萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 版式在移動界面中的應用
版式在移動界面中的應用
一.前言
隨著信息和技術的發展,手機屏幕越來越大,界面開始承載越來越多的信息,繁復的界面裝飾細節,讓界面顯得越發臃腫,人們開始更多的關注界面的內容和功能,信息框架呈現出扁平化的趨勢,在設計風格上,設計師們也不再追求3d、擬物化的設計,而是越來越崇尚扁平、簡約的設計理念。
版面的構成是信息傳播的橋梁,發揮版面元素中各自的特點和功能,會使整個版面完成從視覺到內容的完善性和美觀性,從而更快、更准確的傳遞信息,所以版式設計一直以來廣泛應用在廣告、招貼、雜志等平面設計中。雖然在移動應用中是以用戶的操作和使用體驗為主,但隨著扁平化潮流襲來,我們不再通過細膩的質感和光影提升界面的品質,拉開界面的層次,那我們靠什麼來吸引我們的用戶,為用戶創造良好的閱讀和使用體驗呢?
二、版式設計在移動界面中的應用
版式設計的常見布局有十三種:骨骼型,滿版型、上下分割型、左右分割型、中軸型、曲線型、傾斜型、對稱型、重心型、三角型、並置型、自由型、四角型等。這些布局在平面設計中應用非常廣泛,而移動界面的設計與平面設計最大的不同在於其功能性、可操作性和可交互性,版式的選擇也是基於產品的功能特性、目標用戶、使用場景等因素。
