萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 25個擁有精美紋理背景的網頁設計
25個擁有精美紋理背景的網頁設計
善於觀察的設計師都應該知道,在網站裡使用紋理圖案往往可以讓頁面更有質感,甚至妙趣橫生。當然,最關鍵的是提升網站吸引力,而輕微的擬物化設計常常能給網站帶來真實世界元素的質感。
一方面,紋理造就的色調變化模仿著真實表面的多種多樣的色澤;除此之外,由於能在任何尺寸的屏幕上無限重復使用,鑲嵌的紋理也特別適合應用到自適應設計之中。
在這個合集中,我們將分享一些能激發你靈感的使用紋理的漂亮網站。
Pop The Box
這個網站以醒目的大膽紋理為特色. 時尚又獨特, 它也許在其它地方不實用,但用在這裡非常合適。.

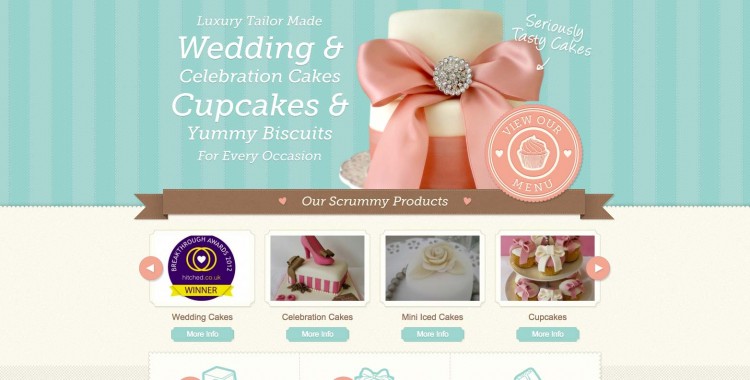
Cake Sweet Cake
Cake Sweet Cake 采用了細膩又悅目的紋理,完美匹配其賣點。設計師使用紋理的方法讓這個網站都顯得更美味了。

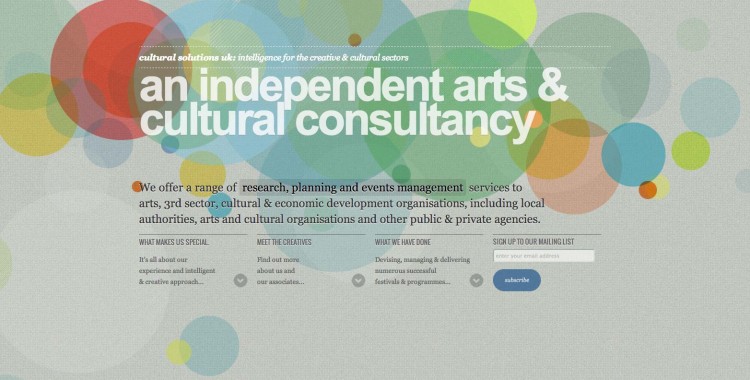
Cultural Solutions
大膽的圓圈奠定了背景的結構,創新的紋理使用讓這個網站別具觸感。

