成為最流行的標記語言,擁有成熟的社區和廣泛的浏覽器支持,HTML5完備的功能和強大的拓展性使得設計師和開發者可以點鐵成金。更多的可控元素,更自由的交互設計,變化隨心的動效,豐富生動的多媒體都可以借助HTML5一手掌控。
更自由的搭建方式也意味著你需要掌控的東西更多,不過好在更多可能性還意味著更多的開發工具。下面推薦的20款開發工具能幫你更便捷地優化你的網頁和Web應用,希望你能在這個不長的列表中找到你需要的工具!祝你好運!
1. Enyo

Enyo是一個可以幫你創造高品質本地HTML5應用的框架,擁有跨平台兼容性的強大工具。早期的Enyo是作為傳奇的移動操作系統webOS的程序框架而存在,在Palm被HP收購之後,Enyo開發團隊將其轉化為跨平台支持的程序框架,此後強大的Enyo團隊隨後被Google收入囊中,而重建後的Enyo團隊則隨著HP的移動開發部門加入LG,目前的Enyo是LG的webOS智能電視的重要支撐。Enyo非常強大,值得深入研究,你將獲益匪淺。
2. Squire

Squire是一款HTML5 富文本編輯器,兼容不同浏覽器的標准,輕巧靈活,讓你寫網頁如同寫文檔一般輕松任性!
3. NoMe

NoMe是一款能能被HTML5調用的JavaScript 地理和位置信息庫。有了NoMe,獲取地理和天氣信息你不再需要調用龐大的數據庫或者使用復雜的服務。
4. Snap Tomato

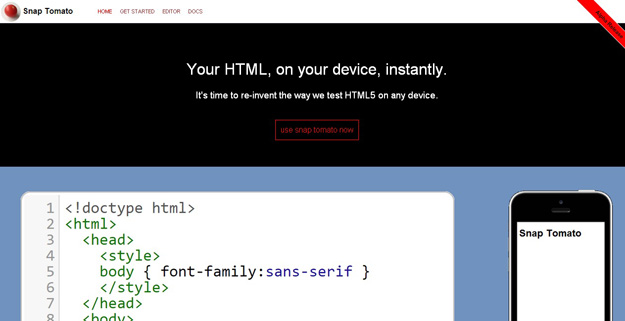
你可以在任何設備上輕松使用Snap Tomato來測試HTML5代碼。你只需要打開編輯器寫代碼,然後在另外一個標簽頁中實時預覽就好了。
5. BumpKit

BumpKit 是一個仍在開發中的DAW式的庫,是一組為網頁而寫的音頻API。你可以借助BumpKit來創建混頻器、采樣器等。
6. CoverVid

CoverVid是一個簡單的輕量級jQuery擴展,借助它,你可以將視頻當作圖片背景一樣運用到你的網頁中,無論父元素是什麼它都可以輕松插入並運用於其中。
7. Quintus

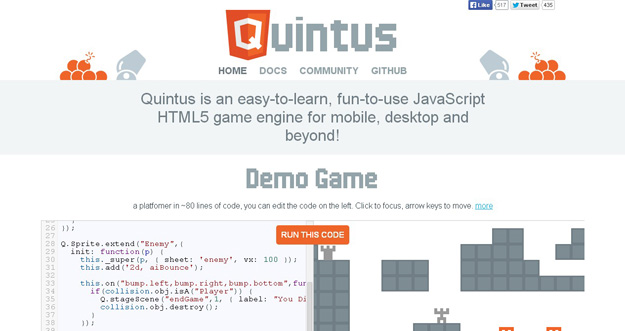
Quintus 是一款簡單易學的JavaScript HTML5游戲引擎,可以在移動端和桌面端使用。這個引擎可以徹底地搜集記錄數據,並且有大量的Demo和案例供你學習。
8. Wad

Wad是一款用來音頻操控的JavaScript庫,擁有針對HTML5音頻控制的API。Wad簡化了創建、播放、管理音頻文件的操作,並且擁有接近桌面端DAW的交互界面。
9. Flexo

