萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 2016 年最值得關注的16個網頁設計趨勢
2016 年最值得關注的16個網頁設計趨勢

設計趨勢每年都在改變,出於各種原因,有的設計趨勢在演進中逐漸消失,有的則在大家的熟練運用過程中漸入佳境,甚至逐步蛻變成為主流。作為一個專注於網頁和平面設計的設計機構,我們對所有相關的技術和設計趨勢都極度敏感。通過過去一年的觀察,我們總結出了以下16大設計趨勢。
1. 可用性設計
2016年,設計的大方向將繼續向著用戶傾斜。用戶體驗在整個設計中的權重將繼續加大。如果你的設計在可用性上不足的話,再炫酷也不會有人問津。
如果不能專注地做好用戶體驗設計,在即將到來的2016年,你是無法持久地吸引用戶的。無論是谷歌在算法上的變更,還是用戶行為數據的變遷,都指向同一個方向:你的網站必須加載得更快,也必須更加易用。

對於電商網站而言,加載速度的影響會更為明顯,因為加載速度每延遲一秒,就意味著27%的銷量流失掉了。其他的網站也類似,只不過產生的影響不盡相同。
2. 響應式設計
時至今日,響應式網頁設計不再是一個可選項,而是必選項了。移動端無疑已經是真正意義上的“第一屏”了。不同類型不同尺寸的屏幕讓設計師們面臨的界面是真正意義上的“碎片化”的屏幕選項,所以響應式不得不為之。

對,你必須得讓你的設計可用,這樣一來,你就必須讓所有屏幕都可以正常顯示。值得注意的是,作為目前的一項鐵律,如果你的網站用手機打開而無法正常浏覽的話,通常意味著你需要修改和調整了。
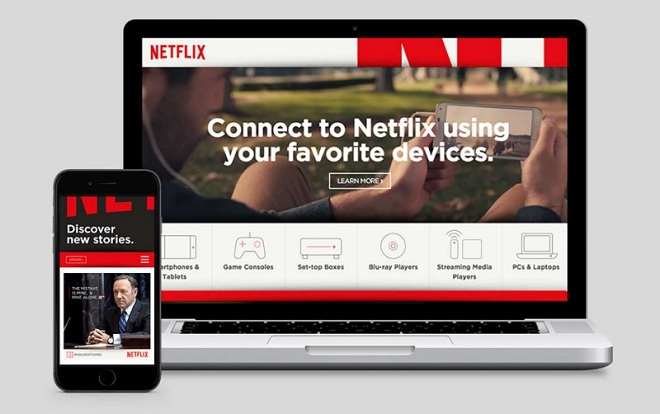
在即將到來的2016年,響應式是必須品,不存在某個尺寸或格式能夠搞定所有問題,並且變得響應式的將不僅僅是網頁本身,還有LOGO、Banner等所有相關元素。最值得學習的案例就是Netflix了,全面響應式的設計,讓你徹底告別拉伸和馬賽克。

圖注:Webdesigner Depot
3. APP設計啟發了網頁設計
網頁設計早就應該向APP設計學習了,它應該更加高效,更低干擾,應該能提供定制化的用戶體驗。

隨著網絡的膨脹和網絡空間的飽和度的增加,設計和策劃人員也開始在網頁的個性化浏覽上下功夫,添加更多具備“排他性”的特性。
你要學會移除非必須的信息,讓用戶可以盡可能快地同你的網頁內容進行交互。
4. 更智能的菜單
有些用戶已經開始厭倦漢堡菜單和導航圖標,但是這種情況僅僅只是開始,因為菜單正在進化為越來越智能。

