萬盛學電腦網 >> 網頁制作 >> Html5 >> HTML5 到底是什麼?
HTML5 到底是什麼?
除非你與世隔絕,否則,一定聽到過關於 HTML5 的各種聲音,HTML5 表面上看是用來取代 Flash Web 視頻的,然而,它的使命遠不止此。HTML5 是下一代 Web 語言,它不單單是一種標記語言,更為下一代 Web 提供了全新功能,並將引領下一代 Web 實現類似桌面的應用體驗。
HTML5 主要新功能
- 本地音頻視頻播放
- 動畫
- 地理信息
- 硬件加速
- 本地運行(即使在 Internet 連接中斷之後)
- 本地存儲
- 從桌面拖放文件到浏覽器上傳
- 語義化標記
HTML5 應用現狀
現今,
各大浏覽器對 HTML5 的支持各有千秋,我們期待著他們在一兩年內趨向一致,你可能以為,既然這樣,現在大概很少人在使用這個未來的標准,事實並不如此,HTML5 現在已經被廣泛應用,正如
William Gibson所言,未來的 Web 已經來臨,只是還沒有被廣泛采用。
你可能不知道,
Google 的首頁也使用 HTML5,不過,目前,他們還僅僅使用了
HTML5 的 doctype,頁面的其它部分還是
舊代碼, 但 Google 在他們的各種應用中已經在廣泛采用 HTML5。最典型的例子是 Gmail,HTML5 的離線存儲使用戶即使在離線狀態下也可以使用 Gmail,另外,Google Docs 也使用離線存儲,同樣使用離線存儲的其它廠商的類似應用還包括 Zoho 的辦公套件和 Wordpress 的博客平台。如果你對 HTML5 的離線存儲功能感興趣,可以看一看 Mark Pilgrim 的
how to add offline support to your apps一文。
Scribd 基於 HTML5 的文檔閱讀器

上圖是 Scribd 的新文檔閱讀器,全部基於 Web 標准,並未借助 Flash。
除了視頻,HTML5 還可以在多個方面取代 Flash,文檔共享站點
Scribd最近
宣布,他們將
使用 HTML5 取代 Flash 實現文檔閱讀器,Scribd 是 HTML5 結合 CSS 所能實現的驚人功能的最好例子,他們還使用 @font-face 實現個性化字體,另外,在翻頁時的變換效果也完全基於 CSS3。這些 Web 標准工具的結合使用,使 Scribd 實現了從 Flash 向純 HTML 的過度,同時並沒有犧牲文檔在結構,字體,內嵌圖片,圖層等方面的功能。Scribd 的最新文檔閱讀器甚至支持 IE6,這裡有一個實例,
使用純 HTML 輸出復雜的公式。
可惜被牆了 - 譯者
HTML5 Canvas 與 HTML5 視頻

基於 HTML5 Canvas 對象的 Invaders 經典游戲
雖然,Scribd 對 Canvas 的應用已經出神入化,我們還能找到更多這樣的站點。
Canvas Demos有一系列關於 Canvas 的應用,從
各種在線游戲,到
從網頁上提取顏色的
Rainbow應用。
關於視頻,最典型的例子莫過於
YouTube和
Vimeo,他們都提供了 HTML5 版本。
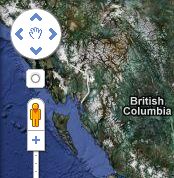
HTML5 地理信息定位

點擊地圖中,黃色小人上方的圓圈,可以告訴 Google 地圖你的地理位置
HTML5 的另一個功能是地理信息定位功能,一些浏覽器提供了
geolocation API,這個 API 也由 W3C 管理,可以結合 HTML5 實現你當前地理位置定位。
Google Maps在使用該功能,在 Google 地圖上,有一個小圓圈,點擊一下,就能告訴 Google 地圖你現在的地理位置。目前,Geolocation API 並沒有被眾多桌面浏覽器廣泛采用(只有 Chrome 和 Firefox 3.6+ 采用了),但 Google Gears 插件可以幫助那些舊浏覽器實現該功能。
借此實現地理信息感知的 tweets 消息,當浏覽器支持 geolocation API 的時候,會自動使用該 API,否則,則使用 Google Gears。
HTML5 的更多意義
HTML5 的意義遠不止上面這些,它最大的意義在於改變了 Web 文檔的結構方式,借助 header, footer, section, article 這些標簽,我們可以實現更具結構化,語義化的 Web 文檔。這樣,搜索引擎可以更容易索引 Web 站點,我們也可以搜索到更快,更准確的信息。
已經有數不清的站點在使用 HTML5 新標簽,你可以在
HTML5Gallery找到大量這樣的站點。要想現在使用 HTML5 的新結構,不妨看看這篇
HTML5 教程。
另外,借助
Microdata, HTML5 還可以實現更強大的語義結構,這個標准化的數據格式(類似
microformats),可以讓你的站點不僅能夠提供數據,還能提供數據定義。Microdata 對浏覽器和搜索引擎都意義深遠,搜索引擎可以借助 Microdata 發現你網絡中的好友,而浏覽器則可以藉此連接到你的社會網絡好友站點,你可以在 Google 的
Rich Snippets Testing Tool對此進行體驗。
- 上一頁:深入了解 HTML 5
- 下一頁:HTML5 到底是什麼?



