萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 最新潮的24組獲獎網頁作品欣賞
最新潮的24組獲獎網頁作品欣賞
當下的設計趨勢已經徹底改變了過去幾年對於網頁設計的概念,而且至少在接下來的這一年裡會發展得如火如荼。我們已經接觸到了垂直滾動、扁平化設計、復古的配色、極簡的配色,以及幻燈動畫展示,當然,響應式設計才是最頭等的趨勢。
最近我們看到了透明的幻燈展示以及長投影設計,在本文的案例中,我們將會看到這些趨勢帶來了巨大的影響,它們顛覆了以往的擬物設計成為新一輪的潮流。隨著移動設備的擴大使用,設計師的責任愈加重大,如何把創意注入到新的設計趨勢中是一個關鍵點。
獲獎站點
DANIEL J DIGGLE
CSS 設計獎, 2013年1月5日
這個組合包含了當下的很多設計趨勢,而且無縫地展示了出來。它擁有一個網格布局的著陸頁,當你點擊鏈接的時候會跳轉到相應的內容塊。頁面非常的干淨。

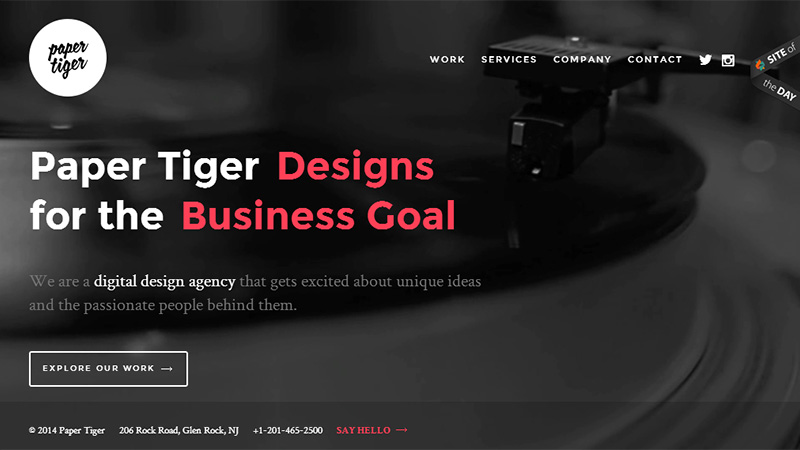
PAPER TIGER AGENCY
獲獎於2013年1月1日
網站首頁的文字是兩行式排版。紅色部分是變化著的。第一行是由白色靜態的”Paper Tiger”和粉色的字體組成,粉色的字體會翻轉變化,字體包括”Develops/Consults/Designs”。第二行的靜態白色字體是”for the”,動態紅色字體是”Brand Message/Business Goal/User Experience”。所以整個句子包含了很多組合。背景是一個黑膠唱片播放動畫形象,這是一個經過深思熟慮而設計成的網站首頁,配色方案采取了黑色、白色和紅色,經典。

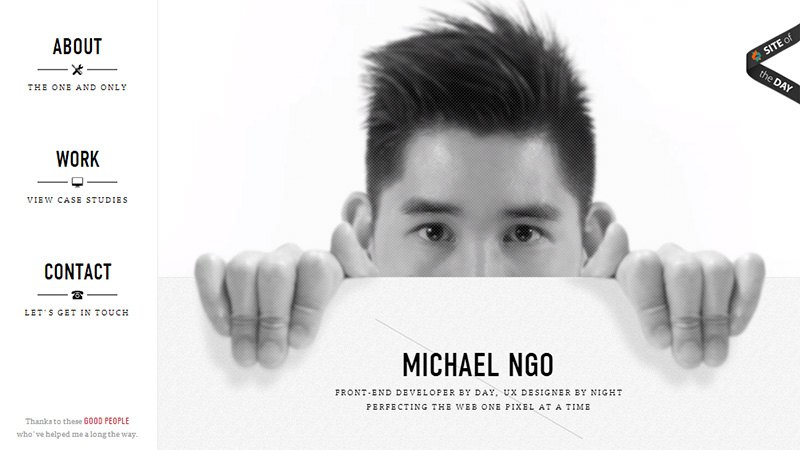
MICHEAL NGO
獲獎於2013年12月31日
這是一個單頁的垂直滾動設計網站。著陸頁上的設計師眨動著自己的眼鏡。當你把頁面往下滾動時,會看見一組黑白網格布局的內容,頁面的底部是設計師站立的雙腳。這個網站給人的信息就是設計師舉起自己的單頁網站!非常有價值。

