萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 一起關注11個網頁設計趨勢熱點
一起關注11個網頁設計趨勢熱點
1、更多的CSS3 + HTML5
這是期待已久的事情。在過去的幾年設計師已經開始關注和使用CSS3+HTML5,但在2011年CSS3+HTML5將會得到更廣泛的應用。網頁 設計師最終會拋棄Flash。Flash不再是昔日的王者,新技術(指CSS3+HTML5)將會取而代之。2011年,Flash漸行漸遠,魔術師“HTML5”成為舞台的主角:


當然,說HTML5代替Flash為時還早。從上面的兩幅截圖你可以知道Flash和HTML5還是有差距的。因此,2011年兩者會各自保持屬於自己的位置。
不過2010年以前網頁設計師濫用Flash的現象會慢慢減少。現在很少設計師會整個網站都是用Flash設計,他們會在一些可用的地方使用 HTML5替代Flash,使網站變得簡單運行更快速。然而,目前HTML5還不能夠取代Flash,Flash的某些效果HTML5暫時還不能夠實現。
然而最值得人興奮的是CSS3的應用越來越廣,在某些地方甚至超越PS(Adobe表示有鴨梨),因為利用CSS3來實現文字陰影、圖片圓角和圖片透明實在是easy job。如果你還不會,是時候去了解CSS3和HTML5。
2、簡單的配色方案
沒有比純色的背景更直觀更簡潔。純色可以有很多種表達方式。不要老是黑白灰神馬的,太不給力了。多點考慮綠、黃或者紅作為你的網頁主色調。當然,顏色最好保持使用2到3種。調整顏色的透明度,或許會給你意想不到的效果。比如:

只是簡單的綠色,通過調節透明度設計出如此美觀的Twitter可視化工具。可要知道:這個網頁只是用了XHTML/CSS和Javascript,給力吧!

紅色絕對經典,如果配色做得好給人的視覺沖擊就更……。上面的網站獨特的紅色和易友好的文字設計讓人不得不為之折服
3、移動互聯網時代的到來
智能手機,ipad和上網本隨處可見,OMG,2011年這個現在將會更加明顯。這意味著你的設計需要考慮更多的設備。
創建適合移動設備的網站不是簡單地在原有的設計去掉華麗的元素,那將會是沒有靈魂的設計。盡管在原有的設計再設計一個支持移動設備網站是件痛苦的事情。幸運的是,新的技術讓一切變得更簡單。
在使用CSS3的情況下,設計移動網頁方便多了。最重要的是你可以修改一個CSS文件完成整個網站修改以符合用戶使用不同設備進行浏覽網頁。
你也可以設計一個移動設備專屬的網站,但相信那個網站不久還是要改版的,以現在科技產品的發展速度來看。越來越多的移動網站包括原始網站的浏覽選項。
如果你不提供這個選項或者你的原始網站沒有針對移動網絡標准優化,那你並未准備好迎接移動互聯網時代的到來。據相關預測,智能手機銷量將會超越個人PC。趕快准備好,迎接移動設備大軍的來臨。
4、Parallax Scrolling
先來解釋下Parallax Scrolling,Parallax scrolling 是讓多層背景以不同的速度移動,形成運動視差 3D 效果,雖然純屬視覺效果,但在內容滾動時形成的視覺體驗仍然非常出色。
2011年的網頁設計趨勢熱點就是要創造這樣的深度視覺效果。Parallax Scrolling可以通過一些簡單的CSS技巧或jQuery插件來實現(示范站點:站點1 站點2)。
Parallax scrolling運用於網頁設計的次要元素中可以起到很好的效果:如header、footer或者背景。不過最好不要運用於網站導航,那顯得有點不倫不類。

Old Pulteney Row to the Pole 在網站背景使用了Parallax Scrolling特效,打開該網站然後往下拉即可看到效果。
5、設計需考慮更多的觸屏設備
觸屏技術應用越來越廣泛,觸屏設備隨處可見。這意味著,你的導航設計不再只是鼠標導航,你必須要要考慮你的設計適合觸屏設備。請問你的設計做到指尖導航了嗎?
作為設計師,我們更喜歡鼠標。當鼠標懸停的時候鏈接會變得高亮,然而觸屏沒有所謂的懸停。你將會在設計中如何向觸屏設備訪客展示鏈接?
同樣,如何才能做到方便你的游客仔細閱讀您的網站?這可能在浏覽器標准上存在爭議,或者水平滾動觸屏可能更加合適。將網站設計類似於雜志的布局更有利於游客浏覽你的網站。
最後,你必須考慮在你的網頁設計中使用流體布局(liquid layouts)。2011年,你需要處理的重點不再是屏幕分辨率問題,而是如何做到使訪客從垂直到水平閱讀你的網站都會清晰。你的設計必須做到靈活以應付任何的挑戰。否則你將會成為過去式。