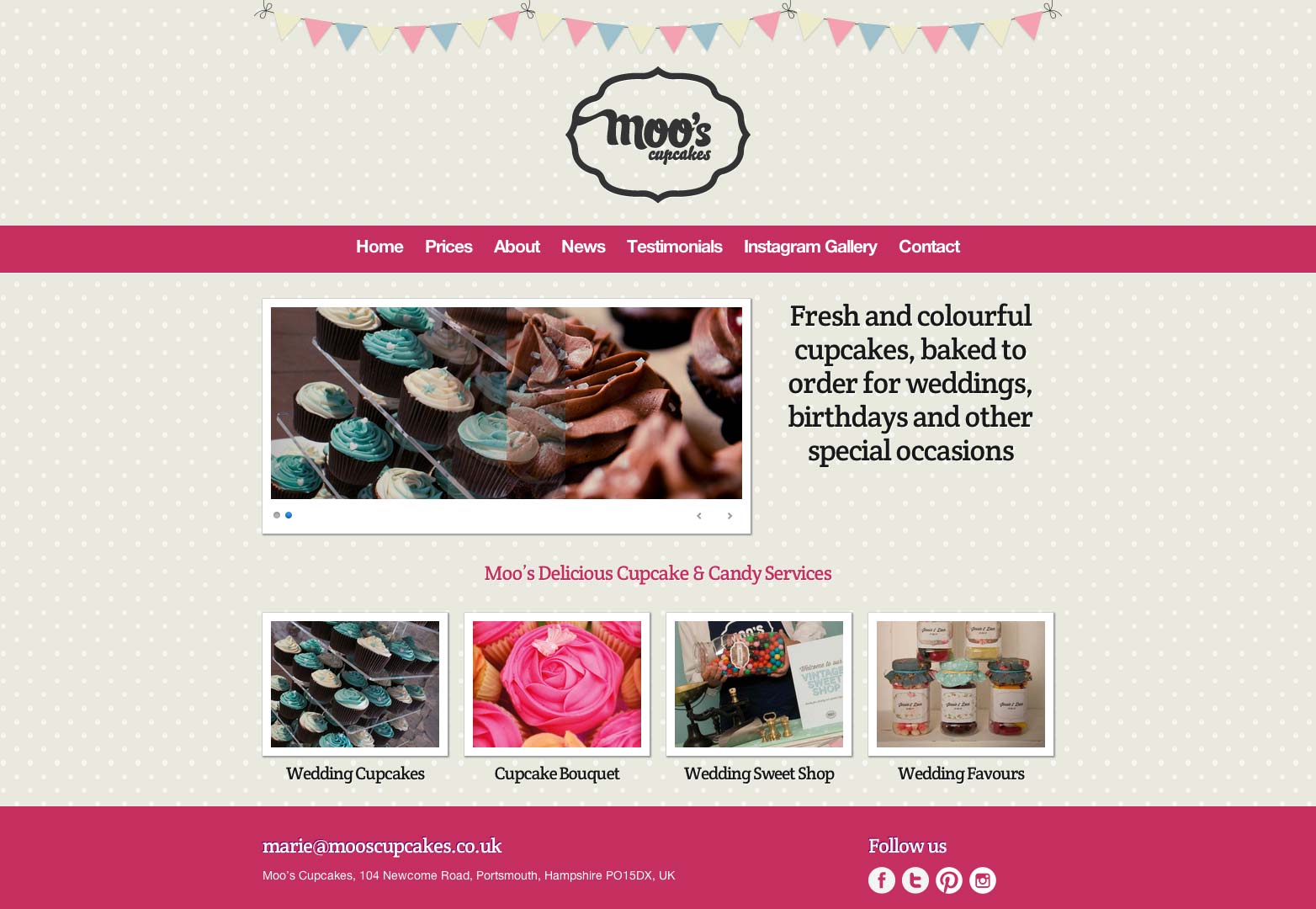
Moo’s
這個紙杯蛋糕網站使用的小圓圈紋理看起來非常舒服,完美的設計,效果不錯。

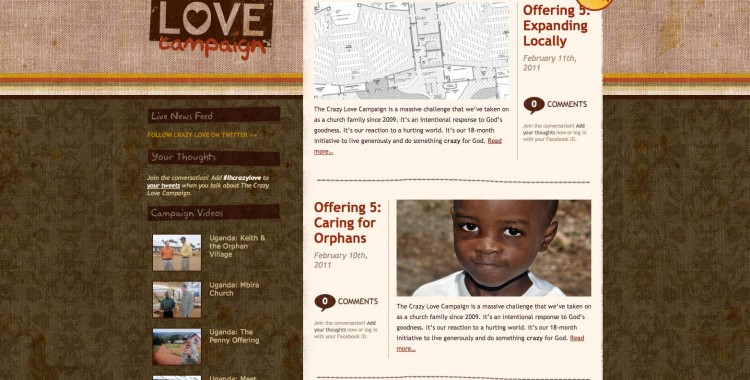
The Crazy Love Campaign
這兒使用了兩種不同的紋理: 一種用來區別header與其它部分,另一種用來修飾剩下的部分. 兩種紋理看起來都非常不錯。

