萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 淺議內滾動布局的概念與實現方法
淺議內滾動布局的概念與實現方法
今天騰訊同學來聊聊可能成為未來流行趨勢的內滾動布局,從基礎介紹、實現方法到幾個關鍵問題都有細致的教程,實打實的技術干貨,想試試這個類型的同學別放過了 >>>
一、什麼是內滾動布局?
所謂“內滾動布局”,顧名思義就是主滾動條在頁面內部的布局,是相對於傳統的滾動而言的,例如,下圖所示滾動條,是從頭部下方開始:

傳統的頁面滾動,基本上是相對於整個浏覽器窗體,例如,QQ視頻首頁:

二、為什麼會有內滾動布局?
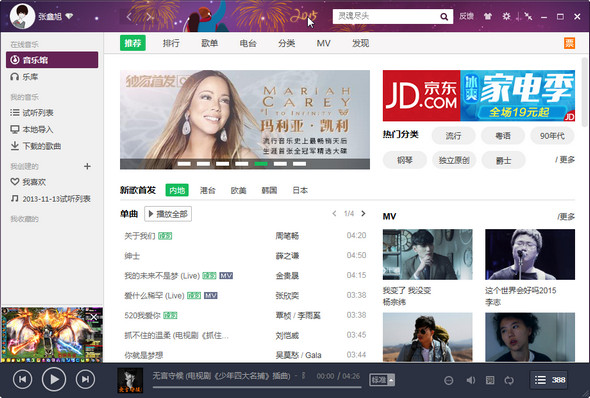
隨著顯示器設備越大越寬越密,以及現代web技術的發展。web站點已經開始有了從傳統的瀑布式網頁向類桌面軟件風格站點轉變的趨勢。比方說,QQ音樂的首頁目前是這樣子的:

以後可能就會變成這樣子:

“納尼,這不就是現在的QQ音樂軟件界面截圖?”“這位同學眼神很犀利,沒錯,這就是有著全國最大的正版高質量樂庫的QQ音樂PC版截圖”。
我們可以局部放大,會發現,是個實打實的內滾動布局。

不僅是QQ音樂,其他很多桌面軟件都是這種內滾動布局,比方說QQ軟件管家等等。

有此可見,一旦強交互的傳統web頁面桌面軟件化,內滾動布局是繞不開的一堵牆,了解之還是很有必要的。
三、如何實現內滾動布局?
既然是內滾動,就有必要干掉浏覽器原生的滾動條,這個很簡單:
html { overflow: hidden; }
“然後呢?”我想了想,好像然後就沒有“然後”了,讓一個div容器滾動就完事了。
然而,事非經過不知難,原理雖然簡單沒說頭,但是細節操作還是有些上手成本的。
為了更好理解,我們拿實例說話。最近半年一直在參與企業QQ賬戶中心改版的項目,你可以看成是企業後台管理系統。這裡有幾個關鍵字,一是企業,二是管理系統。
1. 企業
這裡為什麼要強調是“企業”呢?因為企業產品的用戶一般都是購買了企業QQ產品的企業的員工,有一定IT技能的人。因此,用戶的浏覽器的現代感就比Qzone用戶強不少。下圖為同事在2015-05-20這個愛意滿滿的日子拉的userAgent數據:

如果我們將支持CSS3 animation的浏覽器稱之為現代浏覽器,可以發現,企業產品的用戶,70%~80%的用戶都是使用的現代浏覽器。親們,近8成的用戶都是使用現代浏覽器,這就意味著,企業產品其實可以作為現代web技術的試驗田,在為用戶提供更好體驗更高質量產品的同時,為日後其他產品的現代化改造提供了寶貴的借鑒經驗。而本文的內滾動布局,就是萬千經驗中的一小個。
2. 管理系統
“管理系統”意味著站點以強交互為主,會有很多類似辦公軟件的交互操作在裡面。如果是更偏重浏覽的站點,例如企業QQ官網,顯然,傳統的垂直瀑布式的網站是更適合的,滾動浏覽,再滾動,再浏覽。但是,企業管理系統如此龐大,操作如此頻繁,交互如此之多,傳統的上下式網站顯然很難讓用戶用得非常得心應手。下圖為以前企業QQ賬戶中心組織結構頁面(測試頁面)的真容:

