萬盛學電腦網 >> 網頁制作 >> 交互設計 >> Web開發:關於16進制顏色代碼你又知道多少
Web開發:關於16進制顏色代碼你又知道多少

這有必要了解一顏色系統的概念:
RGB:RGB色彩模式是工業界的一種顏色標准,是通過對紅(R)、綠(G)、藍(B)三個顏色通道的變化以及它們相互之間的疊加來得到各式各樣的顏色的,RGB即是代表紅、綠、藍三個通道的顏色,這個標准幾乎包括了人類視力所能感知的所有顏色,是目前運用最廣的顏色系統之一。RGB色彩模式使用 RGB模型為圖像中每一個像素的RGB分量分配一個0~255范圍內的強度值。RGB圖像只使用三種顏色,就可以使它們按照不同的比例混合,在屏幕上重現 16777216(256 * 256 * 256)種顏色。
以下,我們通過幾幅圖來探究RGB的表示原理。
我們可知道,純紅色的RGB為(255,0,0),16進制顏色代碼為#ff0000。

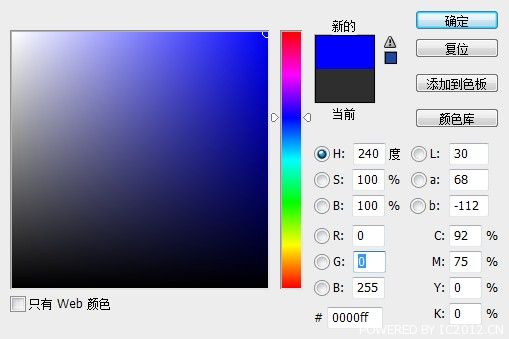
再看,純藍色的RGB為(0,0,255),16進制顏色代碼為#0000ff。

那麼,通過上兩圖,我們來推測下純綠色的RGB及16進制顏色代碼為多少呢?
沒錯,G對應255,其余R、B為0,即純綠色的RGB為(0,255,0),16進制顏色代碼為#00ff00。
那麼是怎麼實現RGB>16進制顏色代碼的呢,其中肯定隱藏了什麼算法?其實這並沒有想象的那麼抽象。
No.1 其實我們通過觀察發現,RGB以逗號隔開三位數制,而16進制顏色代碼中正好是#+六位數值。於是我們可假設RGB中每位數值對應16進制顏色代碼中的兩位,即:
255,0,0 ># ff 00 00
0,0,255 ># ff 00 00
No.2 既然16進制顏色代碼每位都是16進制的,那麼RGB的數值應該也有對應的進制位,這裡我們嘗試把它當做10進制數來試試。
10進制:255 > 16進制:FF
16進制:AA > 10進制:170
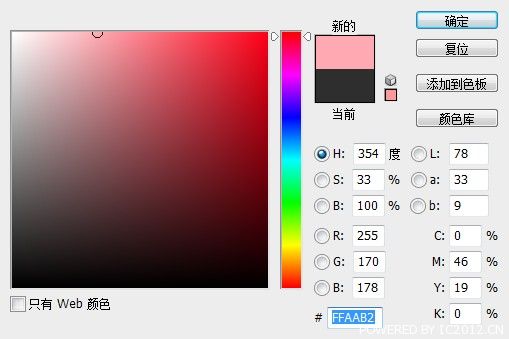
16進制:B2 > 10進制:178

觀察到木有?竟然是可以的,那麼可以說,以上兩點假設成立。即RGB及16進制顏色代碼其實就是利用了不同進制位來記數,而通過數值轉換,我們便實現顏色的互通了。
- 上一頁:43個你應當避免的Web設計錯誤
- 下一頁:按鈕是否真的無可替代