采用隱藏式導航的網頁正在逐步增多,這也許很快會成為一種常態。這一設計出現的理由是,這樣的設計可以讓用戶更少被非關鍵信息所干擾。
但是,即使我們看不到菜單的存在,但是經驗告訴我們,菜單一定是存在的,因此我們無需為此擔心——因為當我們需要它的時候,菜單會在合適的地方出現。
專家還預測,未來的菜單可能是多方向滾動的,不過就目前而言,這並沒有明確的標准,未來會有各種可能性。
5. 模塊和模塊化文本
沒人會喜歡翻看文章的時候,發現導語又臭又長,是吧?那麼在網頁上,最好的呈現方式是提供一份簡短版本的導語,然後設計前來救場:提供一套模塊化的布局方案。
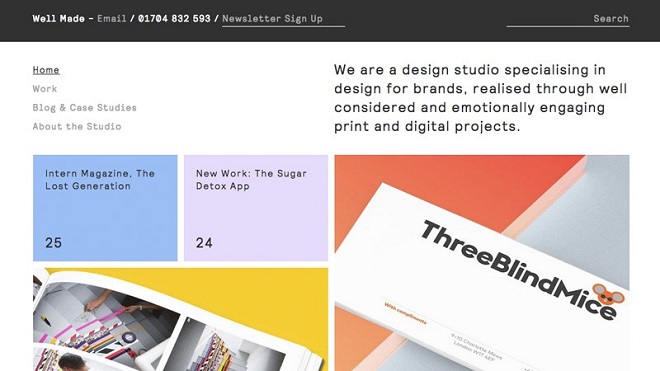
模塊化設計之下,每個部分都會劃分成為獨立的區塊,便於操作。但是這一的設計並不會顯得單調,相反,它更加難於預測,它可能會將內容以更讓人感興趣、更適宜於探索的方式呈現出來。

圖注:Well Made Studio
就像讀雜志一樣,用戶的實現會從一個內容區塊跳轉到另外一個區塊,從一種類型跳轉到另外一種類型。

6. 無限滾動和模塊化設計
這也是網頁設計最近開始流行的一種玩法,模塊化滾動頁面設計。網頁被劃分成許多獨立的模塊,每個模塊內的滾動交互獨立於其他的模塊。
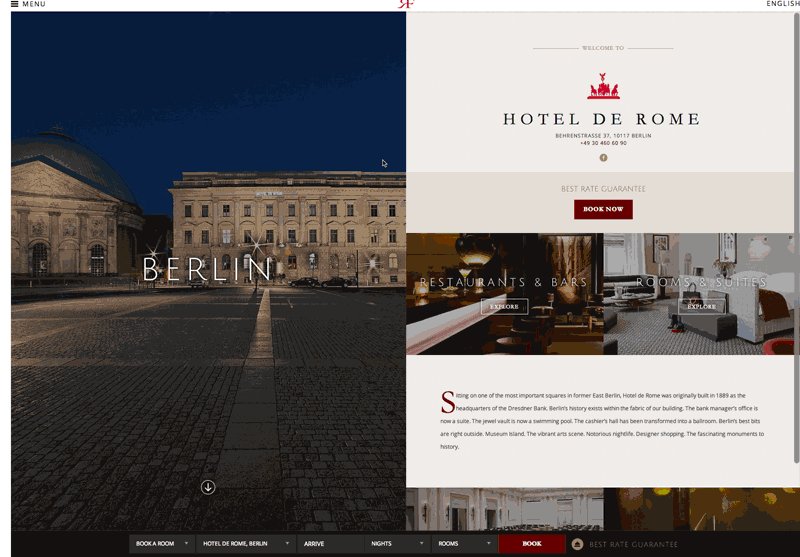
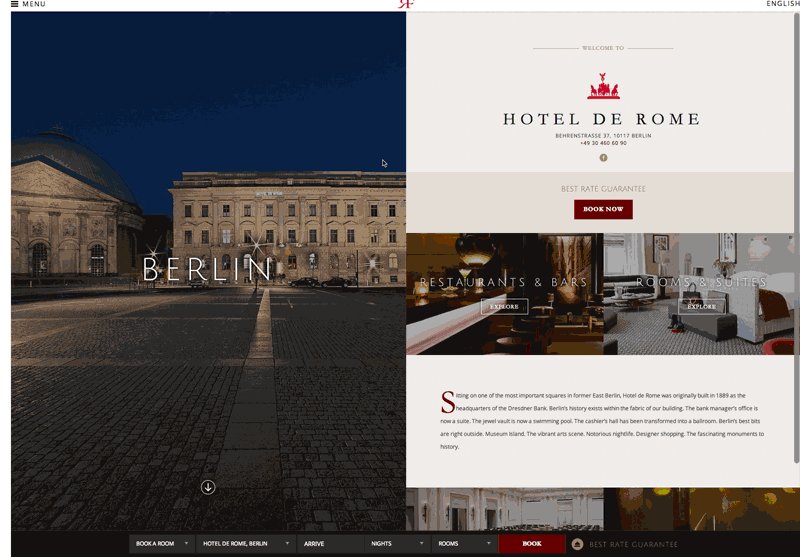
聽起來太過復雜?這倒不然,實際上你可能會在某些網站中看到過類似的狀況,側邊欄的滾動速度和頁面正文的滾動速度不同。當然,在模塊化滾動的頁面中,這種狀況會更加明顯,特性也更加顯著。腦補一下,兩欄式頁面,兩列內容單獨滾動,就像下面這個案例:

圖注:Hotel de Rome
當然,這一切始於無限滾動這一頁面設計技術,最典型的就是Pinterest、Facebook和Twitter。

模塊化無限滾動也是基於一個相同的假設:向下滾動總是更容易的操作,用戶不用停下來點擊翻頁。這也難怪越來越多的用戶沉迷於這種交互模式。
7. Material Design
實際上Material Design 的推出可以追溯到2013年,但是它的流行真正開始於2015年。如果你仔細觀察過各個領域的設計風格的改變,你會發現 Material Design 開始大規模地出現在網頁、APP甚至藝術作品當中,我們可以預見到 2016年 Material Design 設計風格的爆發式流行。

8. 扁平化設計
嚴格意義上來說,Material Design 算是扁平化設計中的一個分支,它有著典型的“紙”的隱喻。廣泛意義上的扁平化設計依然非常流行,甚至可以說是非常受歡迎。




近幾年扁平化的風潮之下,許多品牌也都開始選擇簡約現代而扁平的風格,視覺設計也大都秉承少即是多的理念。
扁平化設計的優勢很明顯,這些優勢主要體現在用戶體驗上,他讓網頁更加輕量自由,降低負擔,提升加載時間。
扁平化設計和幽靈按鈕等時下流行的設計元素可以很好地配合起來,隨著時間的沉澱,類似Material Design的輕量級陰影的加入到扁平化設計中,通常我們稱之為扁平化2.0。

9. 視覺化的故事呈現
一圖勝千言,相比於長篇大論的文字,視覺化的故事呈現方式會更加直觀,也更符合時下的文化特征於用戶的閱讀習慣。我想下面的數據會給你更多的信心:
全球范圍內有1億人每天至少觀看一個視頻
網站訪客中64%的人會在觀看視頻後選擇購買
80% 的觀眾會在持續觀看一個廣告30天後選擇購買
92%的人有觀看視頻之後分享的行為
人類處理視覺元素的速度比文字快6萬倍

10. 信息圖
信息圖是近年來每年都在增長的一種設計手法,信息圖以更加視覺化的方式呈現出信息和數據,讓用戶更容易接受。信息圖的火熱除了本身的優勢之外,造成它流行的的原因很大程度上源自於社交網絡、SEO和內容營銷的大量需求。
2016年,信息圖肯定會進一步發展,信息圖的模板會更加多樣絢麗,也許你會看到更多有趣的扁平風插畫和藝術化的表達,也許信息圖會和大數據進行更緊密的結合。