看著此頁面,立馬讓我想起了6年前剛畢業那會的青蔥歲月,那時候的頁面的基本上就是這樣的調調,小小的空間裡有著小小的世界。時代發展,再輝煌的過去,如果沒有改變,終將會被埋汰。
正是由於以上兩點,設計師設計的時候,大膽創新,設計成了全屏自適應、半響應、類PC軟件風格(內滾動)的管理站點,下圖為上面老頁面同樣數據的新測試頁面截圖:

回到內滾動布局本身。
新版企業賬戶中心全站,頂部以及左側固定,不跟隨滾動,右側主體內滾動,如何實現呢?
由於企業產品不用管0.4%的IE6用戶,因此,事件就變得簡單地多了。我們可以利用絕對定位元素的拉伸特性,使內滾動容器高度自適應匹配。HTML主結構示意如下:
body
-- page
-- header
-- side
-- content
其中page扮演傳統頁面的角色。這是一個預留設計,防止為了滿足某些功能或交互體驗需要,一個頁面同時出現多個類似結構頁面的情況。或者這麼說吧,把所有頁面內容放在一個page中,此時page就好比一個可以移動的房子,回頭你跳槽來騰訊了,房子可以一起帶過來,原來的位置可以被其他房子代替。但是,你如果直接放在中,由於只能是一個,不動產,此時想要做整體遷移,難度就較大,同時項目幾乎成型,全局修改成本高高風險大。不過凡事都有兩面性,這樣的折騰可以減少你白頭發的數目,因為你會因操勞過度頭發直接脫掉的。
page相關CSS如下:
.page { position: absolute; top: 0; right: 0; bottom: 0; left: 0; }
應該很好理解,絕對定位,滿屏拉伸,等同於:
.page { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
由於省了好幾個字節,所以我捨棄了IE6使用了上面寫法。
對於固定的頭部header或者固定的側邊side, 你可以使用語義明確的position:fixed定位,或者直接使用position:absolute,因為滾動容器跟他們平級,所以,absolute其實就是fixed效果。
講到這裡就不得不說點題外話,很多人會遇到移動端position:fixed的底部輸入框定位的頭疼問題,如何解決?就是使用本文介紹的內滾動布局,然後底部使用position:absolute模擬fixed效果。
代碼方面,同樣就是拉伸拉伸:
.header { height: 62px; position: absolute; top: 0; right: 0; left: 0; }
.side { width: 200px; position: absolute; top: 62px; bottom: 0; left: 0; }
最後就是高能的content, 還是一樣的套路:
.content { position: absolute; top: 62px; right: 0; bottom: 0; left: 200px; overflow: auto; }
主體內容全部都在content裡面玩耍。於是,一個高寬均自適應浏覽器窗體的內滾動布局就成型了。
四、內滾動布局的賞與罰
我們站在上帝視角審視一下內滾動布局,本質上就是滾動容器的遷移,職能下發。所以絕大部分情況下,跟我們平常玩轉頁面的路數沒什麼區別。
但是,畢竟江山易主,差異還是存在的。最簡單的例子就是對滾動事件的影響。很多滾動插件,包括以前的腳本,我們可能都是這麼寫的:
$(window).scroll(function() {
// 跟我一起翻滾吧,騷年……
});
但是,在內滾動布局下,由於滾動的容器不是window窗體,不是元素,因此,上面滾動事件八輩子都不會執行。我們需要調整,由於現在,頁面的主滾動條是.content, 因此,我們可以:
$(".content").scroll(function() {
// 跟我一起翻滾吧,騷年 again……
});
你以為事情就這麼完了嗎?太天真了!以前我們的滾動條是跟浏覽器上邊緣是靠在一起的,但是,自從變成了內滾動,滾動條是跟網站公用頭部下邊緣排排站,這會造成什麼問題呢?就是一些offset的計算要發生一些變化。舉個例子,我們希望表格頭部操作區域有類似position:sticky效果,也就是視區內一起翻滾,要被滾出去的時候,fixed固定,不跟隨。

此時,我們的最大滾動高度值,就需要把網站頭部的高度考慮進去(傳統窗體滾動不需要,因為值是0):
var maxScrollTop = $("#tableHeader").offset().top - $(".header").height();
以上這個,我們可以稱之為“變化”,與原本的實現相比無功無過,一種變化一種轉移
- 上一頁:9個UI無線設計師偷懶秘籍
- 下一頁:APP界面如何在細節上提升氣質?



