萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 模塊入門–搜索
模塊入門–搜索

搜索能夠幫助用戶在海量的數據庫中實現大海撈針,是產品最核心的模塊之一。本篇是從設計的角度介紹搜索模塊,包含Web和ios兩個平台,下面直接開始正文:

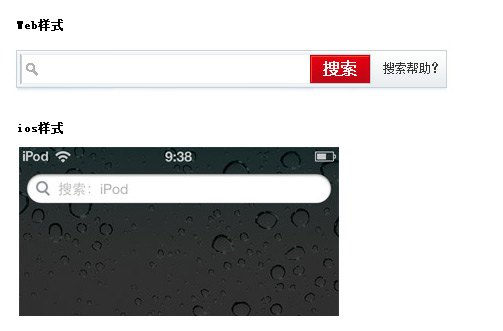
1.快速搜索
搜索是幫助用戶簡單快速的匹配相關內容,最簡單的search box主要包含兩個元素:①文本框 ②按鈕(可以隱藏用回車代替)

快速搜索是最基本的搜索模型,用戶輸入文字點擊按鈕或直接回車即可完成搜索。
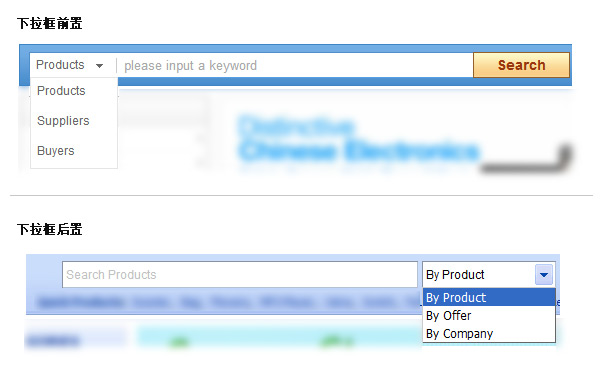
2.垂直搜索
如果搜索引擎明確只是在海量數據庫中尋找一個特定的子集,那麼這時候會使用到垂直搜索。垂直搜索主要元素包括:①文本框 ②按鈕 ③標簽或下拉框。
▎下拉框模式

關於下拉框前置與後置,我在公司也與同事進行過討論,有幾種說法:
①.業務人員覺得: 下拉框前置會減少產品曝光量,增加商情和廠商的曝光量,這樣的結果對網站來說弊大於利。(B2B網站類)
②技術控覺得:用戶操作習慣是 鼠標→鍵盤輸入→回車(搜索),如果下拉框後置就會打斷這樣連貫的操作。
③調研同類網站發現下拉框內容較少的時候前置,內容分類較多的時候後置。
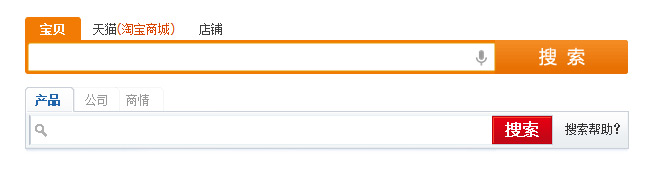
▎標簽模式


標簽模式比較適合獨立的搜索框,相比下拉框模式更具有引導性。但視覺元素復雜,不太適合在頁面內容較多的頁面。淘寶首頁的頂部的視覺元素已經顯得雜亂了,但堅持這樣做應該是為了最大化的推廣天貓和兼容老用戶的操作習慣。
ios樣式

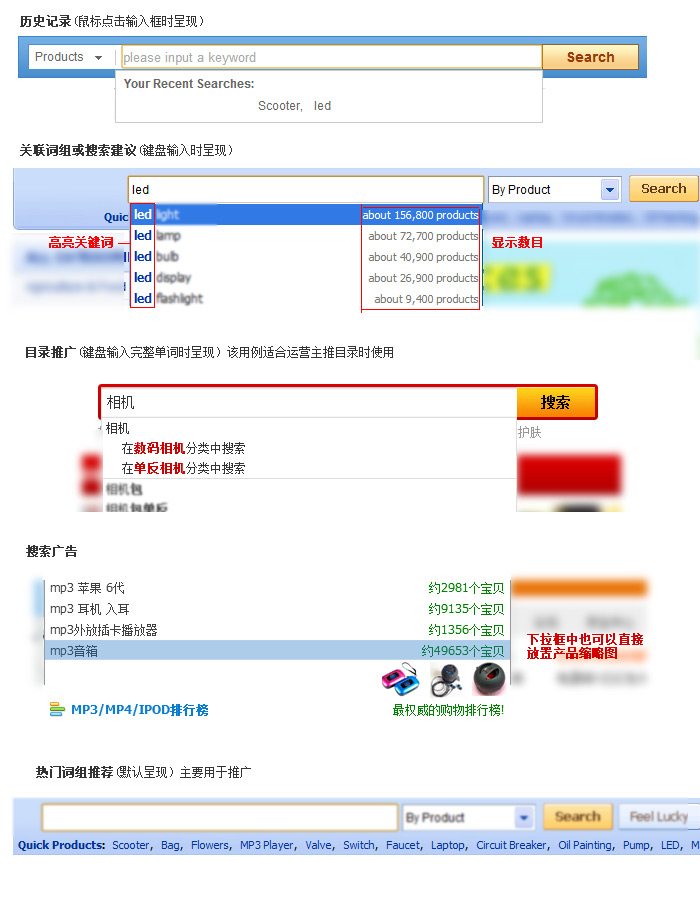
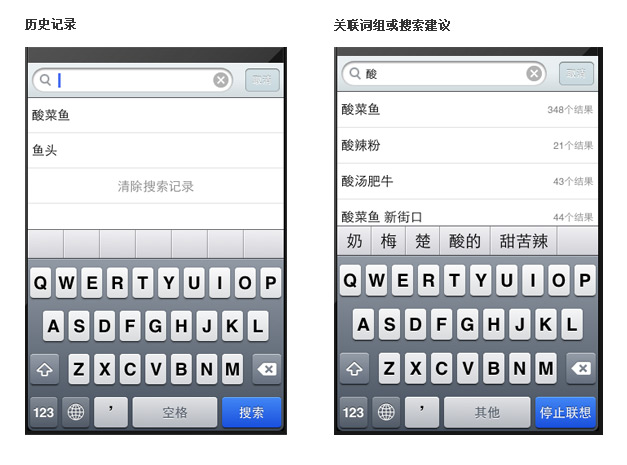
3.查詢建議工具
查詢建議工具有好幾種說法:提前鍵入(type-ahead)、搜索建議(suggest)或者自動填充(autofill),也可以稱呼為實時搜索。主要目的基本上是為了減少用戶輸入和推廣相關詞組。下面直接看圖例:

ios樣式

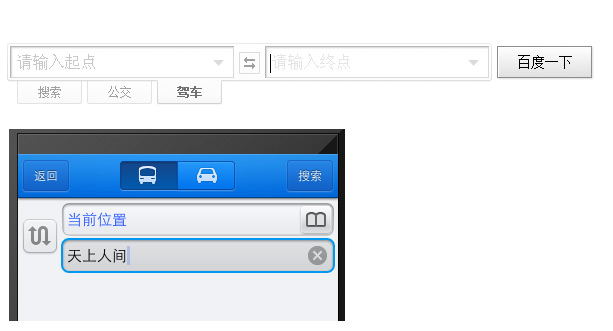
4.關聯搜索
關聯搜索主要用於地圖路線搜索,我也不知道還有什麼地方用的到,就簡單介紹一下:

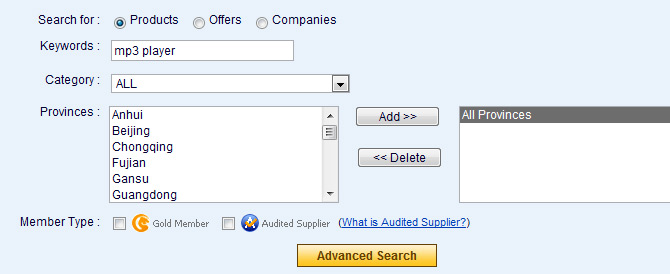
5.高級搜索
高級搜索是為了讓搜索結果精確匹配,普遍應用與電子商務網站。通常的樣式是一堆篩選條件+搜索按鈕。

因為iso平台上不存在下拉框控件的操作,所以ios平台上的高級搜索都是通過列表跳轉的方式來實現高級搜索。

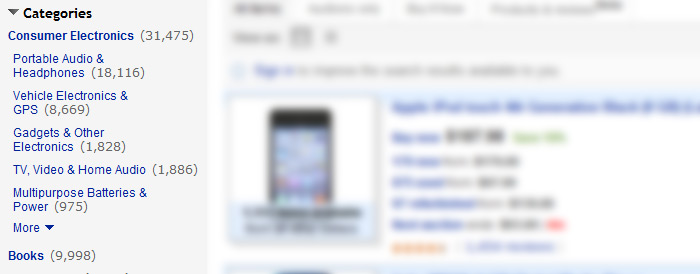
6.過濾器
大都數人都不喜歡使用高級搜索,為了精確匹配搜索結果頁面,所以在結果列表頁面都會添加過濾器。過濾器實際上就是對當前子集的二次搜索。過濾器的設計非常的講究,以後的文章為重點講解,本章就簡單介紹一下:
國內的網站因為考慮右側賣banner廣告位,過濾器都會放置在頂端位置:

國外的習慣將過濾器放置在左側,可以一般看圖一邊篩選:

在ios平台上大都數應用都會設計快速搜索+過濾器的模型:

7.Best bet
best bet可以翻譯為更好的選擇,當產品運營一段時間後積累了一定規模的訪問量,可以從訪問數據中為用戶提供更好的選擇。看看相關網站是如何做到這一點的:

8.搜索結果
搜索的最終結果會以列表或櫥窗的視圖呈現,這是整個開發團隊都希望看到的結果,但如果沒有匹配的結果出現,設計人員還需要鼓勵用戶重新搜索或更換關鍵詞:

總結
搜索是電商網站最最核心的一個模塊,做好這個模塊需要優秀的工程師和一定規模的訪問量,但作為設計師也必須對這個模塊有足夠的了解,這樣才能做出優秀體驗的設計。
- 上一頁:用戶體驗:淺談印像派首頁改版之視覺篇
- 下一頁:5173首頁前端性能優化實踐



