萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何主導一套游戲官網的設計
如何主導一套游戲官網的設計
1、開工前的討論
在做上一版的概念版官網的時候,主要是交代清楚了游戲的故事背景、陣營關系、種族職業初步介紹。當時介於游戲開發的階段,很多東西其實是點到為止。就像是說看一本書看了個序。
在做正式版官網的時候,和市場方面、產品經理做了比較詳細的溝通,該版本官網除了滿足游戲正常運營所需要的一些功能外,也希望延續概念版的基礎,把之前講到的一些東西鋪開來,講的更詳盡。
這幾點主要包括:故事背景、種族職業、蒸汽文化。主要以專題方式呈現。
2、設計思路整理
第一版官網方案:
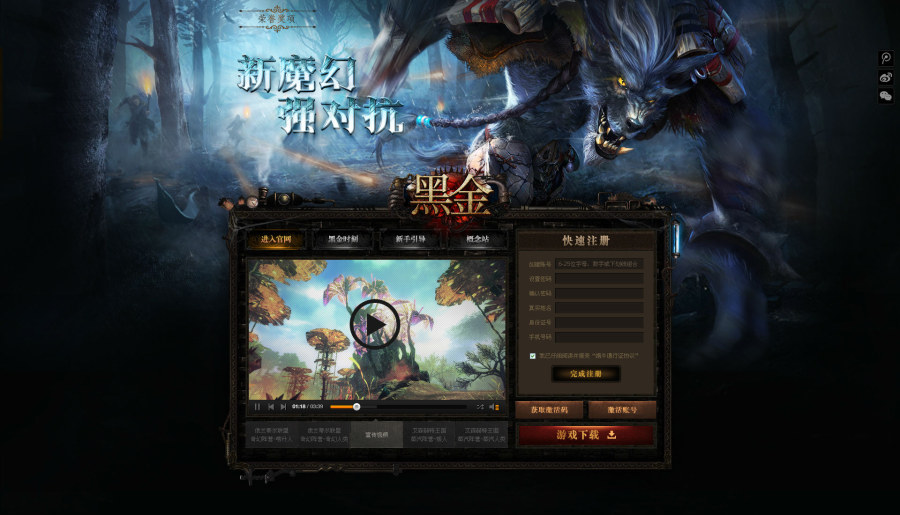
概念:陣營強對抗,強調敵對勢力,加強PK代入感。(以下方案為概念模擬稿,借用了其他產品的形象圖,敬請諒解。)



第二版官網方案:
概念:時間軸。以黑金各種族出現的年代作為時間軸,講述該種族出現的時期發生的故事、出現的新事物等等。(以下為DEMO演示)


第三版官網方案:
概念:蒸汽與魔幻。官網分為兩個入口,內容上面做區分,畫面表現上提供兩套皮膚,玩家選擇自己喜歡的陣營進入查看相關的信息。(以下方案為概念模擬稿,借用了其他產品的形象圖,敬請諒解。)


第四版官網方案:
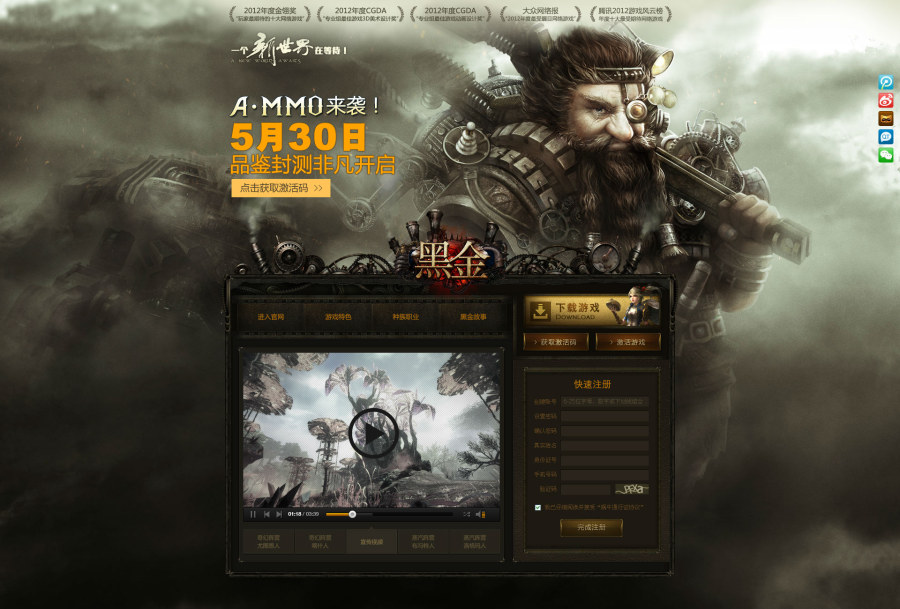
概念:蒸汽朋克。已經進去到了游戲開測前的階段,所以在之前和幾個概念類型的官網都已經不在適用,要完全按游戲正式的官網來做。經過第三版蒸汽與魔幻的對比後,選擇了更能引起人們關注的“蒸汽朋克”風。