ALEE FOROUGHI
Css設計獎,2013年12月26日
這個網站有一個非常漂亮的垂直滾動效果。中間還有一個基於三角形的網格布局。整個網站非常的簡約、大方和美觀。

ETEC MINDS
Css設計獎。2013年12月12日
網站的著陸頁是Etec Minds的辦公室工作動畫場景。主頁有一個不錯的垂直滾動效果,以及一些很愉快地扁平設計。它不是一個響應式的網站,但是針對移動端它有專門的移動版本。

FIXATE
Css設計獎,2013年12月9日
該網站的主頁非常有亮點!所有元素都按照線畫稿的形式來,但是居然一點也不亂,反而非常美觀。

Departement Creatif
獲獎於2013年12月8日
無限滾動的、響應式網站。扁平化設計。網格布局。一個字:酷!

ANTRO
獲獎於2013年11月27日
該網站的著陸頁有一個幾何形狀飄飛的動畫。往下滾動時你會發現一切元素的設計都顯得小巧精致。扁平化設計。接下來有4個幻燈片,如果你點擊箭頭,幻燈片就會自動擴展到頁面大小,當你繼續往下滾動頁面就會自動變回原始的大小。這是一個非常美麗而富有創造性的網站。

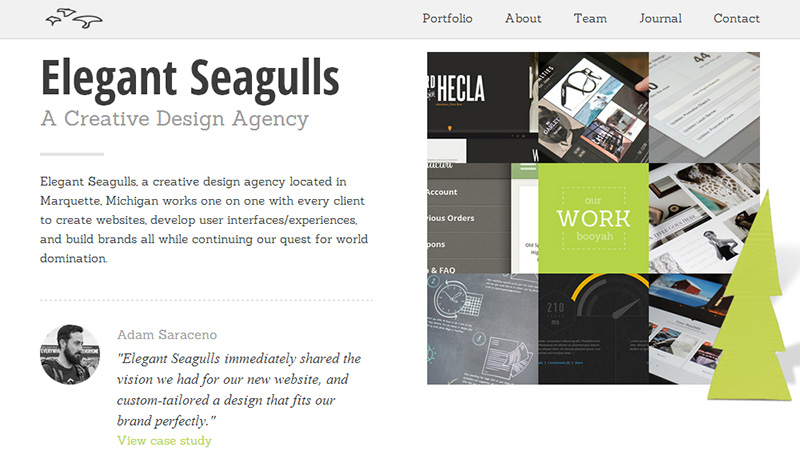
ELEGANT SEAGULLS
獲獎於2013年11月20日
另一個滾動式網站。響應式、扁平化設計。盡管滾動的過程中不見得很平滑自然,但是也不乏精彩。

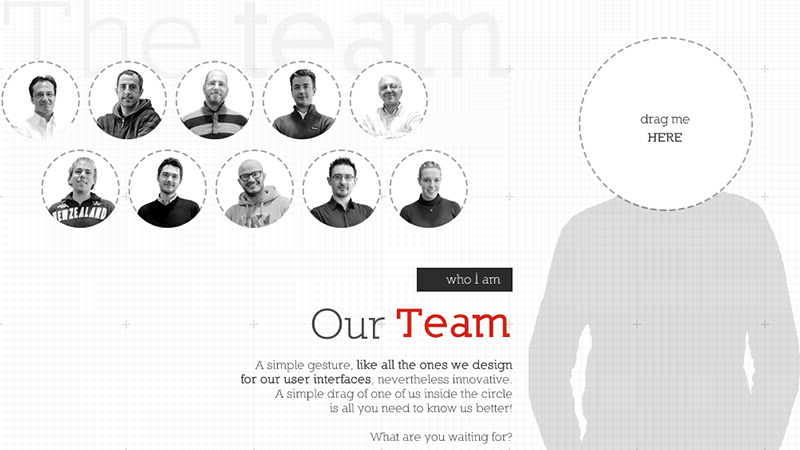
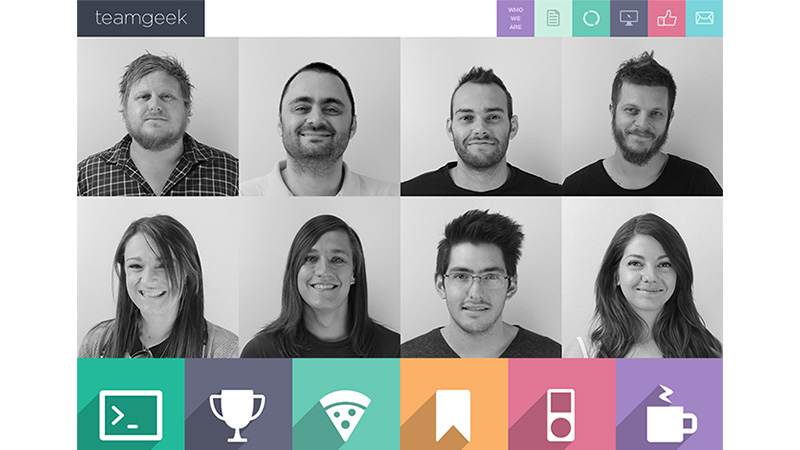
TEAMGEEK
獲獎於2013年11月16日
Teamgeek展示了目前所有的設計趨勢:垂直滾動、扁平化設計、復古配色、極簡主義設計、基於網格的布局。但它不是響應式網站,不過針對移動端有另外的版本。

