萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PhotoShop制作抽象背景立體3D字效果教程
PhotoShop制作抽象背景立體3D字效果教程
教程來利用3d文字制作一些效果,使用畫筆來制作抽象效果是不可缺少的步驟,希望你在制作同類作品時有一些啟發。
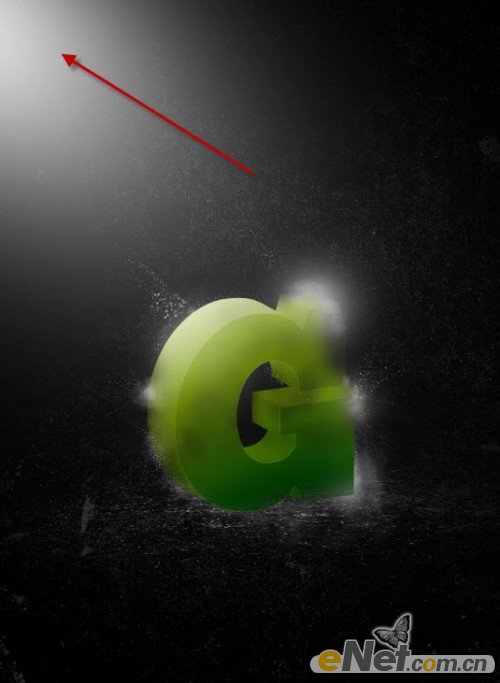
先看一下 教程最終效果:

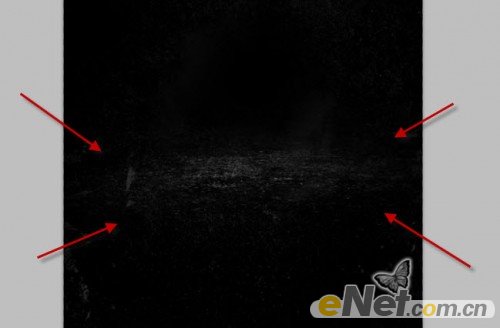
1. 創建一個740*1050像素的文件,設置背景為黑色。新建一個層命名為“灰”,從網上下載“灰塵”筆刷,在畫布上繪制如下圖所示的效果

復制“灰”紋理層一次,並使用“自由變換”變換成如下圖所示樣式

用一個軟角橡皮擦擦除一些硬的邊緣,如下圖所示

你將有下面的效果

2. 你可以使用max制作一個3D文字“G”,如果你感覺麻煩可以到網上去下載一個,有很多這樣的psd免費文件。將文本置入畫布上並放在如下位置,
將層的名字設置為“3D文本”