移動界面按照其產品功能可以分為兩大類:信息展示型界面和功能操作型界面。
1.信息展示型界面
我們常見的以閱讀和傳遞信息為主的界面有:新聞、天氣、閱讀、購物、音樂、食譜、健康等app的某些界面,另外還有新手引導頁也是比較常見的以傳遞信息為主的頁面。而這些app又基於其不同的功能特點,界面的板式也有各自的特點。
1)以浏覽引導為主
以浏覽引導為主的界面在布局上會有一個明確的主線,而在常見的版式布局中上下分割型、左右分割型、中軸型、曲線型等布局在圖文的排版上對於用戶會有一個潛在的引導提示,因此應用比較廣泛。
下面的兩個圖片,雖然是不同的場景和功能,但都采用中軸型布局,即圖片和文字按垂直方向排列,引導用戶從上往下浏覽,結構層次非常清晰。

2)以品牌傳遞為主
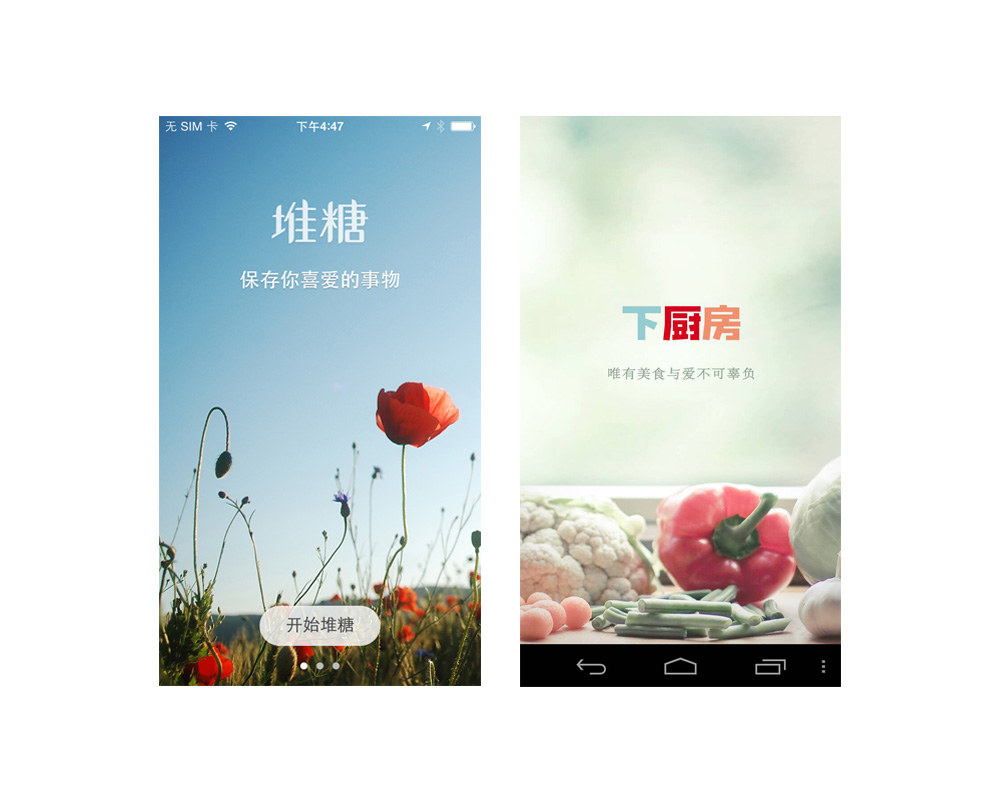
對於以品牌傳遞為主的界面,更適合采用滿版型、重心型、自由型等布局樣式。
滿版型是用圖片充滿整個版面,視覺效果直觀而強烈。下面兩個界面即是采用了滿版型的布局,利用全屏的圖片和簡潔的文案傳遞出產品的氣質和理念,同時給人大方、舒展的感覺。

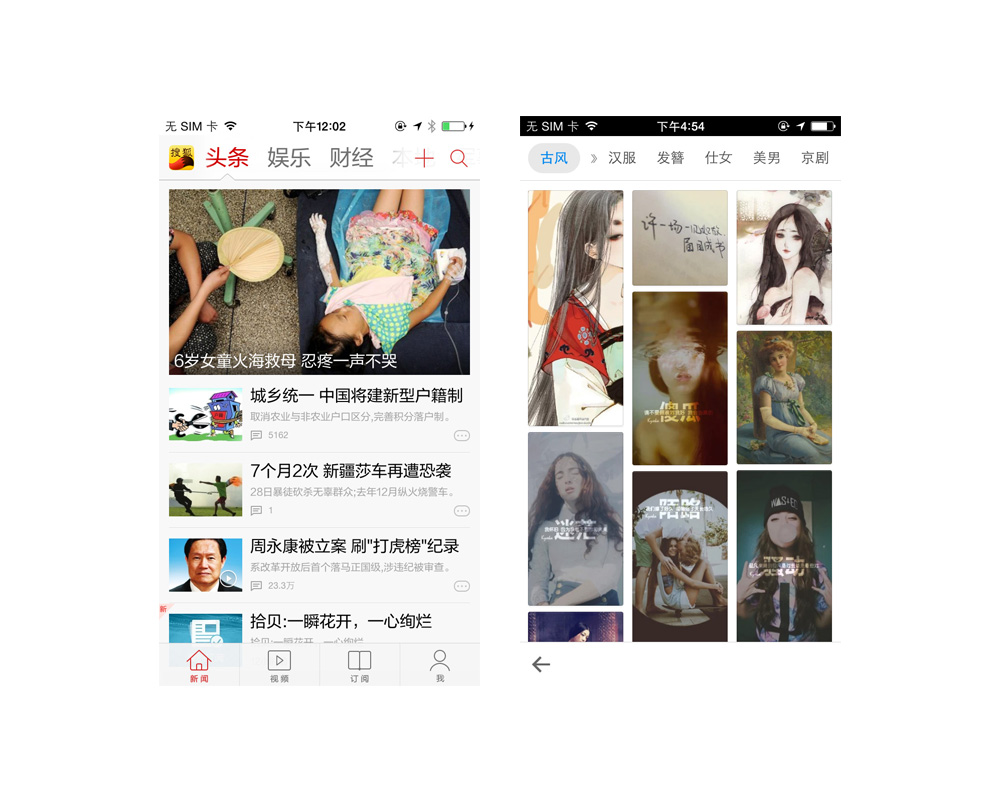
3)以提高浏覽效率為主
對於注重提高浏覽效率為主的界面,通常界面中包含了較大的信息量,如何把信息快速、准確的傳遞給用戶,避免用的煩躁和困擾?
