萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 創意與技術齊飛的日本網頁設計欣賞
創意與技術齊飛的日本網頁設計欣賞

編者按:今天推薦的日本網站,每戳進一個,都像進行一場華麗的冒險。令人訝異的創意與強大的技術支持,兩者無縫交融,形成濃烈的日式設計風格,而且,這組網站涵括各行各業,是真正落地的設計項目,即使國內的設計師也能從中學習到很多。
韓文、中文和日文文字外形相似,所以國內的網站除了中國風之外,還能借鑒日韓的風格。韓國網站我想大家也見過不少,他們特別喜歡使用Flash來制作,效果超弦(Why? 因為他們網速比我們快7、8倍…)。而日本網站呢,他們用Flash?響應式?還是扁平化設計呢?
接下來@設計達人網 小編為大家精選一組優秀的日本酷站,在收集日本網站的同時也讓小編驚歎了,日本的網站設計以及使用的Web技術相當不錯,本以為日本的工業設計好,想不到網站設計水平也相當高。
日本網頁設計:很多已經使用新的網頁設計趨勢,如視差滾動、全屏背景、全屏視頻等等,很少使用Flash,特別注重網頁的配色、版式和交互設計,整體網頁布局新穎,不少網站使用了可愛的漫畫式手繪風格。
Web前端技術方面:已有部分網站開始HTML5、CSS3技術,雖然使用這些新技術,但在IE8兼容方面還是做得很好的,有的不兼容IE8的會做一個浏覽器兼容提示。
下面一起來欣賞這些優秀的日本網頁設計作品,希望對你的新項目帶來靈感吧,Enjoy!
Hanamichiya
很漂亮的水彩背景,網站的右側菜單效果很贊!看來很多日本設計師的手繪功底都很厲害啊!各位小伙伴,你懂手繪了嗎?

Dascorp
該網頁使用了響應式設計,基本兼容IE8,當用戶向下滾動網頁設計,內容會漸變顯示出來。

Mitsugashi
設計簡約的糕點食品網站,但這種簡約在國內很容易飛機稿。

Regettacanoe
明快的藍色與黃色的時尚配色,很符合網站主題。左上角菜單藍色的曲線好像和鞋跟一樣,這是令人印象深刻的設計。

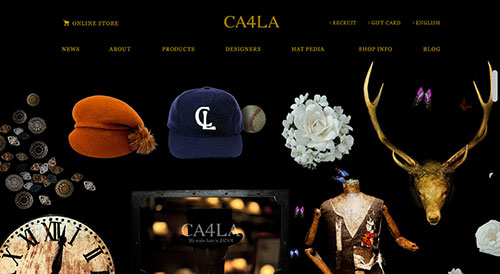
Ca4la
很獨特的小型電子商務網站,浏覽時注意看那些動畫,好玩之余更有意義。

Hotakubo-Seikei
一所醫院網站,網站整體頁面設計得很精美,就連圖片質量也很注重,這醫院看起來很高檔次啊。
醫院類網站在國內肯定不會這麼做了,都會做成門戶式,做內容,搞SEO,什麼內容都有…… 不過大家可以參考他的設計,相當不錯。

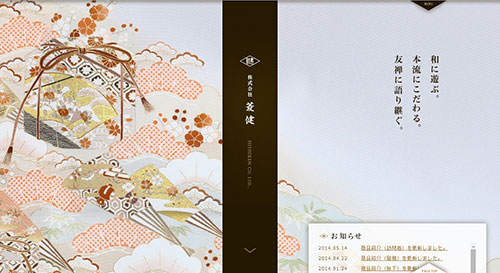
Hishiken
漂亮的圖像+視差特效,很美的網頁啊。

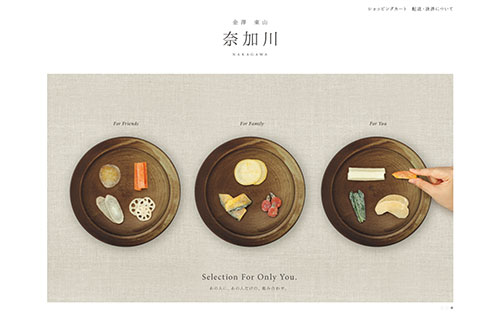
Asitanosikaku
網站前面那個有點手繪風格的橢圓是用html5 Canvas做出來的,鼠標經過帶有一些彈性效果,其次這個橢圓還能根據浏覽器分辨率來自適應大小哦。
點擊每個連接的內容都是AJAX加載,總體的交互設計體驗真的很不錯。

Kataomoi3
網站使用文字飄落來做視差效果,很漂亮,做個人博客類的網站推薦。

Kiyomizudera
用全屏視頻作為背景的網頁,視頻的景色超贊,文字使用垂直排版,垂直字體是日本常用的一種排版方式,其實古時中文也是垂直的,從首頁點擊進去後,默認是全屏幻燈片展示,整體感覺很有Feel,有木有?