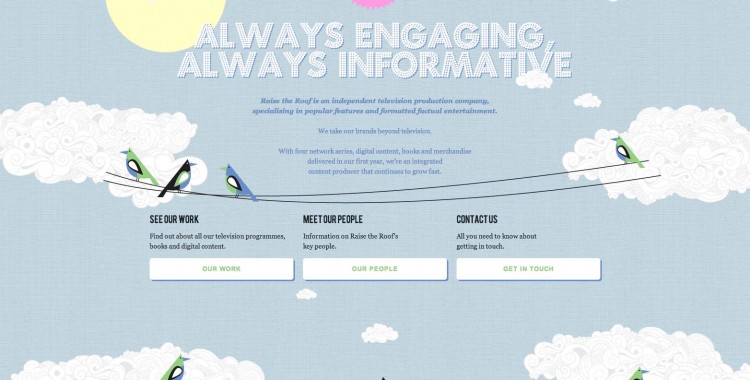
Raise the Roof Productions
兩種不同的紋理非常漂亮的融合在一起,創造出一種完美的景象。別具匠心的紋理使用讓本站看上去非常動人。

Gelateria Savoia
精美細膩的紋理一下子就抓住了訪客的注意力,讓頁面成為一個非常養眼的設計,設計師的工作恰到好處。

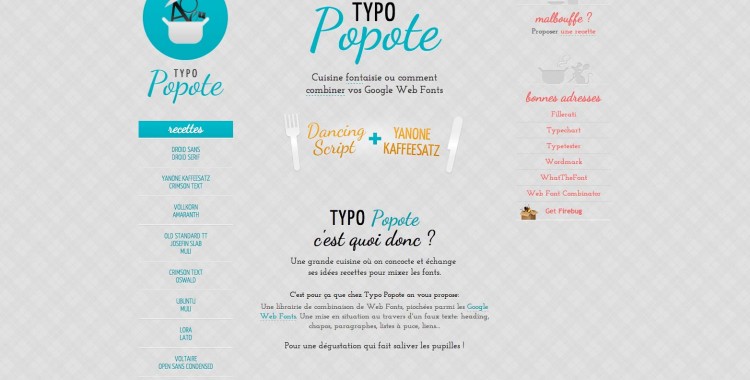
Typo Popote
精美的幾何紋理讓網站魅力四射。

Havana Mojito
紅色的磚塊立體感十足,非常引人注目。

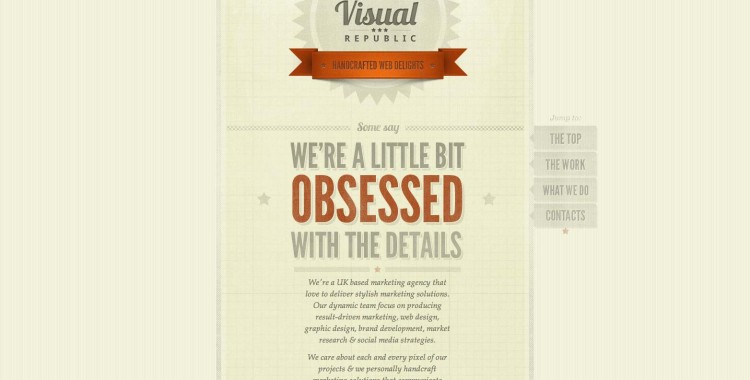
Visual Republic
細小清晰的幾何紋理設計,告訴我們做紋理的時候沒必要做過火。

