萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> 用CSS3打造獨具創意的動畫菜單效果
用CSS3打造獨具創意的動畫菜單效果
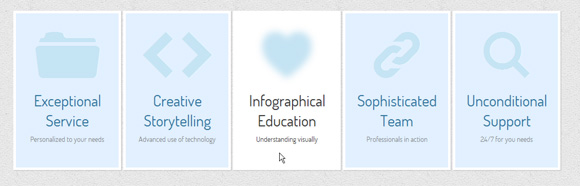
CSS3新增添了實現動畫效果的新功能,通過本文,你可以對這些新功能有個初步了解。本文將為大家帶來一些充滿創意的菜單懸停效果。它由圖標,主標 題,副標題等簡單的元素構成,通過CSS3最新的過渡(transition)和動畫(animation)兩個功能實現鼠標懸停時的動畫效果。我們用同 樣的元素做出了9種不同的效果。

演示 下載
示例中所用的圖標實際上是一種網絡符號字體,包含在@font-face。這種字體是有Just Be Nice工作室所開發。
標記
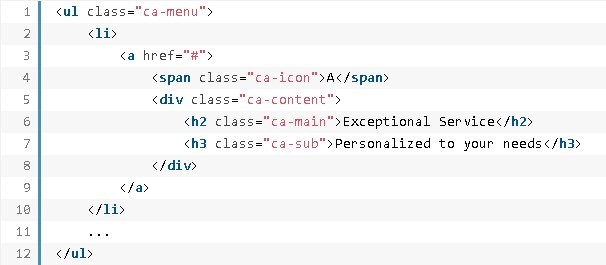
菜單的HTML架構是一個無序列表,其中的每個選項都是由圖標跨度和內容層組成的鏈接元素。內容層包含主標題和副標題:

因為我們使用符號字體作為圖標,我們為圖標寫上字母。
CSS
所有示例中的共有的樣式都包含符號字體:

文件的路徑是相對於CSS文件而言的,因此,它們應放在css目錄下的websymbols中(css/websymbols/)。
用圖標作為字體的好處在於,可以為它運用漂亮的效果,比如說,文本投影(text shadow)。還可以根據需求按比例放大或縮小。
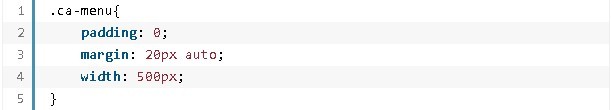
每個示例中的無序列表樣式都相同。我們只是讓它的寬度適合,方便其居於屏幕中央:

在下面的示例中,會向大家展示元素的樣式是如何為最終效果服務的。
在第1個示例中,我們會研究所有元素的樣式,其它示例,我們側重對代碼進行改寫。
注意:以下示例中,我不會寫任何浏覽器特定的前綴,但是你會在示例文件夾中看到所有必要前綴。
示例1

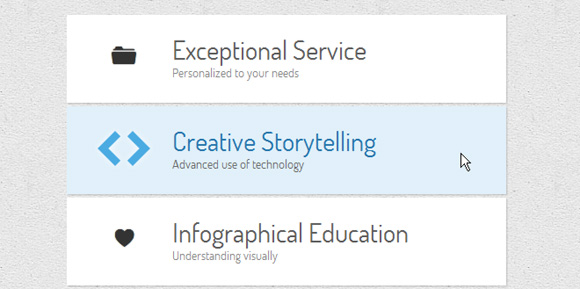
在示例1的堆疊菜單中,可實現各個元素的大小,以及各個菜單項的背景顏色的改變。
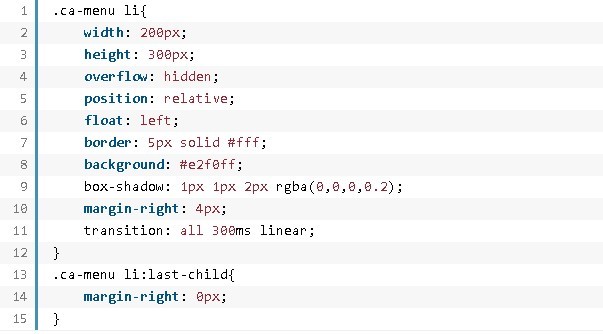
為列表項定義樣式:

過渡效果適合所有屬性,因為鼠標移上時,邊框顏色和背景色都會發生相應的變化。
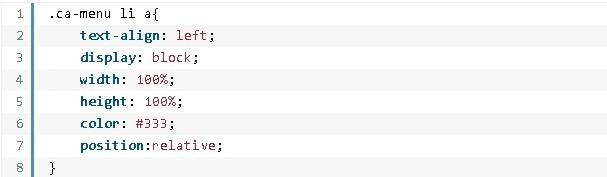
鏈接元素樣式見下:

為單個元素定義樣式。
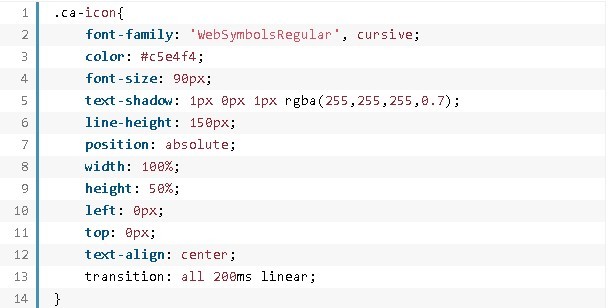
圖標位於左邊,它的跨度樣式見下:

如你所見,我們使用了網絡符號做字體。每個字母都是一個圖標。
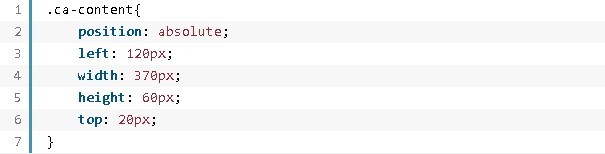
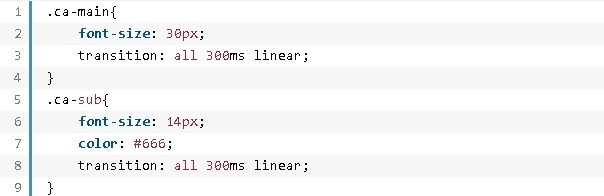
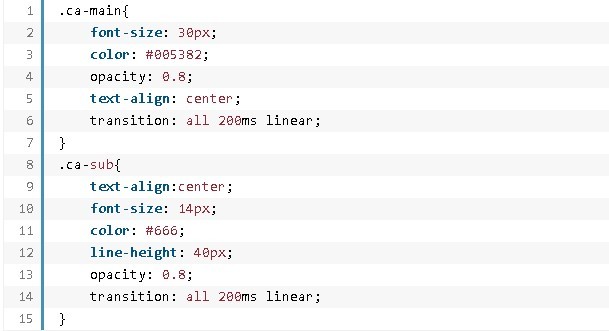
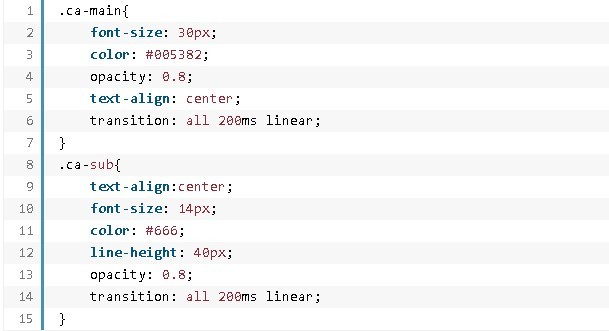
內容元素的封裝見下面的樣式:

在代碼中修改內容元素的字體值,為transition添加linear屬性實現勻速過渡效果:

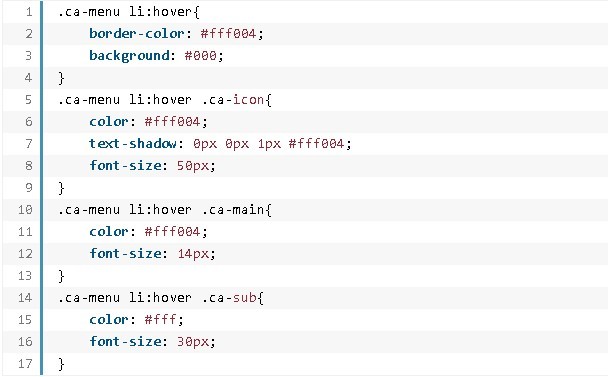
現在,我們進行最有趣的部分,當鼠標懸停在列表元素上時,我們會看到字體大小和顏色的變化:

由於我們為每一個元素定義了過渡效果,切換時就會看到動畫效果。
示例2

在示例2中,我們讓內容元素分別從上和下兩個方向實現的動畫效果。

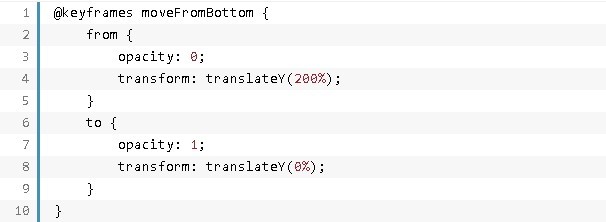
首先定義兩種動畫效果。第一種將各個元素沿著Y軸下移200%(即translateY的值為200%)。另外,它的不透明度設為0(即opacity 的值設為0)。鼠標移開時,即回到原始效果,在下面代碼所示的”to“後面將 translateY的值設為0%即可。

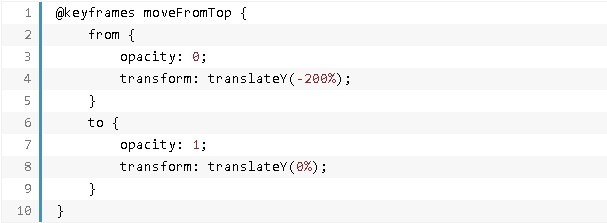
第二種動畫效果實現元素從上到下滑入,遵循同樣的規則,只是相應的數要進行修改:

示例3

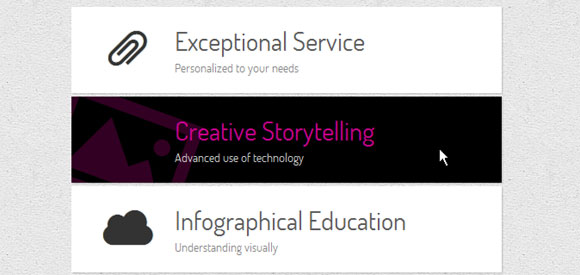
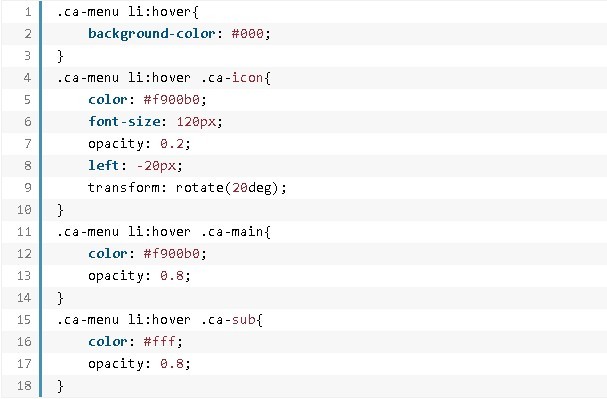
在示例3中,當鼠標懸停時,會看到背景和文本顏色發生改變,並同時伴有圖標旋轉和放大效果。通過改變transform屬性和修改圖標的字體大小的值,即可實現以上效果:

示例4

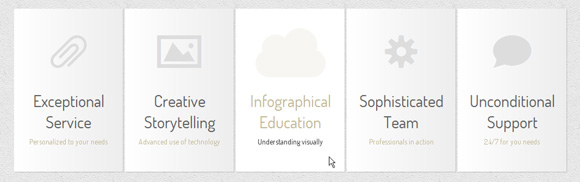
示例4到示例8都采用了不同布局的菜單。各個菜單項相鄰排列,呈浮動狀。

圖標的位置在菜單項的中上位置:

內容封裝放在菜單項較底部位置:

主標題和副標題的樣式設置見下:

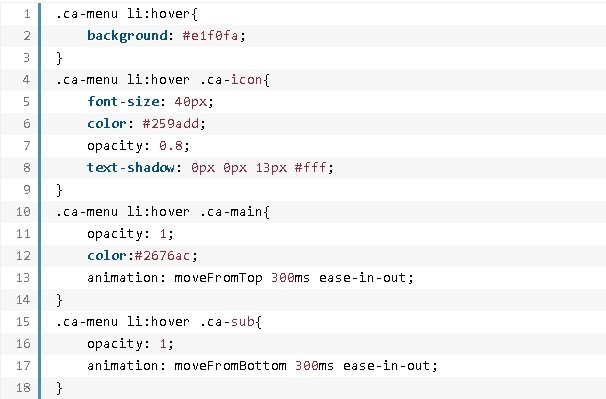
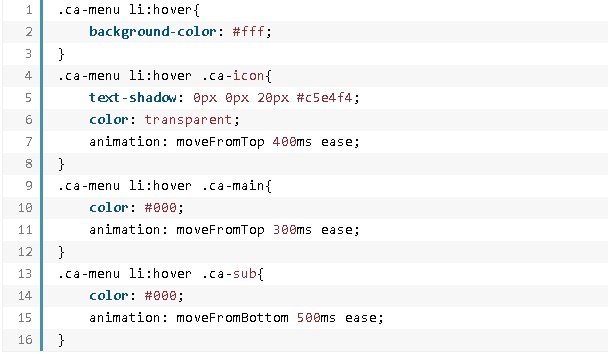
鼠標懸停時,我們實現圖標模糊,並從上向下滑入,同時背景顏色改變,文本內容從上、下分別滑入的效果。

把圖標的顏色設為透明(transparent),並按照下圖為文本投影(text-shadow)屬性賦值(產生模糊),這樣圖標的模糊效果也就 產生了。此處的動畫效果與前面幾個示例相同,只不過實現從上到下的動畫效果的translate值不同罷了。這裡的 translateY的值設為-300%。
示例5

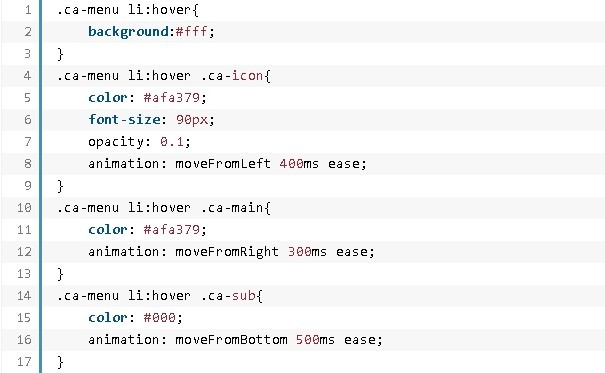
在本示例中,我們可實現:圖標自左向右,第一排文字自右向左,第二排文字自下向上同時滑動出現。

從下往上(moveFromBottom)的動畫效果前面已經提過。接下來看看從左向右(moveFromLeft)的動畫效果,通過將 translateX的值設為-100%,實現各個元素從左向右的移動效果;translateX的值設為0%則表示,當鼠標離開時,就回到原始效果。



