萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 地球一小時有氧音樂會設計與思考
地球一小時有氧音樂會設計與思考

今年確實不太多寫作品分析制作的文章。有很大部分原因是比較忙碌,精力都分散到別的地方。更喜歡寫些更大范圍的東西,確實那類型的文章更受歡迎,自己也在寫的過程學到了很多年東西。
不過不代表就此停止對自己作品的思考。
就像導師常對我說注意細節,但是什麼是細節呢?
細節應該是今年主要提高的區間。同時在體驗上有所創新,創意點有所變化,更主要,希望增加些交互的因素。
項目背景
主題:地球一小時
描述:
其實它主要是音樂會。小范圍音樂會,也不會出現什麼特別知名的歌手。主要是些小眾型歌者,由於前期名單還未定下來,所以很難判斷為他們訂做設計。這時候,更主要是把握整體氣氛。
這種氣氛類似於小清新的那種,怎麼形容呢?就如同陳绮貞,蘇打綠老師那些作品。不同的設計師理解肯定不一樣。

如果實在找不到感覺,可以上搜索引擎看看那風格究竟是什麼。
當然這並不是唯一,只是把握最開始的感覺。
提煉訴求就能發現
小清新=低飽和度=黃綠
關鍵字:熄燈,音樂會

氣氛由大框架決定
如果要具體描述怎麼思考,首先要做的應該是將其視覺化。這個過程,並不是讓我們直接到電腦操作,更主要是試圖找到一種能夠承載信息的合理性方案。
並不需要多精致,草稿只是大體的形式設想。為什麼這樣做,大致成品的效果究竟如何,應該心中有准確的印象。
如果只是以試試看的心理做類似的工作。在修訂的過程很容易迷失。別小看這個過程,大部分成熟的設計師都稱這個階段占據工作的50%以上的時間。
你要什麼東西?
地球
這肯定是必須品,在搜索時留心下相關設計是如何處理。包括官方的設定是怎麼樣的?如果換成在中國推廣,是不是有更合適的元素。例如用中文“一”替代“60”這個主題。
為什麼要這樣處理?
原因是大部分活動,其實我們並沒有實際使用的資格,只有和官方簽署了合同的機構才有直接使用原海報的資格。所以,直接拿過來用是犯法的。
當然可以玩出自己的特色。前提是知道這究竟是個什麼樣的活動。與地球有關,需要黑暗的環境進行。

地球設想思路
隨後我們應該設想,一個簡單的框架大致將我們需要的東西簡單羅列。這個過程不一定像下圖那樣處理,我自己更建議在“紙上完成”。雖然看似很潦草,卻方便修改。且花費的時間,比這樣處理要快上許多,基本能保證5分鐘左右就有一個大致構思。最後根據構思的內容尋找對應的素材。

地球細節補充
緊接著,需要對上面的內容做補充。簡單來說就是添加些細節。單純看上面的圖例,略顯簡單。所以我們需要找些東西替換,這時候特別容易因為添加細節導致畫面特別花哨。就像下面這樣,信息顯得有些凌亂了。這種狀態不需要多驚慌,可以根據信息的主次做對應的處理。
比方下方的輔助信息,由於疊加了圖片,會顯得過於擁擠和模糊,這時候,加一快純色能很好的處理掉這個問題。如果覺得過於生硬,可以為這塊底色加上透明度,感覺就植絨很多。
這一步我們還發現,整體背景圖過於明亮,主信息文字不夠清晰,這都是需要下一步做調整的地方。