Flexo 擁有一組標准的HTML元素並且包含一套柵格系統,但即便如此它還是非常夠用的。整個Flexo僅僅擁有大約200行CSS代碼,而且其中一半還是控制導航欄的。
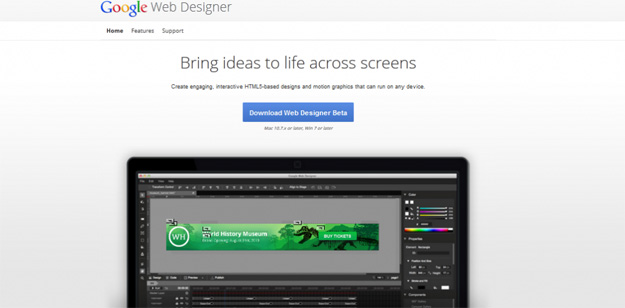
10. Google Web Designer

Google Web Designer是今年Google專門為網頁開發者所發布的新工具,幫助設計師和開發者制作交互式的HTML5網頁和廣告。這是一個非常現代的所見即所得的恐懼,並不需要編寫代碼就可以實現功能,整個工具非常明顯地是以設計為導向的。(毫無疑問此處應配備梯子)
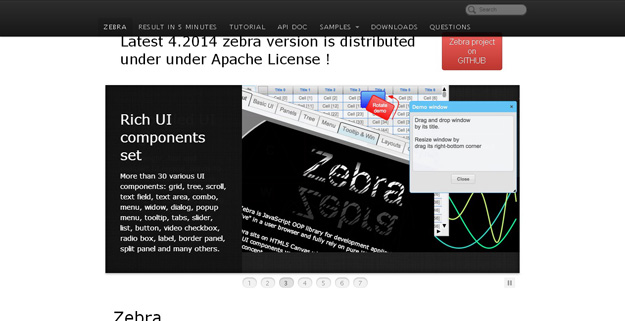
11. Zebra

Zebra 使得開發基於Rich UI的Web應用有了全新的可能性,它使得你可以在HTML5的畫布之上使用任何你能想到的UI元素。Zebra的開發過程非常接近軟件開發,你可以通過高度結構化、可拓展性的、基於Zebra OOP 概念的代碼來管控整個界面。在這裡,你不需要考慮HTML、JavaScrpt、CSS和DOM。Zebra是基於純粹的web技術的,無需安裝任何插件或者程序,與此同時,Zebra是基於強大而富有美感的JavaScript來編寫的。
12. Ceilfire

Ceilfire 是一個用來創HTML5游戲並共享游戲資源的平台。你可以直接在你的浏覽器中創建游戲、參與游戲、分享游戲,無需編程基礎!Ceilfire 平台內分享免費,上手操作也簡單。
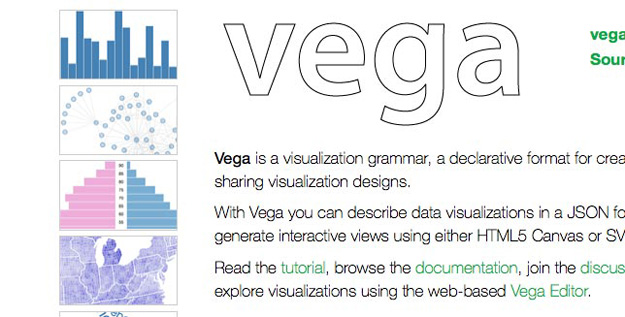
13. Vega

Vega 是一種聲明格式,用來創建、保存、分享可視化設計。借助JSON將數據可視化,使用SVG和HTML5生成可交互式的頁面。
14. Cloak

如果你的HTML5需要一個網絡層來控制游戲連接、自動恢復的話,Cloak絕對符合你的需求。Cloak使用Node.js編寫,也為系統預留了空間。
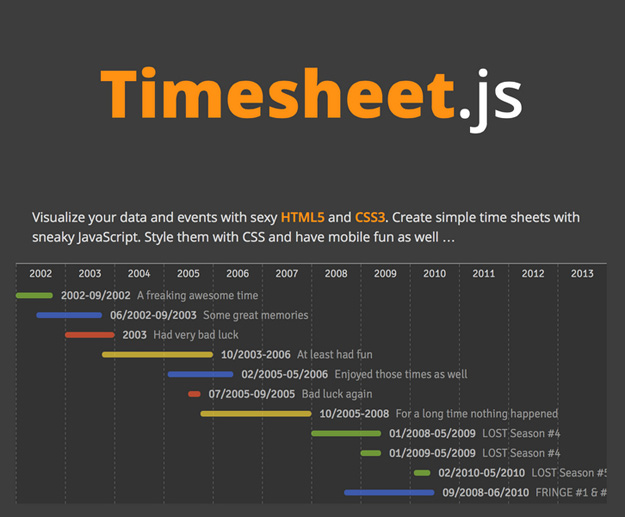
15. Timesheet.js