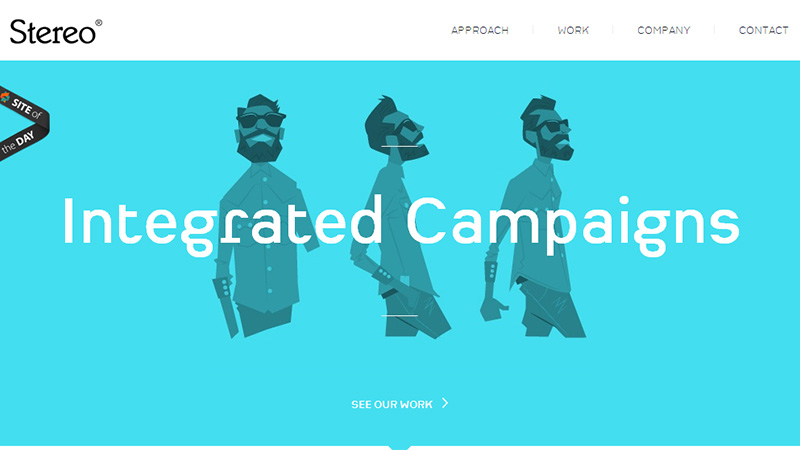
STEREO CREATIVE
獲獎於2013年10月13日
滾動式網站簡直要爆棚了,又來一個~扁平化設計,復古的配色,幻燈的展示。和上面那個一樣,不是響應式網站,不過針對移動端有另外的版本。

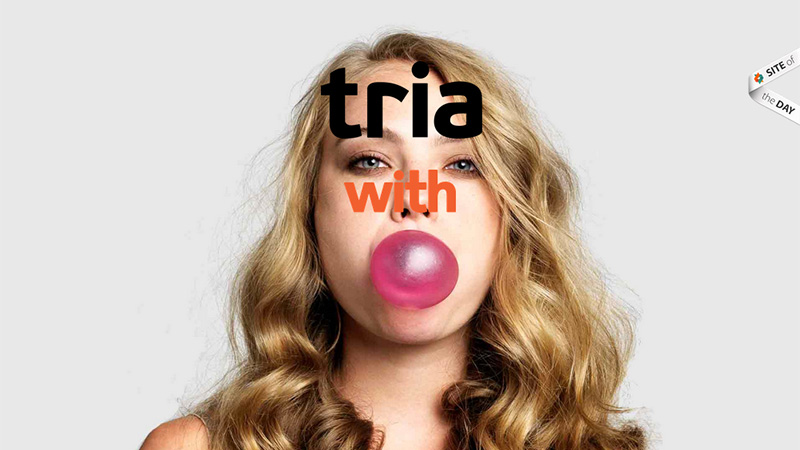
TRIA
獲獎於2013年10月12日
打開此頁面你必須仔細把握好自己鼠標位置=。=當你看到一個女孩在吹口香糖泡泡的時候千萬不要慌亂=。=鼠標移到頁面四周時頁面女孩自然就不見了,映入你眼簾的是文字鏈接。在泡泡之下點開它們你就會進入新的世界!這個頁面非常富有創意,毫不猶豫拿下大獎。

