萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 觸摸交互設計手機快速入門
觸摸交互設計手機快速入門
當拇指和食指的操作習慣還停留在桌面時代時,應該如何進行交互設計?交互設計師Josh Clark為你講解在移動端觸摸屏的交互設計中,設計師應該如何思考問題,應該怎樣打造“手指交互友好型”界面。

偉大的移動端界面設計,要做的不僅僅是將視覺元素裝進小小的屏幕中,還要考慮到交互問題。在觸摸屏不斷完善、市場占有率不斷提高的背景下,越來越多的用戶主用手指進行交互操作,關於手指的一些人機工程學,也應該作為設計的考量。新的交互形式,需要設計師不再局限於視覺和信息層級方向的設計,要把眼光放得長遠,多多借鑒工業設計中人機交互的一些觀點。觸摸屏不僅僅是視覺交互,還包含了很多人機工程學的因素:用戶在用手指操作時,感覺如何?
拇指法則
針對觸摸屏的設計需要深思熟慮,其中的一個問題便是:手指,通常在屏幕上的哪個部位進行操作?
例如,單手持握手機,除非你的手指天生長得特別特別長,一般你都會用拇指進行點擊操作。因此,對於手機來說,為觸摸進行交互設計,主要針對的就是拇指。

因為拇指,人類才具有具有精確的抓握能力,從而在進化中脫穎而出,成為智慧的物種,但在手機操作中,拇指的可控范圍有限,缺乏靈活度。當然,如果你竭盡全力,拇指還是能夠在整個屏幕上進行滑動操作的。但是在大屏手機上,拇指的可控范圍還不到整個屏幕的三分之一——主要集中在屏幕底部、與拇指相對的另外一邊。
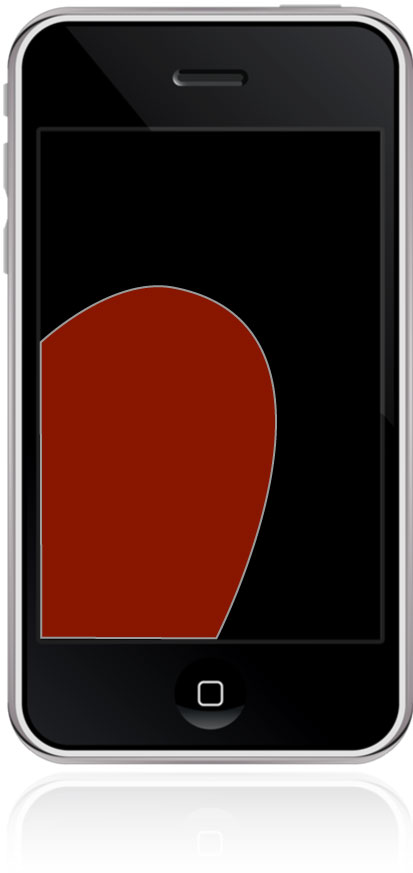
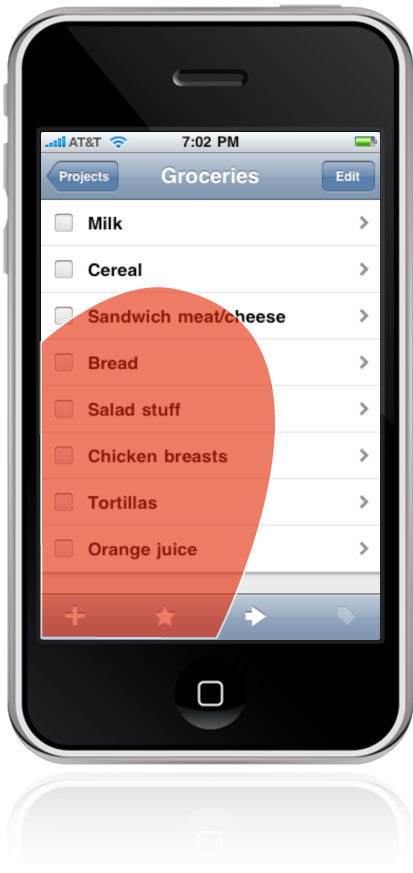
將主要操作目標放在拇指的熱區。例如,當用右手持握手機的時候,拇指的熱區如下圖所示,在左下角呈現一個弧形。
這就是為什麼,工具欄和導航條一般都在手機界面的下邊緣——這跟我們在桌面界面中的慣例截然相反。這正是由於拇指可控范圍有限導致的,在觸摸屏上的界面設計與傳統慣例相反,導航條和主要操作目標被放到了底部。
針對屏幕底部,拇指的熱區進行設計,解決了很多用戶的問題。這比“左撇子”用戶的問題更加重要。因為這個社會上,右撇子還是占據大多數的。而幾乎每個用戶在使用手機時,都有過“單手持握,拇指操作”的經歷。(公交車上,一只手扶好欄桿,另一只手操作手機)
而屏幕底部的拇指法則,無論那只手進行操作,都適用。與此同時,它也給予設計師一些暗示:要怎樣組織操作目標的視覺層級,以給予用戶最便捷舒適的體驗。例如,按iOS的設計慣例,一般把編輯按鈕放在右上角,即明顯,又能避免因為誤碰而導致界面突然改變。