這類應用中比較典型的是新聞、資訊以及圖庫等app的界面,我們在設計時可以借鑒骨骼型的板式,骨骼型是一種規范、理性的分割方法,在雜志排版中我們常見的骨骼有:豎向通欄、雙欄、三欄、四欄等。通過圖文的混合編排呈現理性而嚴謹的感覺,在信息的傳遞更為快速、清晰。
下面的左圖是一個新聞app,采用豎向分欄的布局,模塊化的結構使得信息的展現整潔和嚴謹。右圖是一個圖片展示app,則采用了三欄的布局,把圖片以這種瀑布流的形式展現給用戶,方便用戶快速浏覽。但是由於平級的信息,很難區分主次,而人的視線很難在同一時間聚焦在兩個或者兩個以上的事物上,所以通過圖片錯路排列,使得畫面更為活潑。

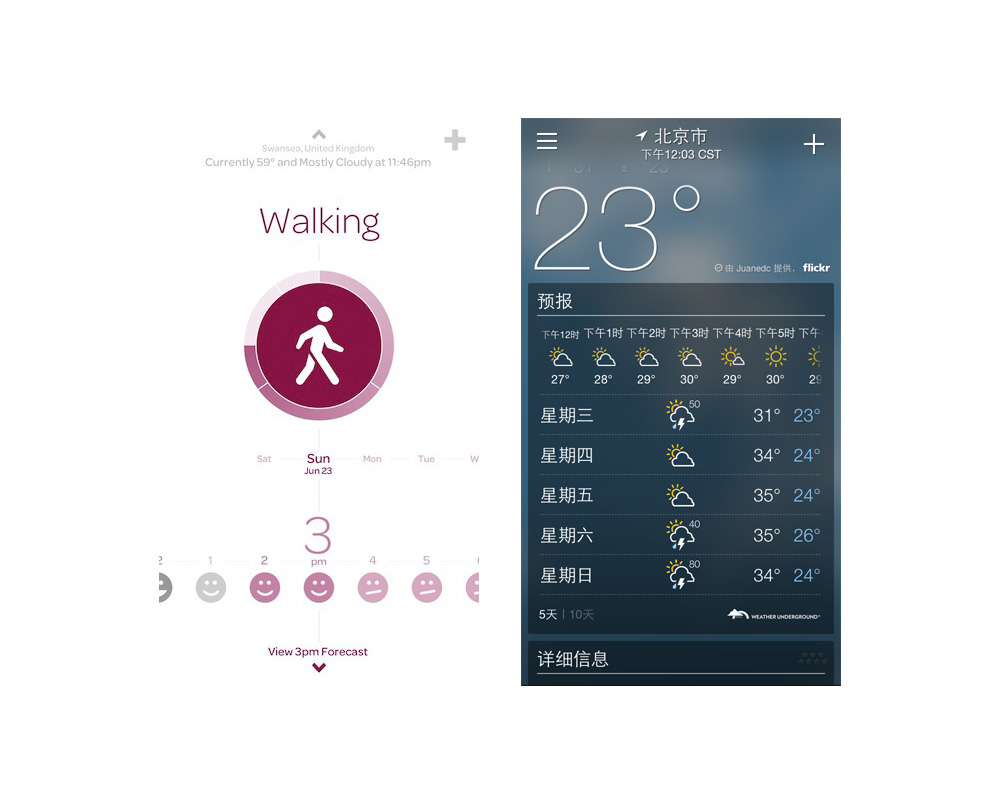
4)以信息展示為主
以信息展示為主的界面,比較常見的有記錄型、天氣類等app,這類app界面更強調信息的直觀性。在這類app中應用的較多的布局有滿版型、上下分割、左右分割、中軸型、對稱型、自由型等。