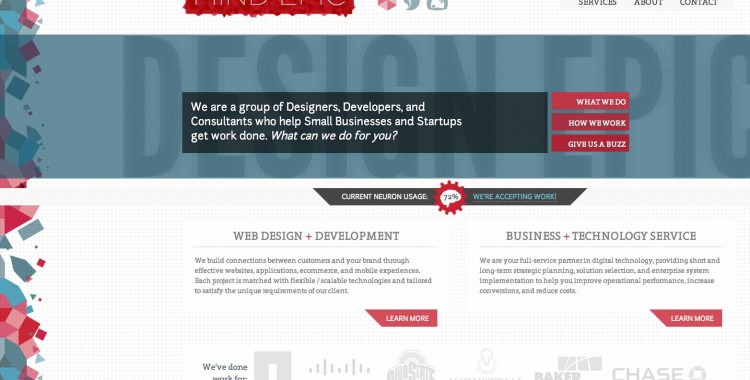
Mind Epic
不同的紋理用來把網站的不同部分分隔開——如果做得好,哪怕相對復雜的紋理設計看上去也非常令人印象深刻。

WakWAW
這個紋理非常奪人眼球,從這兒就能看出:巧妙使用紋理能讓站點驚艷萬分。

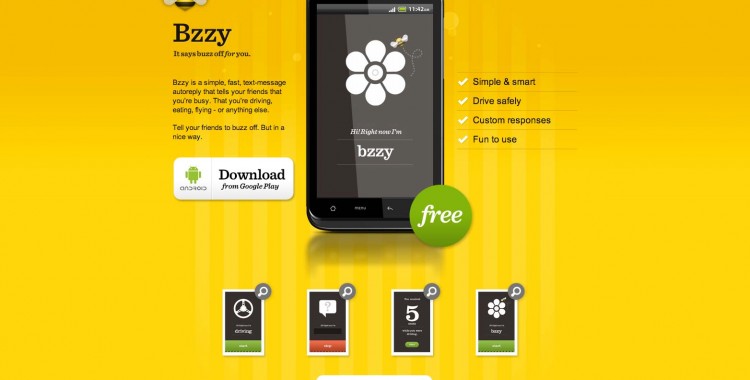
Bzzy App
亮黃色的條狀紋理非常養眼,設計師做得太棒了!