Timesheet.js是一個簡單的JS庫,它可以幫你創建HTML表格。有了Timesheet.js,你可以創建包含HTML5和CSS3代碼的可視化的數據表格、管理事項或者時間表。使用Timesheet.js你無需考慮jQuery和Angular.js,單純幾行的JS代碼就可以幫你解決問題。
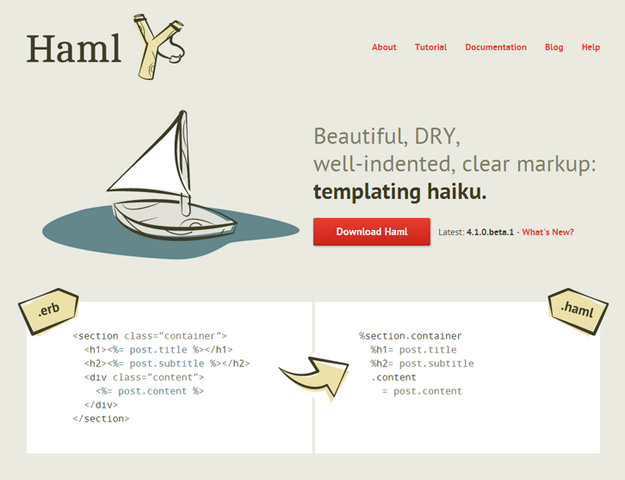
16. HAML

HAML是一種使用無需使用內聯代碼來生成HTML等Web文檔的簡單干淨的標記語言,HAML主要用來替代目前的內嵌網頁模板系統,諸如PHP、ASP和ERB,以及大多數的Ruby on Rails 應用中的模板。HAML避免了直接用HTML來寫模板,因為它本身是對HTML代碼的一種描述,通過一些代碼來生成動態的內容。
17. Brunch

Brunch 是一個構建優雅HTML5應用的匯編程序,擁有簡單但功能強大的構建功能和通道。你可以使用任何你喜歡的框架、庫、樣式、模板或者引擎與之配合使用。
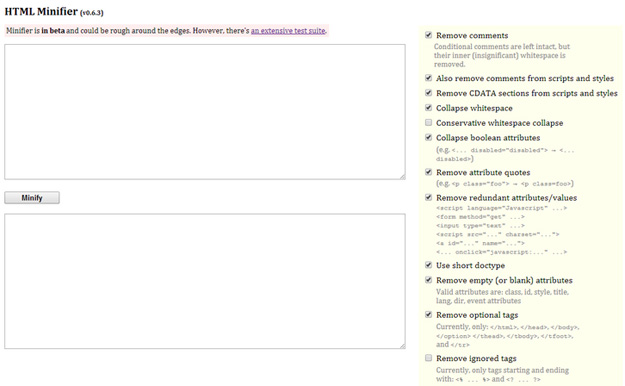
18. HTML Minifier

HTML Minifier是一個高度可配置的、經過充分測試的基於Javascript的HTML 壓縮機。它的核心倚賴於John Resig所寫的HTML解析器,John的解析器能夠處理非常復雜的文檔,不過偶爾會被一些模糊的聲明所迷惑。
19. Breach

Breach是一個為HTML5時代而生的浏覽器,完全使用Javascript寫成,免費、模塊化、可再開發。浏覽器中的所有東西的歐式一個模塊,作為一個Web APP在其內部運行。選擇合適的模塊,你可以定制浏覽體驗。
20. TimeJump

TimeJump 使得你可以為你的HTML5音頻和視頻播客添加一些深層連接,它常被用於一些突破性的播客,比如ShopTalk和The ATX這樣的網絡播客。
Html5排行
程序編程推薦
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測