地球細節補充
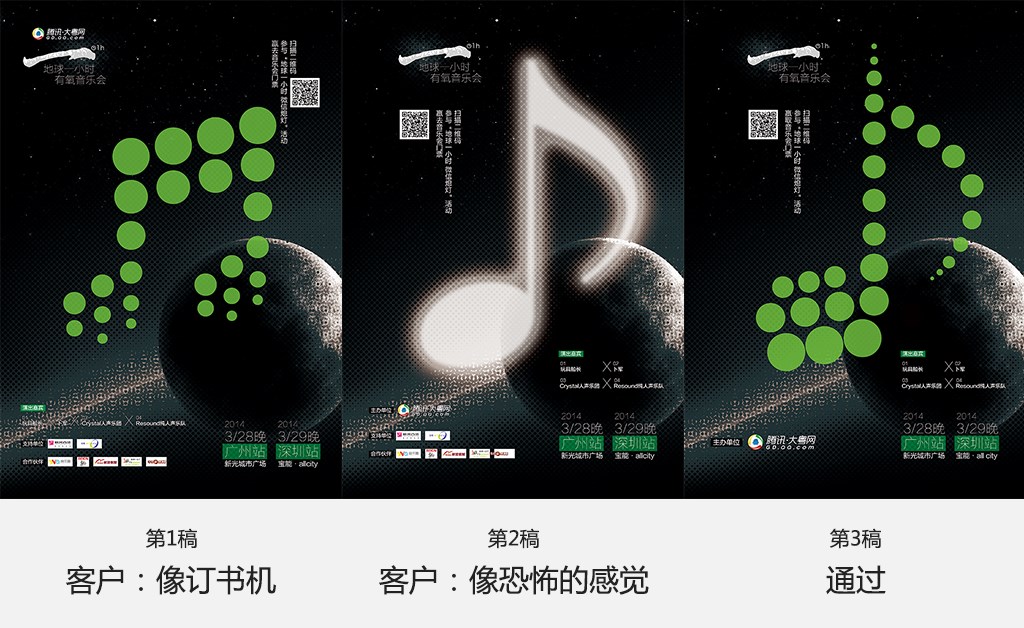
針對相關的環節,我們需要處理的關系是虛實關系。什麼應該突出,什麼應該模糊。對比上下兩圖,很容易發現其實做的也是這樣的工作。在配合些小圖形的裝飾。這類型小圖形並不是說越多越好,越精致越好。更看重如何配合主視覺,如果沒有這方面的思考。很容易將畫面弄得特別花哨。
比如說“1H”, 所指示的東西是和時間有關。所以圖形也只會采用類似的圖形。相對,其他設定時也是基於這種思路。

你需要准備什麼?
大部分時間,並不是馬上做草稿,而是去收集資料。確實很瑣碎,不過很重要。這裡反復強調一點是收集整理,不是抄襲。
抄襲能解決一時難題,長期來說你會變的很慘。會變的像機器人一樣,類似於下單-收集-做單-交付。這個過程不斷循環,尤其第一步,你找不到完全契合抄襲的對象,就完全不能動手處理事情。
配料:一份草圖
成品:一份正稿

延伸不是指一樣東西到處復制
延伸一般認為是主視覺的復制,以往自己也是這麼認為,尤其是些小項目,這樣處理並沒有多大的問題。這裡的小項目指的是制作周期1天左右的任務。往往這部分項目也會在設計生涯初期充斥著我們的工作時間。
跳出來想想,容易形成固化思維。

當延伸變成硬廣,地球的"一"字對於用戶有沒有識別力?
答案是沒有
原因:
它對於大部分人來說那只是“一”字,以平均每個人閱讀廣告的時間算,它能承載的信息太少。 如果想真正提高自己水平,每一種物料都嘗試根據其特性復制,而非單純將統一視覺元素不停的復制。

怎麼吸收看到的教程資訊,直接延用到當前項目。
最後,肯定大部分同學會有習慣,收藏或轉發教程經驗。可惜大部分資料最後會只會一直靜靜擺在那裡,怎麼去增加使用率。讓這部分知識為我們所用,顯得很必要。
就以當前項目說,翻閱教程會發現有個教程是說,如何配置一個帶有3維特效的代碼組。
學習知識最快的方法往往是應用,不是收藏。像大部分同學,結合手頭的項目做微創新就高效許多。
不浪費任何時間,每次對項目都有新的思考
感覺每次都有新東西,保持興奮度

就像本次的專題,有可能我是應用最新學到的這個框架。如果每次只是為了收藏而收藏,意義確實不大。
換成項目已經結束很久,再細看,會驚訝的發現。通過這種方式使用時,都不會忘記具體的做法。
如果下次在遇到類似的情況,就可以在這個基礎上繼續擴展更多可能性。
- 上一頁:交互設計在產品設計中的工作流程小議
- 下一頁:小資化妝品首頁設計