Taro Horiuchi
用回旋的效果組織起不同的紋理,翻轉不同的鏈接能看到不同發紋理。

Johan Reinhold – Heart in a Jar
色彩賞心悅目的紋理,非常舒服,這個設計可以被用來做為應用紋理的控制點。

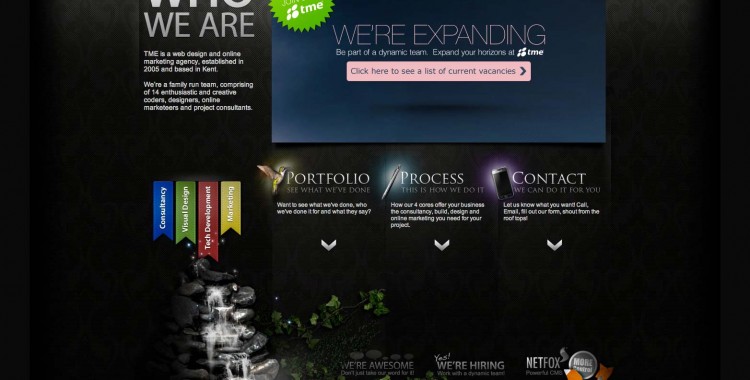
Tme Solutions
另辟蹊徑,設計師讓這個作品簡潔又吸引人。

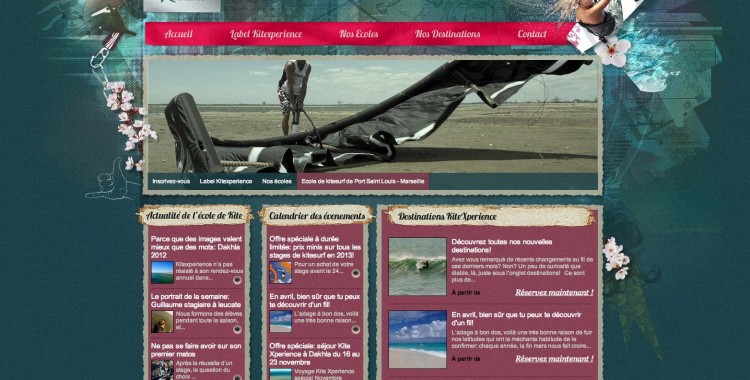
Kite Experience
這個網站用創新的紋理使用來分割網頁,Kite Experience給這個網站帶來了舒適清新的感覺。

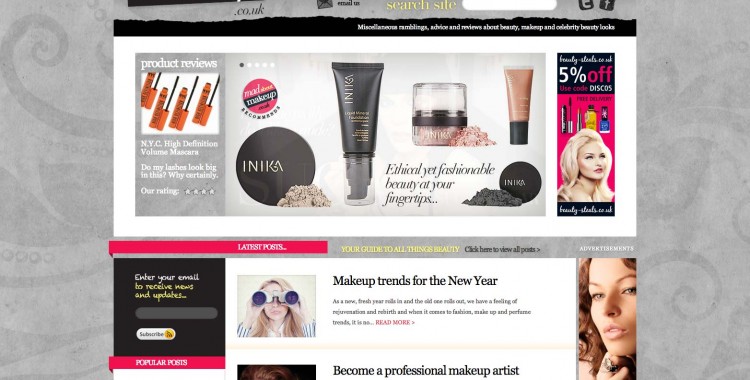
Madabout Make Up
這個舒服的紋理也許一開始並不起眼,但是他肯定會在訪客的潛意識裡留下深刻印象。

Made by Craft
在這裡我們能看出創造性的使用紋理能怎樣影響整理設計。對於輕柔的部分,使用精巧的紋理;而對於加重的部分,用暗色調和更易見的紋理。

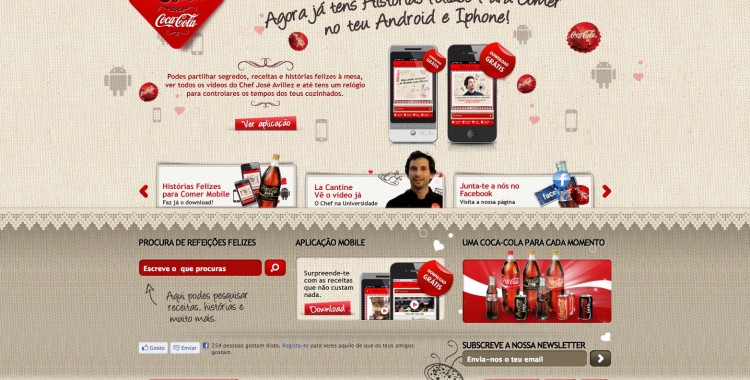
Coca-Cola
點線結合的紋理看上去太棒了!設計師讓紋理簡潔引人注目的同時讓整體設計也非常驚艷。

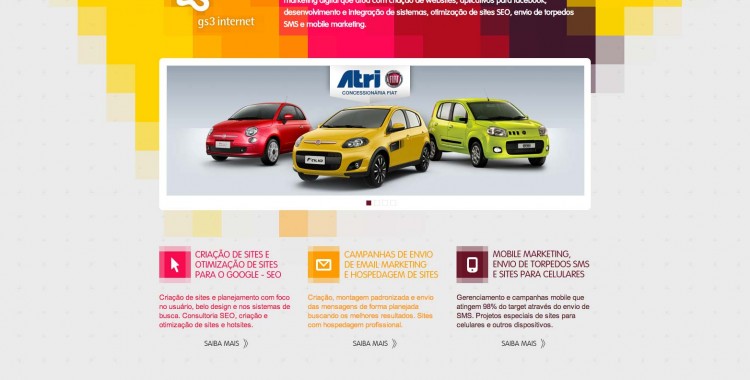
GS 3 Internet
這個生動活潑的紋理讓網站充滿了生氣。雖然常常不被注意到,但是合適的使用紋理卻能讓網站更加吸引人。

