萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> photoshop繪制鼠標教程
photoshop繪制鼠標教程
最終效果圖

1.建一個400X400、300DPI的文件(CTRL+N)。
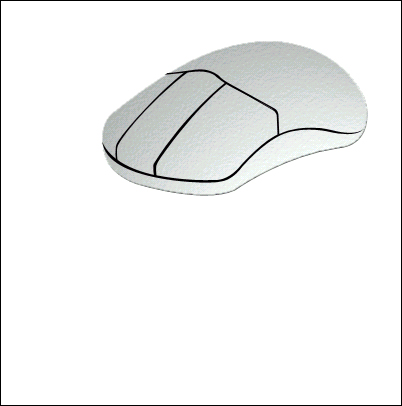
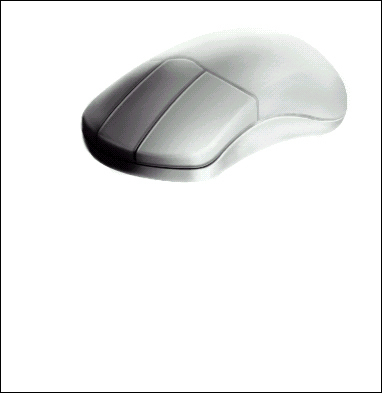
2.新建一個層,用鋼筆工具將鼠標的輪廓鉤出。(圖1)

3.將路徑轉為選區,將前景色設置為30%的黑,按ALT+DELETE填充。
4.到濾鏡--雜色--添加雜色,數量為0.2,高斯分布,單色。
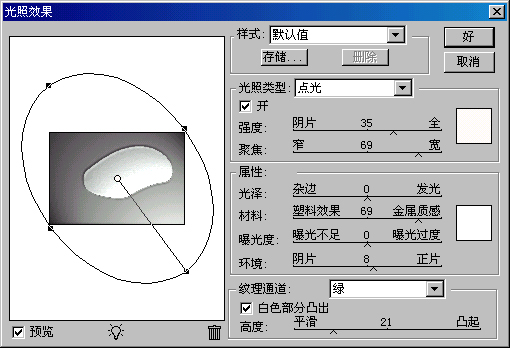
5.到菜單--濾鏡--渲染--光照效果,做如(圖2)設置。

6.新建一個層,圖層2,用鋼筆工具鉤出鼠標個分割部分的的線條,轉成選區並以黑色填充。(圖3)

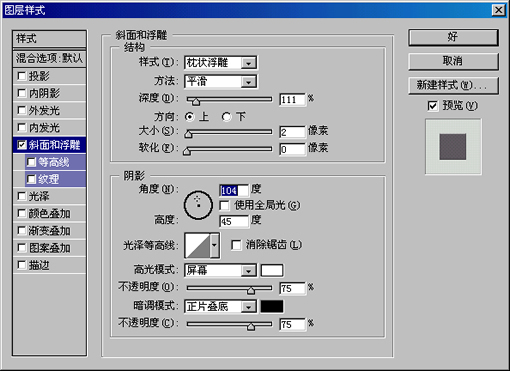
7.用橡皮擦工具,調整壓力至20%,將剛才的黑色線條的受光部分擦得淡一點,(這樣是為了使鼠標看上去更有層次感)。然後雙擊此圖層面板中的圖層2,在彈出的調板選項中作如(圖4)設置。

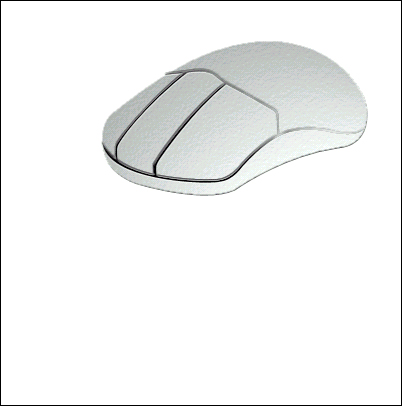
完成後效果如(圖5)。

8.新建一個層,用鋼筆工具鉤出鼠標的陰暗面,然後轉為選區,選擇畫筆工具,筆觸大小設置為45,不透明度調到80%左右,在選區內塗,塗的時候注意層次與明暗。靠近受光面的地方要逐漸變亮。如(圖6)。

9。完成後,用模糊工具在剛才所塗的陰影邊緣擦一下,這是為了是陰影邊緣更圓滑,(模糊的尺度自己掌握,不用太厲害)完成後效果如(圖7)

10.新建一個層,用鋼筆工具鉤出鼠標的高光部分,轉為選區,用白色填充,將圖層透明度調到40%(圖8)

11,同樣用模糊工具處理邊緣,方法同上面的一樣!(圖9)

12.在圖層2的上面新建一個圖層,用鋼筆工具鉤出鼠標的暗調面,用畫筆工具塗,塗時將透明度調到30%左右,筆觸調至100左右,塗時同樣注意層次,塗好後同樣用模糊工具處理!方法同上。(圖10)

13.在此圖層的上面,在新建個圖層,用選區鉤出鼠標的側面部分,轉成選區,用較淡的灰色塗,同樣注意層次,塗完還是用模糊工具處理,效果如(圖11)

14.最上層的圖層上再新建一個圖層,沿著鼠標按鍵的稜角出用鋼筆鉤出一個轉角處的路徑,轉成選區,用白色填充,然後用模糊工具處理成如(圖12)的效果。

15.新建一個層,同樣用鋼筆,鉤出鼠標底托側面的陰暗面,用畫筆塗,用模糊處理,完成如(圖13)

16.在圖層2的上面新建一個層,按住CTRL點圖層2使其選區浮起,用白色填充,並將此圖層的透明度改為50%。(圖14)此時的鼠標本身已基本完成。下來是鼠標線了。

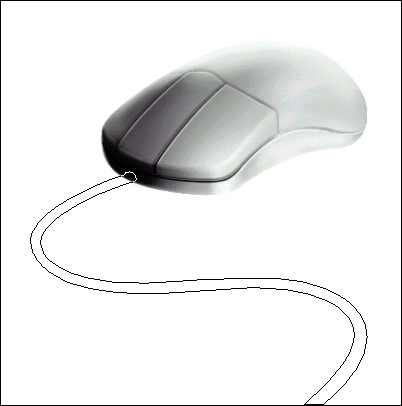
17.在最上層的圖層上面再新建一個圖層,用鋼筆鉤出鼠標線的形狀。(圖15)

18。新建一個層,將鼠標線彎曲處的陰影部分鉤出來,用黑色填充,並用模糊跟塗抹工具處理成如(圖16)效果。

19.下面便是陰影的制作了。先在背景層的上面建一個層,然後同樣要用鋼筆鉤出陰影的輪廓,然後後畫筆抹,深淺注意。塗完後可以適當用一下動感模糊效果!強弱自己調節。如(圖17)

20.此時鼠標已經做完了!大家也可以在做些背景,來美化一下畫面。