學習院女子大學
首頁Flash banner做得不錯呢。整體色調很符合網站的主題,即使是粉色也不會流俗。

Q-Co
不得不說,裡面的創意很贊,進入首頁後,用筆畫一個圓圈,然後圓圈裡會有動態圖像顯示。其次網站視差技術做得很好,

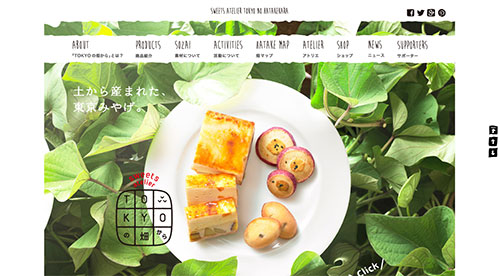
Tokyonohatakekara
甜品店的網站,手繪元素比較多,也很可愛。

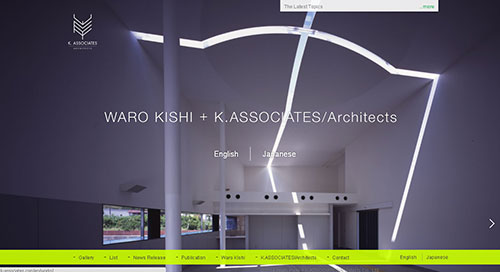
K-Associates
一家室內設計公司的網站,他們的作品展示方便很特別,使用了垂直色塊,然後從右向左的水平慢移。
點擊作品的圖像展示以全屏方式展示。

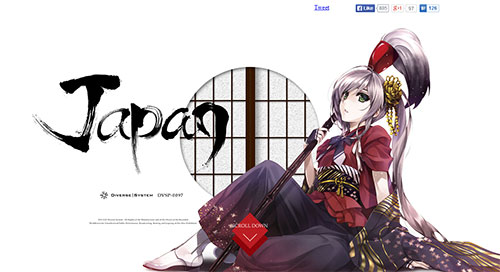
Japan
只想說,這網站不是FLash做的。

Kamomepark
首頁使用全屏幻燈展示,菜單和新聞用方塊固定在邊欄,方塊設計簡約,所以不影響整體外觀。
產品展示頁是使用不間斷水平浮動圖片方式,功能很強大,支持鼠標中鍵來控制滾動,用戶點小圖後全屏顯示大圖,還有一點細節做得不錯,就是你浏覽大圖時,本來水平滾動的圖片將會停止滾動,這樣用戶關閉大圖後也能看到剛才點擊的位置。

C-Gp
強烈建議大家點擊一下TEAM鏈接看看。

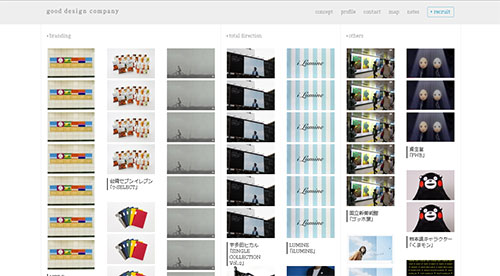
Gooddesigncompany
日本一家設計機構網站,首頁直接顯示作品,但展示的方式很有趣,不知道是怎麼實現的。
該網頁的布局能自適應寬度,普屏和寬屏浏覽效果很佳。

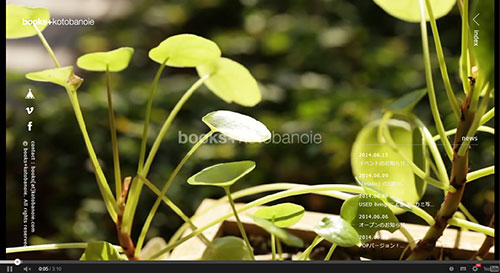
Kotobanoie
全屏視屏背景網頁,你要一邊看視頻一邊浏覽這個網站上的內容。

Wamokei
一家模型制作公司的官方網站,單頁面網站設計,首頁的第一屏使用了全屏照片作為背景,另外當用戶點擊其它頁面時,其實也是全屏的哦!

100tokyo
這個100tokyo使用了扁平化設計,也支持響應式,整個網站配色以淺棕色為主。使用了簡單的CSS3樣式,比如鼠標經過漸變效果。