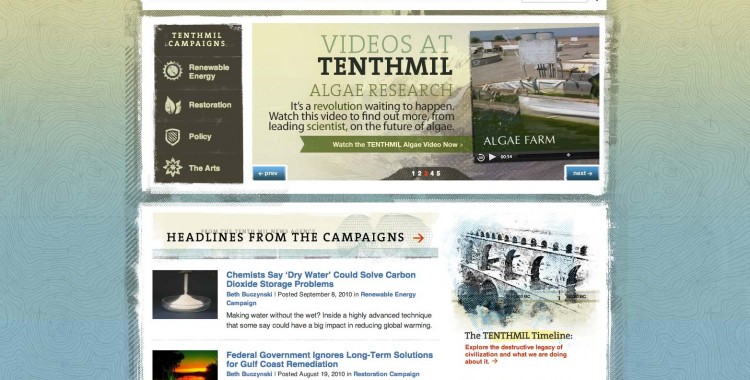
Tenthmil
別具一格又吸引力十足,這種紋理模仿著地圖上的輪廓。

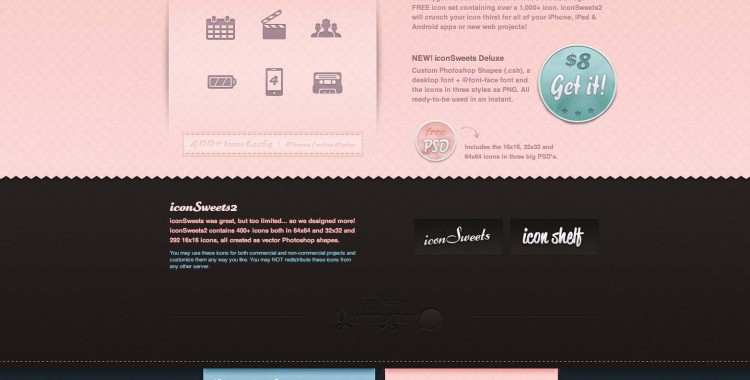
IconSweets 2
這個粉紅色的幾何圖案應用得非常巧妙又恰到好處。

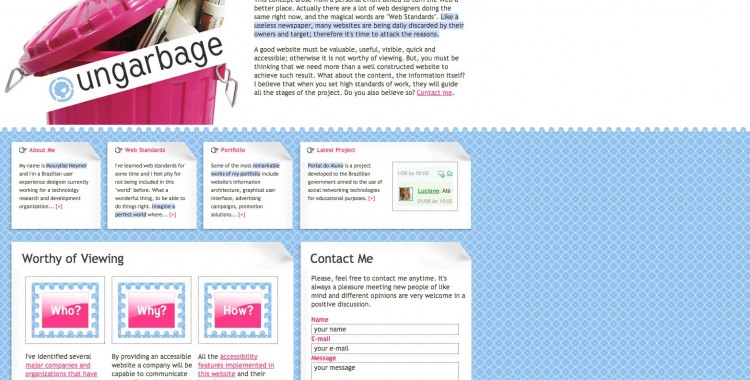
Ungarbage
這個紋理和整體設計一樣生動活力十足,簡潔精妙的紋理讓網站成為了一道精美的視覺大餐。

Shannon Moeller
簡單卻又吸引力十足的紋理,非常引人注目。

- 上一頁:如何主導一套游戲官網的設計
- 下一頁:UI的扁平化設計趨勢與擬物化設計