3、設計中的思考
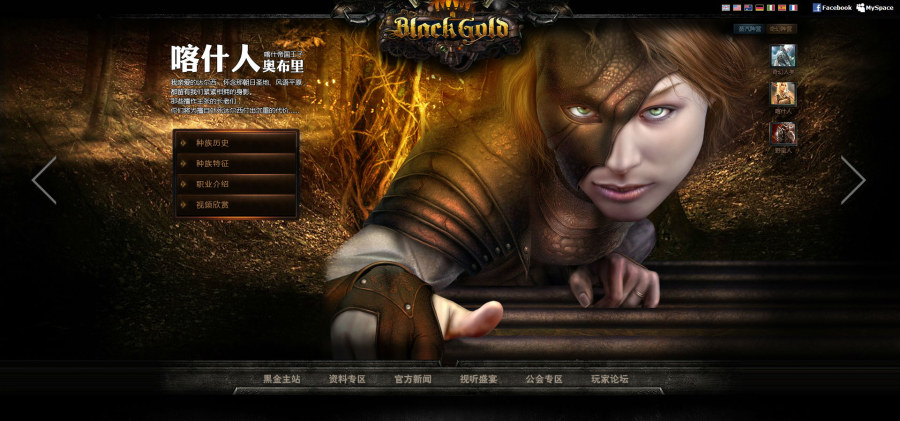
1、蒸汽朋克版官網
我們都知道,一般構成網頁設計的幾個要素:主視覺、背景圖、SLOGAN、UI。
主視覺:這方面有較大的選擇余地。IP中心提供了幾個比較成型的角色。

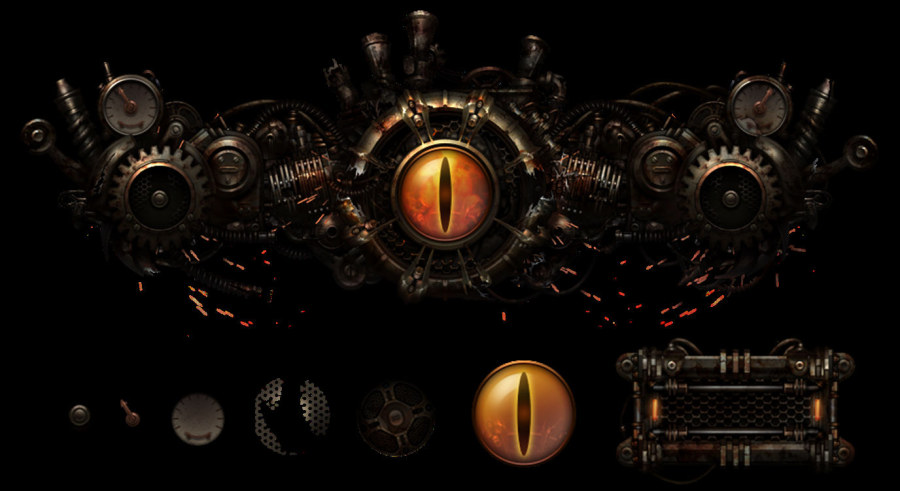
UI:前期的資料收集非常重要,看看我的文件包吧。

選定了個原型,做出了大致的設定;

提交藝術中心幫忙細化,包括後期的FLASH效果。

SLOGAN:結合整體頁面的效果,在SLOGAN的設計上面,沒有做過多、復雜的效果。

動畫:最終加入了一些蒸汽氣壓表針齒輪轉動等效果,起到了錦上添花的效果。
2、專題
所有專題在設計之初有一個構想,官網選擇了蒸汽朋克這個元素來設計,是希望人們在腦海中加深對黑金蒸汽文化的印象,既然我們植入了一個符號,為什麼不在更多專題裡面不斷的加深這個印象呢?或許是蒸汽元素,又或許只是一個“符號”。所以在專題設計的時候,我采取了比較具象的、形式感的布局,並且一直延續下去,形成一種風格。
故事專題:
符號:書本。添加蒸汽元素,以書本的形式來進行包裝,原本想做成電子雜志,後來種種原因取消了。