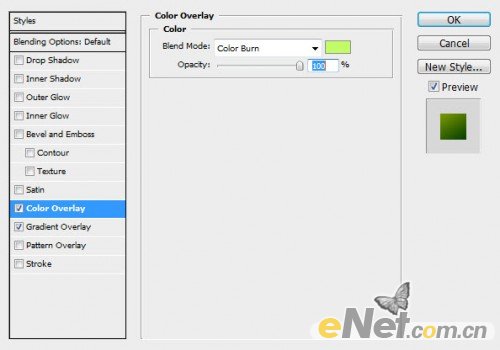
點擊圖層面板下方的“添加圖層樣式”,設置如下的選項
顏色疊加

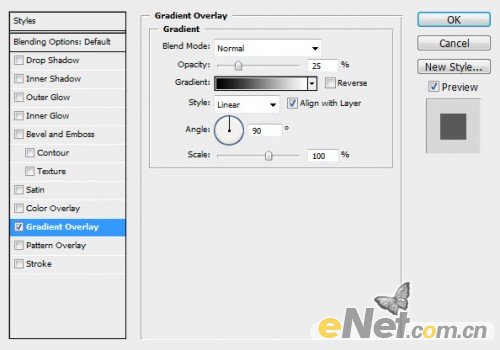
漸變疊加

得到如下效果

給“3D文本”層添加一個“圖層蒙版”然後將邊緣塗抹出來,下面是蒙版中的效果

得到如下效果

新建一個層,命名為“光”,使用軟角白色畫筆,將大小設置大一些,合適就好,在圖中所示部位繪制一個點光

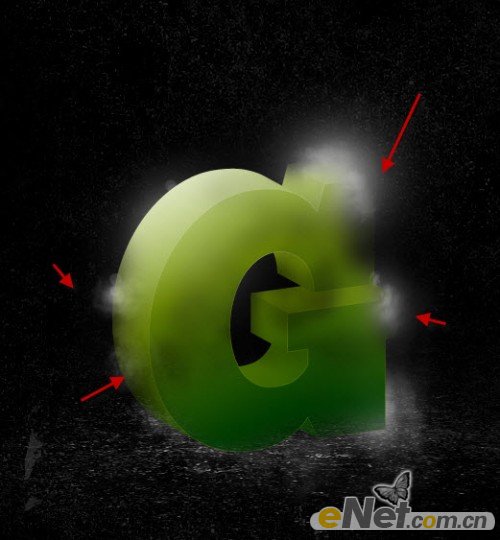
3.新建一個層命名為“雲”使用雲筆刷,雲筆刷在網上很多,可以去下載一個,如下圖繪制雲得效果

添加一個新層命名為“左上角光”,使用一個軟角大白色畫筆在左上角繪制一個白光,如下圖所示

下面我們來給圖像設置飛濺的水珠,按F5調出畫筆設置,設置筆尖為硬筆,然後大小為1px,其它參數如下圖所示
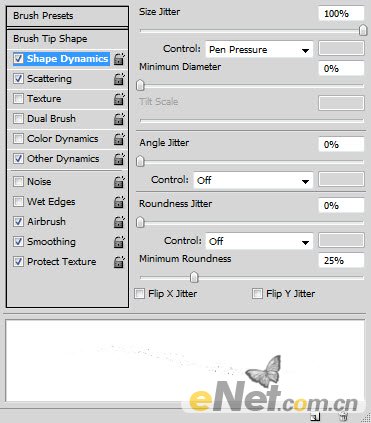
形狀動態

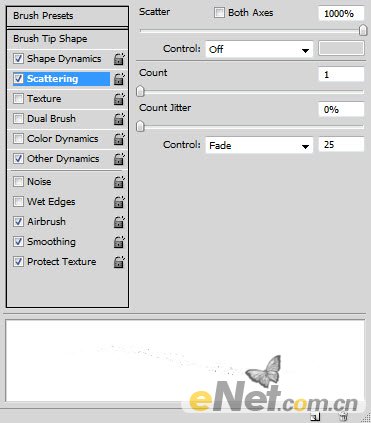
散布

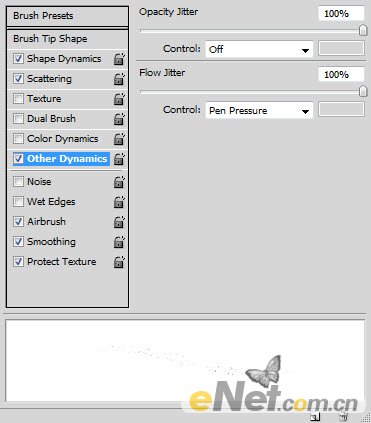
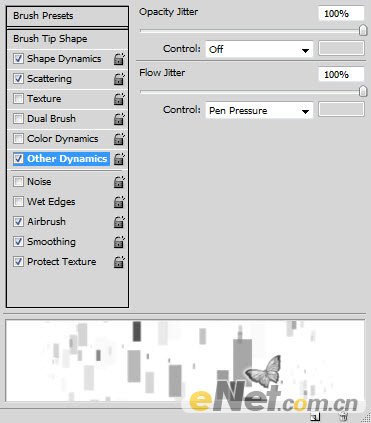
其它動態