下面的兩個圖例雖然都以信息的展示為主,但因界面的信息量、app的功能特性因素的影響,左圖的運動記錄界面信息量比較上,采用了中軸型布局,而右圖的天氣app信息量比較大,采用了滿版型布局。合理的布局選擇對於信息的展示有至關重要的作用。

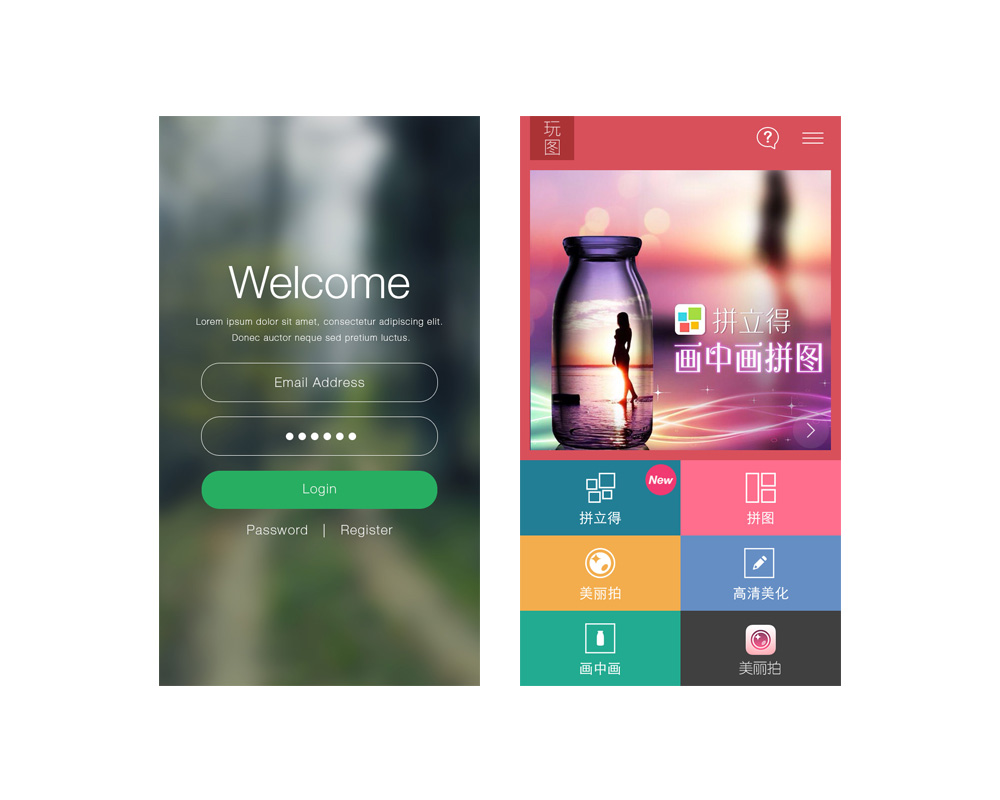
2 .功能操作型界面
以功能操作為主的界面主要是引導用戶操作,所以常見的布局主要有上下分割型、左右分割型、中軸型等。
下面的左圖是一個注冊頁面,btn采用了中軸型的構圖,清晰地展現了操作項和注冊流程。右圖采用了上下分割的版面構成,上面為圖片展示,下面部分為選項和操作,結構非常清晰。

三、結語
在扁平化的潮流下,很多產品也借鑒了雜志排版的一些方式,為用戶帶來了良好的閱讀和使用體驗。我在上面的示例中也只是列舉了一些個人認為比較典型和有意思的布局,而針對不同功能的app,選擇適合的版式構圖類型,大膽的結合板式設計的一些經典的形式,也許能為我們的設計拓展新的思路。
- 上一頁:APP動效之美需內外兼修
- 下一頁:從界面改版視覺分析中找尋設計方向