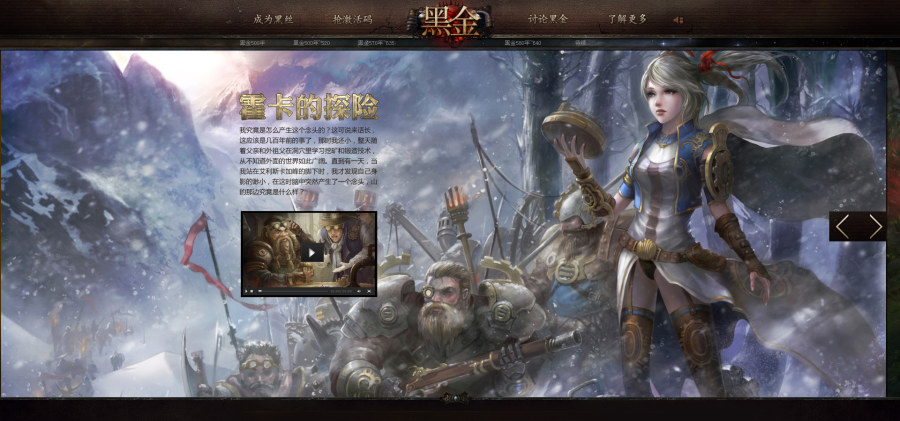
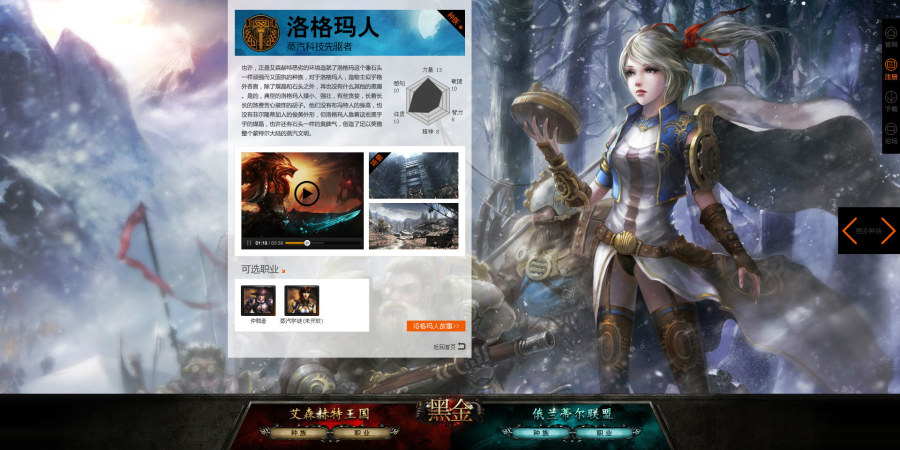
種族職業:
符號:旗幟。以旗幟來區分不同的陣營,就像古代的兩軍對壘,都要扛上自家的旗幟。



這裡面順便要提到一點是素材的前期准備。
有人說裡面的種族的圖畫的很贊,整體結構也比較好。關於這個我要告訴大家的是:在提素材需求的時候,你的腦海中要對畫面有個比較清晰的描繪。更重要的是你要對游戲的概論有比較充分的了解。

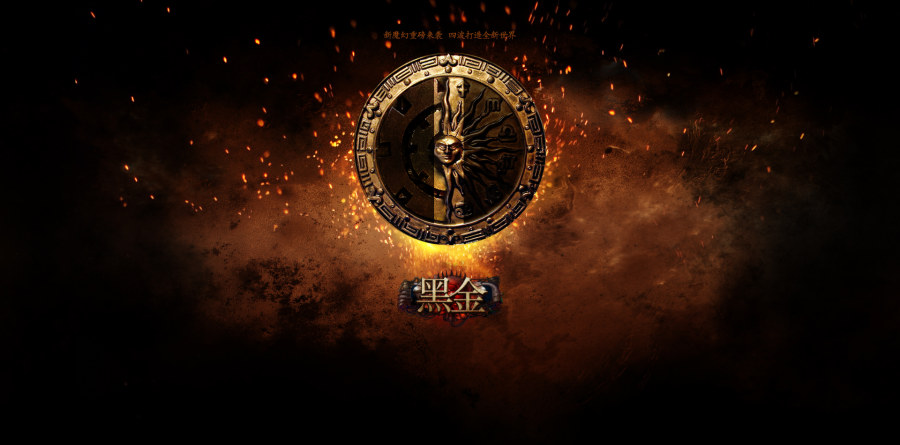
雙面黑金:
符號:圓形。以圓形為視覺中心,左右兩邊采用對抗的形式,展示不同的“雙面”概念:雙面魔幻、雙面CEO、雙面風格、雙面陣營、雙面玩法。