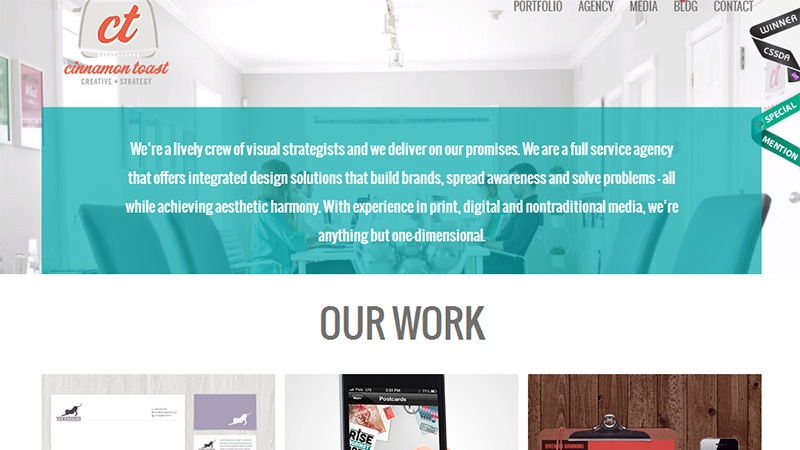
CINNAMON TOAST
獲獎於2013年9月21日
這個網站的著陸頁有一段工作狂們的視頻剪輯。這是一個視差滾動站點,往下滾動的過程中頭部的視頻是一直都存在在那裡的。這個設計讓讓你耳目一新。而且,網站是全響應的。

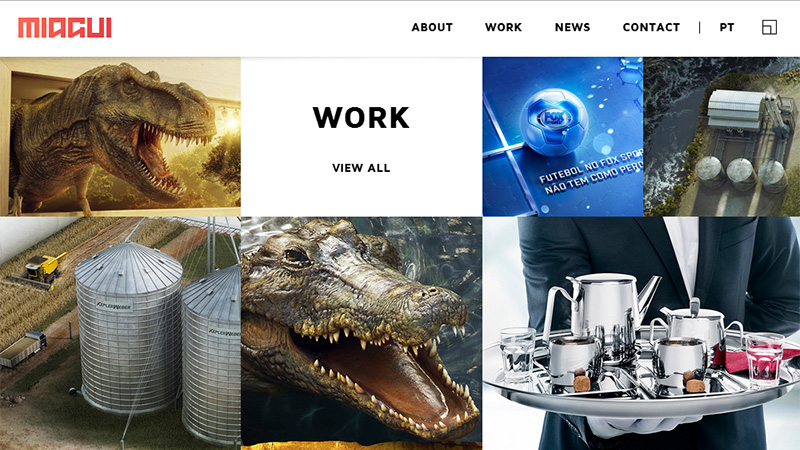
MIAGUI
獲獎於2013年9月12日
又一個囊括了眾多設計趨勢的站點。例如垂直滾動、網格布局、扁平化設計等。但是比較可惜的是該網站只有pc端沒有移動端版本,只能在電腦上或者平板電腦上觀看。

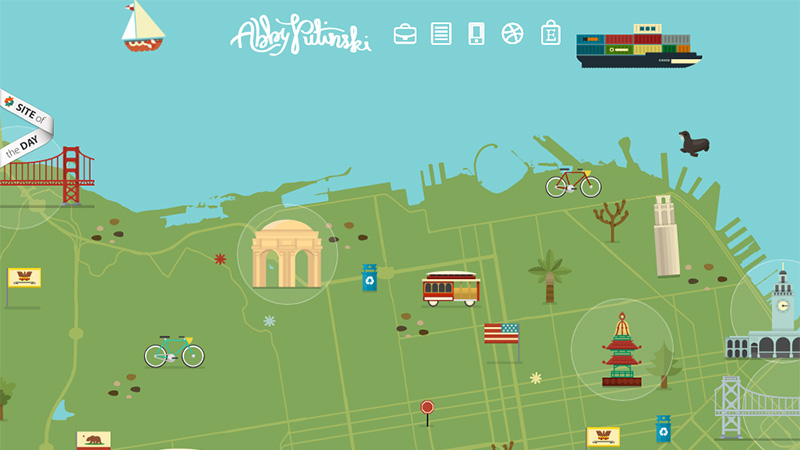
ABBEY PUTINSKI
獲獎於2013年9月7日
擦!好有創意的網站!簡直是一個冒險的嘗試!打開首頁關掉通知欄後呈現在我們眼前的是一張地圖。扁平化、半透明的設計。鼠標這個時候已經變成一只手了,直接拖動頁面地圖就跟著延伸!我不確定這張地圖的范圍有多大,或許是一座城市?或許是這個地球?無論如何,它是響應式的。