將控件打壓置屏幕底部不僅僅關乎到拇指操作的舒適性,還關系到一個問題:如果放在上面,用手指操作時,會擋住閱讀的視線。如果控件在底部,不管手怎麼移動,至少不會擋住主要內容,從而給予清晰的視角。呈遞內容的屏幕在上方,控制按鍵在下方。是不是感覺有一種很熟悉的感覺?沒錯,工業設計上很多經典產品也是這麼布局的:iPod、計算器、老式手機,還有很多數不勝數的產品。
我,機器人
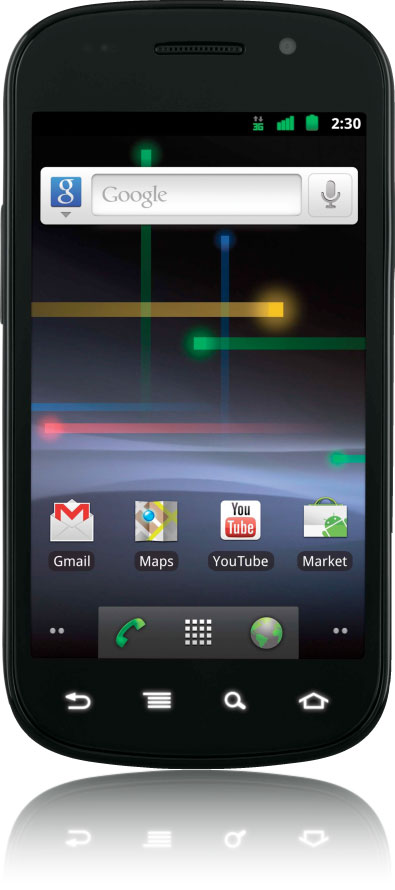
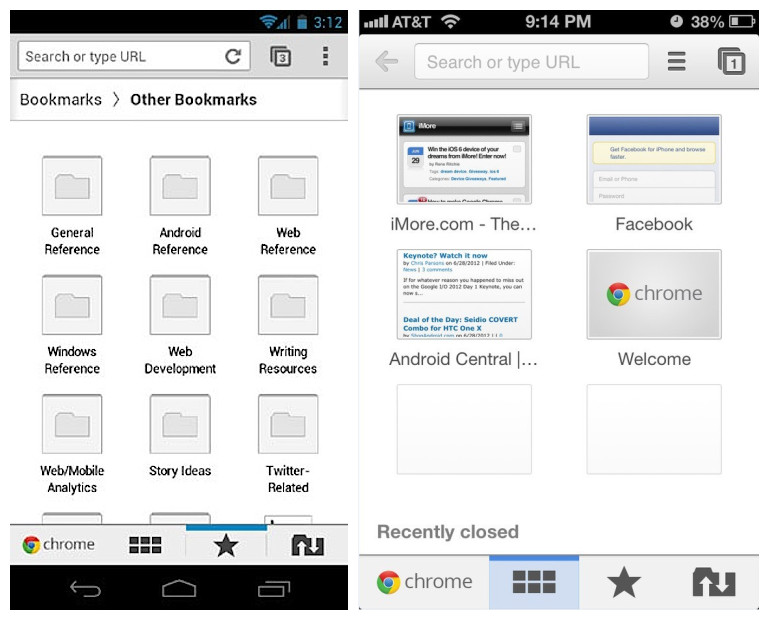
這條關於頂部/底部的設計規律很簡單,也很實用。但不是所有按照其設計的產品都從其中收益:Android系統習慣將大量的控制元素塞到屏幕的下方。這些接近屏幕邊緣的按鈕大量擁擠在一起,再加上物理按鍵,手指非常不便於操作。Android為了將控件放到屏幕底部,不惜把搜索欄放到上方(下圖)。這就是Android的主屏幕布局,非常失誤。(這裡想要說明的就是:其實設計規律依然有效,錯誤在於不合理的遵循設計規律,堆砌導致了空間布局問題)