在“噴槍”“平滑”“保護紋理”前面的復選框中打鉤,保持參數不變,然後再圖中繪制氣泡,如下圖所示

做一個光的抽象顯示,新建一個層命名為“光軌”然後使用軟角白色筆刷,在調出“自由變換”工具,如下圖制作扭曲的變換

上步制作好以後,在點擊變形,來制作一個突然拐彎的效果

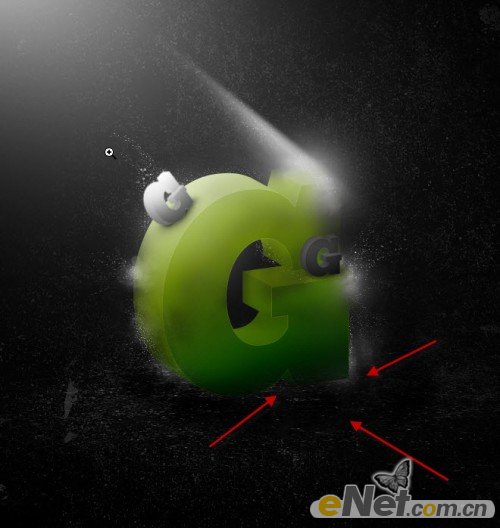
將這條光束的位置放在文字的右上角,如下圖所示

4.復制“3D文本”層得到“3D文本副本“層,將“顏色疊加”的效果去掉。使用“自由變換”縮小文本,並將它放置在下圖所示位置

用黑色的畫筆,調整不透明度和流量,給文本副本添加一些陰影,在下圖所示的位置繪制

要使用軟角黑色畫筆,仔細塗抹一下,讓畫面顯得自然

復制“3D文本副本”得到“3D文本副本2”,將它放在如下圖所示位置

新建一個層,使用軟角白色筆刷,在文字上繪制亮光,如下圖所示

如前面的步驟,在繪制一些陰影,注意要和整個畫面協調

新建一個層為“文本陰影”層,使用黑色大軟角大畫筆,在大的文本下面繪制陰影

得到如下效果

5.下面我們自定義一個畫筆。重新創建一個40*100像素的文件,填充它為黑色,並按CTRL+A全選,如下圖

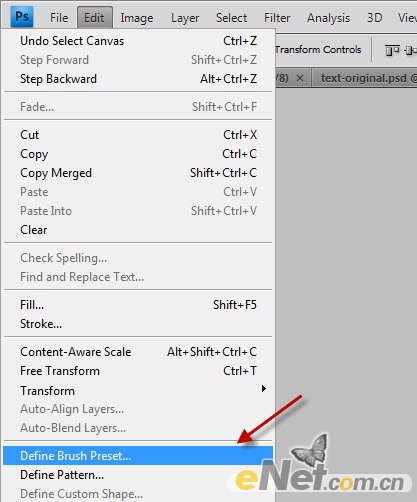
點擊菜單中的“編輯>定義畫筆預設”在彈出的對話框中輸入名稱為“方塊筆”

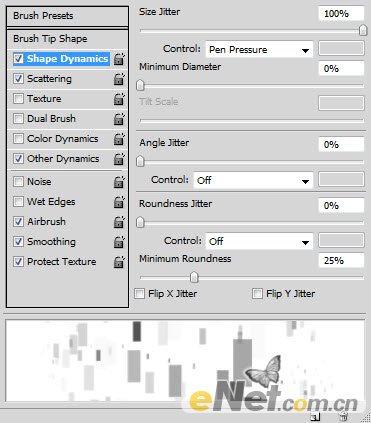
回到畫布選擇新建的畫筆,然後按F5調出筆刷設置,如下設置
形狀動態

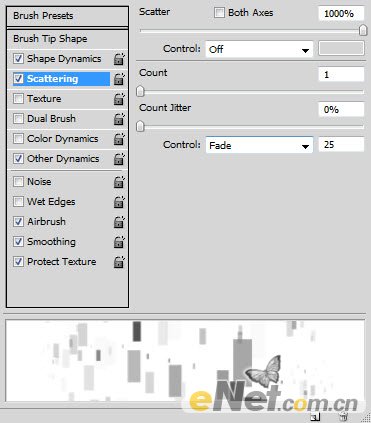
散布

其它動態(有些軟件翻譯成“傳遞”)

記住將噴槍、平滑、保護紋理勾選上
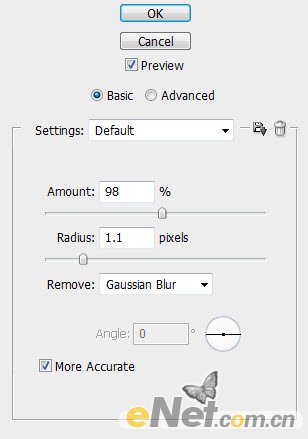
新建一個層,在畫布上繪制一些如下的圖案,這裡要注意實質不同畫筆大小,還有要使用到“濾鏡>銳化>智能銳化”

得到如下效果