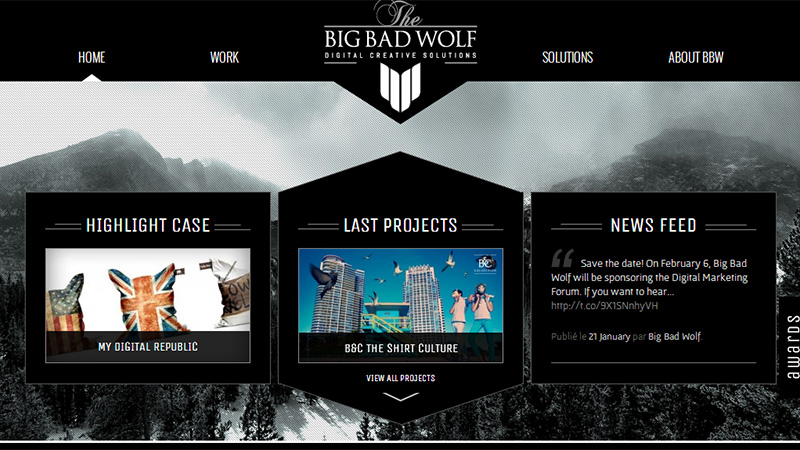
THE BIG BAD WOLF
獲獎於2013年9月7日
Oh!網格,網格,網格!該網站沒別的,就是網格布局特別多。搭上黑白的色彩搭配顯得非常吸引人。

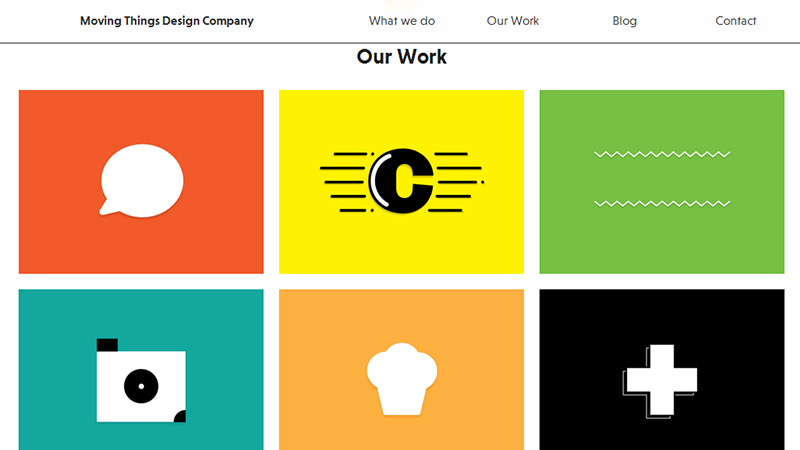
MOVING THINGS DESIGN
獲獎於2013年8月31日
這個網站不為別的,就為了展示當下設計趨勢而來的——扁平化設計、垂直滾動、充分響應、基於網格的布局、大量的純色……難道還需要加入其它元素?這個網站非常值得拿下大獎。

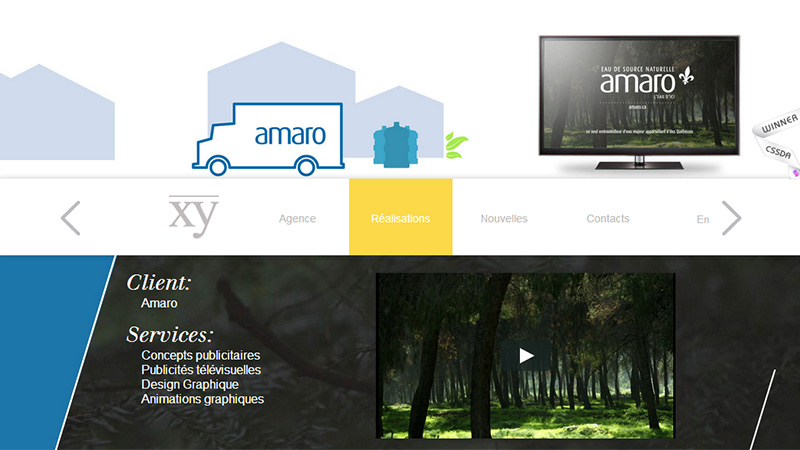
AGENCE XY
獲獎於2013年8月19日
不得不承認,這個站點就像是在表演魔術一樣…點開每個連接,過渡形式非常的漂亮!而且,這個網站也是響應式的。

NIQUE WOODHOUSE
獲獎於2013年7月29日
該站點的導航方式非常不一般。直接拖動頁面可以水平和垂直變換頁面。右上角有一個小小的導航告訴你你所在的頁面。可能一開始你無法適應這麼高端的設計,不過實在是太完美了。

LUCAS NIKITCZUK
獲獎於2013年7月28日
設計師個人視差滾動網站。隨著頁面的往下滾動,圓圈裡面展示設計師個人的項目。采用扁平化設計,充分響應。

- 上一頁:扁平化設計的流行配色方案
- 下一頁:有比這個無縫紋理背景資源站更帥的麼