4、項目總結
黑金項目中值得思考和分享的幾個點:
1、引導頁頭圖過高,采用幾秒後定位到下面的主界面,這樣的交互體驗好嗎?
2、頁面頭部未必非要有人物主形象。
3、在做banner的時候,官網、論壇、登錄器盡量保持比例統一。
4、不要忽視一些截圖素材,其實有時候截圖更能讓用戶直觀的感受的游戲內的真實度。
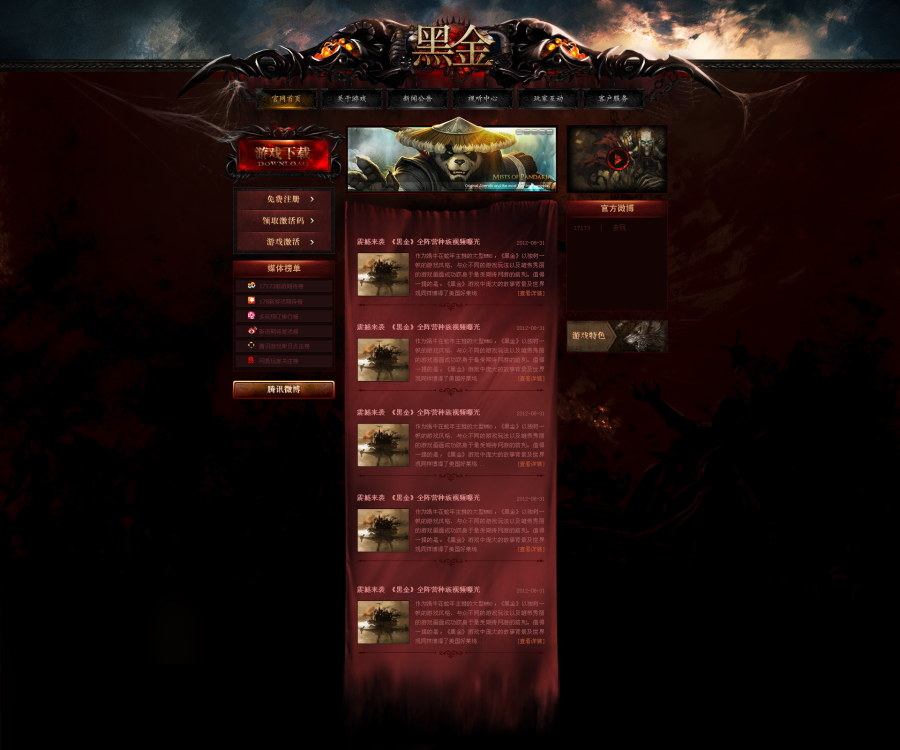
5、論壇、新聞之類的塊面,因為有大量的文字信息,盡量不要使用反白的效果,長時間閱讀會讓眼睛產生疲勞感。當然,也別用很純、飽和度很高的顏色,會被刺瞎的。
5、一點建議
總結幾個點吧:
1、 了解游戲信息:包括故事背景、職業、特色玩法、價值觀、……千萬不要忽視文字資料。
2、 收集市場信息:競品游戲的官網,分析他們的優勢與劣勢。分析我們的用戶群,他們的喜好與習慣。了解測試時間、推廣計劃等市場計劃。
3、 原型的討論:別把自己當個美工,我們不只是一個畫畫的、美工,積極的去參與到原型的討論中,你能從中了解到產品經理們的思路,同時也能把你的想法反饋給他們,有時候你的點子或許會給別人一些啟發。
4、 巧婦的米:去找項目的主美多要些資源吧,什麼花花草草、動物妖怪、NPC大叔、十八般武藝啦,別嫌多,總有用到的時候。如果能說服他給你開個他們內部的共享權限那就更好了。
5、 頭腦風暴:能做的都做完了,要是你還沒有找到感覺,那就拉上難兄難弟們一起頭腦風暴一下吧。總有些幫助的。
6、 上線跟蹤:有人說我們是像素眼,其實我們是有一種追求完美的心,上線前看看最終呈現的效果和你預期的有沒有差別吧。
注:更多精彩教程請關注三聯網頁設計教程 欄目,