看看我最有才華的同事們的作品吧:
歷史上27位偉人的作息表

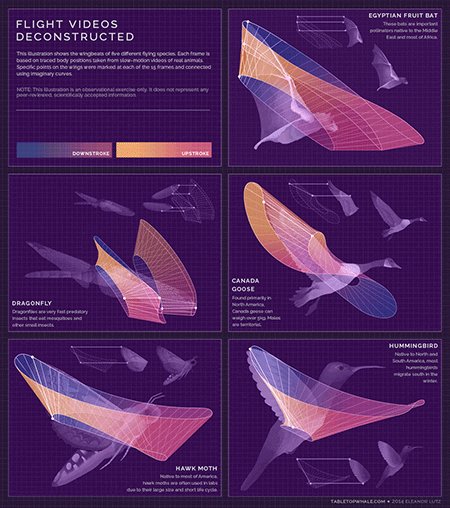
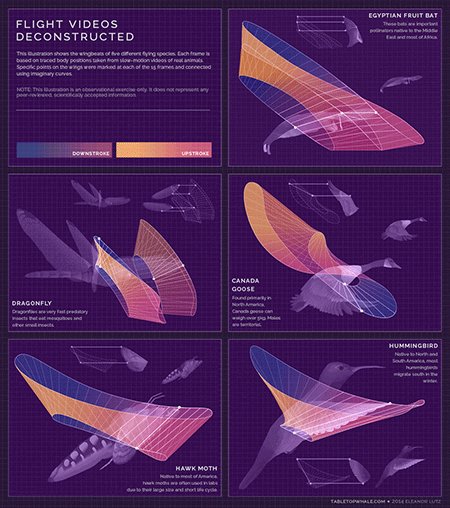
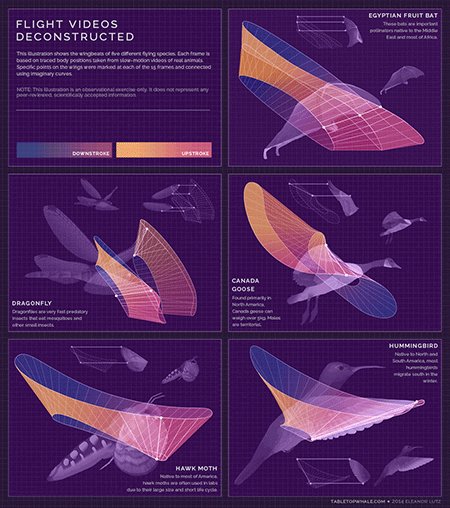
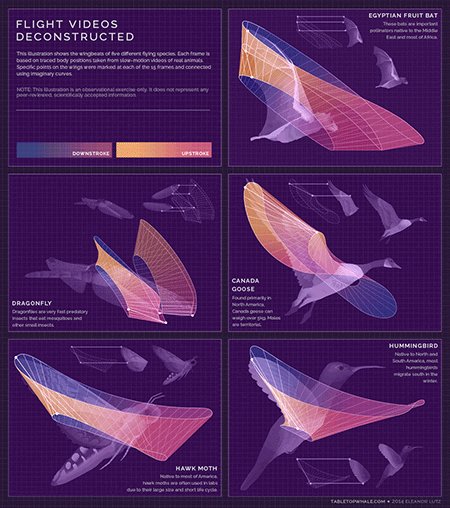
5種不同的動物是如何拍打翅膀的?

用地區食物制作而成的國家地圖

11. 炫酷的字體排版
不論是帥氣的網站還是令人印象深刻的信息圖,炫酷的字體排版似乎已經成為標配了。漂亮的字體排版已經成為品牌化表達的重要手段,是呈現性格的實用手段。
其實字體排版本身就是一門語言。在幾年前,通常只有專業的平面設計師能玩轉它,不過隨著各類字體的廣泛流行,使得許多並不精通字體設計的設計師也可以搞定字體排版。

12. 現代復古
現代復古風絕對夠酷。從20世紀初到90年代之間所流行的各種元素在現在看來是非常復古的,像素藝術、巨大的移動電話,Tron等等這些元素時下的現代風結合到一起,構建出一種獨特的復古氛圍,有底蘊,有層次,非常Geek。

圖注:Oxygen Agency

13. 豐富色彩
豐富的用色並不是越多越好,這裡說的是接近80年代風格的彩虹式用色,多個類似蠟筆的低飽和度色彩協調地搭配到一起,營造出一種愉悅而活潑的氛圍,這種配色方式你可以在2016年春的潘通時尚流行色報告中得到印證,像下面的這個:

無論你做什麼,不要選一個無聊暗淡的顏色。

14. 柵格和幾何形狀
柵格化布局將會成為CSS語言規范中的一部分。柵格不僅主宰著網頁設計,還影響著平面設計,這種最早源自於瑞士的現代主義運動的設計方式的確有其獨到之處。另外一個值得一提的是幾何形狀的運用。
幾何形狀在網頁設計和平面設計中都是非常有效的裝飾元素,它同時下流行的各種設計元素和設計技巧都可以無縫地搭配在一起,著也是它成為設計趨勢的重要原因之一。

15. 干掉圖庫
在網站中引入圖庫其實是一件非常無聊而原理原創的一種方式。雖然圖庫網站很多,但是你會發現大家挑的圖片總是那幾個。這也是為什麼許多圖庫類的網站都在力圖推薦真正流行的、高素質的圖片。
雖然有數以百萬計的圖片可供選擇,不過越來越多的設計師開始選擇自己拍圖,甚至親自手繪來搞定問題。

16. 視頻和GIF圖

視頻背景和動態圖背景也是目前正在流行的趨勢之一,2016年將會有更多的網站選擇這樣的設計。
當然,GIF圖在社交網絡上通常作為動態表情而存在,那些內涵十足的內容擁有著強大的傳播力。
交互設計排行
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測