Baby sees the iPad Magic, Copyright Steve Paine, Flickr
6、深度判析
深度判析是關於在網頁設計使用維數,這樣可以使你的網頁變得更加真實。如果運用得恰當,那將會是一個虛擬的3D效果,就像3D電影阿凡達那樣。盡管3D技術還沒有去到網站設計,你仍然嘗試使用維數進行設計。

Plántate提供了一個可旋轉的3D地球,靈活利用陰影和層等手段。

Jordon活動頁,3D元素清晰簡單,設計非常醒目。(貌似已經撤掉)
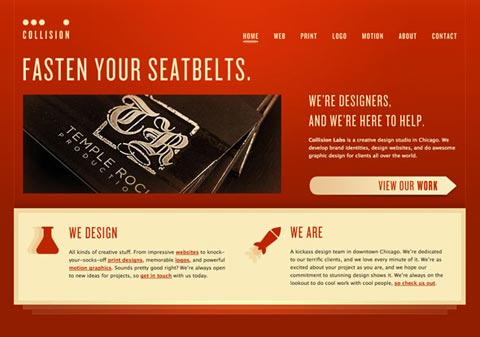
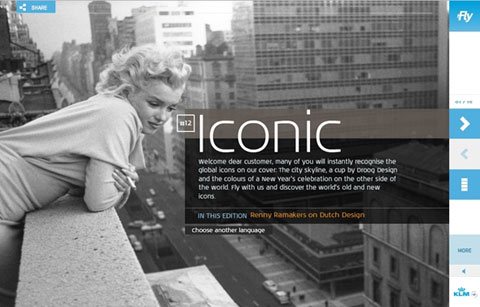
7、大背景圖
大背景圖的網頁設計應用在2011年將會更加明顯。這些背景圖像一般是高分辨率,覆蓋這個網站。高清照片是一個迅速抓住你的讀者的好方式,可以產生極具沖擊力的視覺效果-游客的視線會不自覺地落在寬大的背景上。
當然背景圖的色彩、內容等都十分講究,任何情況下都不要破壞用戶的體驗,不然再漂亮的照片也是枉然。圖片類型趨向於一些比較柔和、略帶透明的一類,不要影響到網站文字的閱讀,講究協調,易於閱讀。

上面的網站使用了高分辨率的圖片作為網站的背景,網站主色調是黃色。

This site adds playful animation with its grand scale imagery. Warning: auto-play music.
8、不拘謹於頂級域名
嚴格意義上這一點與網頁設計無關,但這一點也是發展的趨勢,將出現更多創造性的域名。.com域名的吸引力越來越少,主要是你很難再找到一個比較短的.com域名。2011年人們開始將視線慢慢轉移到.me、.co和.cc等身上。想想域名的發展,搶先一步,不然你很可能再次錯失先機。

.me 用在個人展品陳列頁、博客是非常不錯的。

另一個.me域名的示范
9. QR: Quick Response
如果你注意現在越來越多的名片、雜志或者其他地方出現方形條形碼,證明你已經看到2011年的這個趨勢熱門。但它跟網頁設計何干呢?實在匪夷所思。
這個方形的條形碼被稱為QR,全稱為Quick Response(在“QR Code讀取器QuickMark” 介紹過)。
使用你的手機拍攝一張唯一的條形碼的照片,像魔術一樣,手機上讀取QR的軟件就會打開條形碼相關的網站。最美妙的事情是你可以將QR應用到很多地方。
應用QR到你的網站,目的是讓浏覽者擁有一個你的移動網頁的快捷方式。你還可以通過在您的網址上放置一個特殊的推介代碼QR追蹤你的訪客。
你完全可以使用QR作為你的頭像,然後到別人的網站留言、評論。2011年的移動媒體優勢更加凸顯,而利用這點優勢的網頁設計是最明智的選擇也是將來的發展趨勢。

上面是軟礦博客的QR。如果你也想創建一個,猛點擊這裡。
10、縮略圖設計(Thumbnail Design)
Google已經向浏覽用戶推出它們的浏覽預覽技術。過去我們只能通過點擊鏈接才能看到網頁的內容,現在你只需點擊放大鏡然後將鼠標懸停在鏈接上就可以預覽該鏈接的網頁內容。
如果你的設計是基於Flash,會存在這樣的一個問題,預覽將無法顯示你的設計元素。
- 上一頁:網站用戶體驗分析:解讀眼動的12個誤區
- 下一頁:十款棒球類運動專題頁面



