萬盛學電腦網 >> 網頁制作 >> Html5 >> html語言常用的顏色代碼是什麼
html語言常用的顏色代碼是什麼
網頁設計制作的時候,免不了跟html顏色代碼有關系,除了一些簡單黑色、白色、紅色等代碼之外,很多代碼我們都不能很清楚的記得?大家知道html語言常用的顏色代碼嗎?下面我們就給大家詳細介紹一下吧!
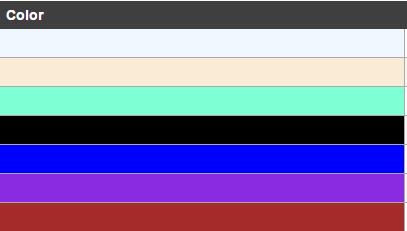
(一)html語言常用顏色代碼
單擊一個顏色名或者16進制值,就可以查看與不同文字顏色搭配的背景顏色。
大多數的浏覽器都支持顏色名集合。
提示:僅僅有 16 種顏色名被 W3C 的 HTML4.0 標准所支持。它們是:aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow。
如果需要使用其它的顏色,需要使用十六進制的顏色值。

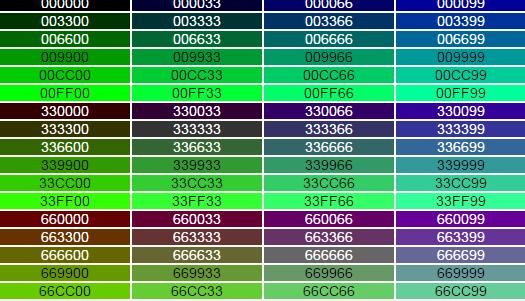
(二)HTML5常用顏色代碼
數年以前,當大多數計算機僅支持 256 種顏色的時候,一系列 216 種 Web 安全色作為 Web 標准被建議使用。其中的原因是,微軟和 Mac 操作系統使用了 40 種不同的保留的固定系統顏色(雙方大約各使用 20 種)。
我們不確定如今這麼做的意義有多大,因為越來越多的計算機有能力處理數百萬種顏色,不過做選擇還是你自己。

相信大家已經了解html語言常用的顏色代碼了吧!感謝大家對我們網站的支持!
相關推薦:
html字體選取講解
想了解更多關於html語言,請點擊精品學習網編程開發欄目!!
- 上一頁:html顏色搭配的方法
- 下一頁:HTML5常用顏色代碼講解
Html5排行
相關文章
copyright © 萬盛學電腦網 all rights reserved