(為了解決空間有限的問題)一定要避免在觸摸交互界面中堆砌控件,尤其是底部區域。 不幸的是,這意味著安卓App不得不將控件放到屏幕的上方來避免擁擠問題。但也不理想:1.處於拇指熱區之外。2.操作容易擋住視線。但總比原來的那種布局好,原來那種布局,對於手指肥胖的人來說,真是一場噩夢。
對於安卓來說,App導航欄和控件應該放在頂部。這和iPhone的慣例相反,因為iPhone只有一個Home按鍵,不會像Android,本身就有3個左右的物理按鍵,再加上屏幕底部界面中的控件,會很難以操作。iPhone上的Foursquare(右圖),而Android上的Foursquare(左圖)之所以這麼設計,可不是偶然。

從某種角度上講,這種反堆砌元素(為防止操作失誤,提倡避免底部堆砌元素)似乎是“內容在上,控制在下”元素的對立。Android雖然有效的避免了元素的堆砌,減少了失誤操作,但這種設計模式導致了前面提到過的問題:操作過程中,手會遮擋視線。
Web應用:在應用中進行應用
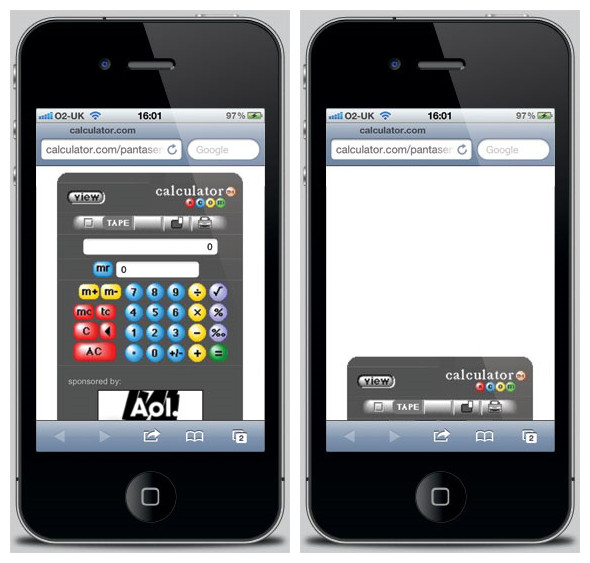
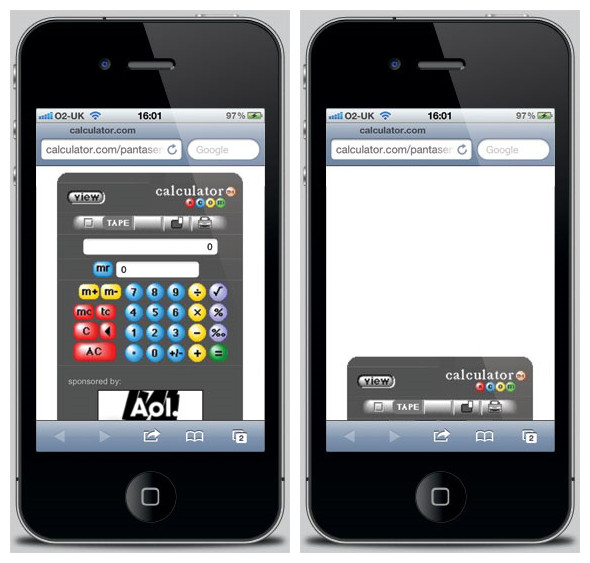
相似的,在移動端互聯網中,反堆砌原則給互聯網浏覽帶來了不便。網頁以及網頁應用,一般需要依托浏覽器才能實現浏覽。浏覽器有自己的按鈕和控件,而網頁/網頁應用 的界面中也有按鈕和控件。如果你滑動屏幕,將網頁中的導航欄滑動至屏幕底部,那麼你會發現,附近還有浏覽器的工具欄,這種界面元素沖突導致操作極其容易出現出錯(見下圖)。那就意味著,要盡量避免“網頁的導航欄滑動到屏幕底部”現象的發生,這就需要我們將網站的工具欄放在頂部(部分指導准則中輕描淡寫的寫著:使用CSS代碼position:fixed,就能實現固定,但殊不知,很多手機浏覽器不支持此功能。)

Android的問題可不一樣。Android的手機浏覽器,也就是Chrome,將導航欄放到頂部依然不能解決它的問題,問題在於整體頁面。因為Chorme的控件吃掉了大量的空間,用戶在浏覽過程中的體驗非常不順暢,有一種擠牙膏的感覺,再加上頂部導航欄,真讓人窒息(見下圖早期Chrome)。

因此,在《移動至上》中,Luke Wroblewski寫到“當導航選項不再占據內容的空間,便是人機對話的開始”時間就是金錢,下載耗費流量,所以信息傳遞一定要快速直觀(避免因為控件太多,占據大量空間,從而導致用戶閱讀速度下降)
不管這些問題,趨勢依然是:網頁浏覽體驗要以內容為主,並且將主要的導航欄限制在屏幕的底部。Wroblewski通過一種有效的設計模式解決了這一系列的問題,你可以在Ad Age移動版網站上看到,所有的導航元素被塞進一個菜單按鈕,而菜單按鈕在屏幕右上方。只需要敲擊這個按鈕,就會全屏彈出導航選項。僅僅需要錨鏈接就能跳轉至頁面底部進行浏覽。

Wroblewski寫到,這種方有幾種優點:
“這種設計模式,用最少量的導航元素,占據最少量的空間,就能給予用戶導航,讓用戶選擇所需信息進行浏覽,而且信息層級更少,僅僅需要簡單的錨鏈接就能工作。無需購買昂貴的Javascrip,無需疊加層級,無需建立單獨的導航頁就能夠實現——僅僅是錨鏈接,就能幫助用戶跳至頁面底部。這有點像HTML 0.”
“內容至上,控制處下”似乎只是一條簡單的法則,但正如你所見,情況不同,我們也應該根據這條法則做出適當的調整。然後按需設計,讓設計既能遵循這條法則,以保證用戶的無障礙浏覽(否則手依然會擋住視線),又能根據有限的空間進行布局,以保證頁面不擁擠、不復雜。如果兩全無法其美,也只能找個折中的辦法了。
其實,移動端觸摸屏的設計,本文提到的問題,通俗的講,就是兩個:
1.空間有限,元素過於擁擠會導致失誤操作。
2.如果“控制”在上方,而“內容”在下方,用手操作的時候,會擋住視線,不方便閱讀。
總結一下不同平台的設計模式:
1.iPhone中, 將 app 控件放到屏幕底部(內容至上)
2.Android中, app 控件放到屏幕頂部(空間有限)
3.對於網頁app來說,全局導航放在整個頁面的最底部(而不是屏幕的底部)
但是這些指導規則僅僅適用於手機;當在更大的觸摸屏上,我們該如何進行交互設計?iPad上的游戲規則,再一次改變,我們下次再談。
- 上一頁:24個案例教你如何設計網站的404錯誤頁面
- 下一頁:流量和不透明度那些事兒



