萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 淺聊四個主流的頁面間跳轉動效
淺聊四個主流的頁面間跳轉動效
最近一直在做交互規范總結的工作,在不斷梳理頁面間跳轉邏輯的同時,發現頁面間的邏輯關系並不能和頁面間跳轉的動效很好的結合上。雖然只是零點幾秒的切換動效,卻能在一定程度上影響用戶對於頁面間邏輯的認知。為了輸出詳細的規范,花了大量時間把玩現在公司線上的產品以及國內外優秀的APP,尤其是蘋果、谷歌自己開發的APP。(如果某些方面在設計規范中並沒有給出答案,就在原生APP中找答案吧!)
轉場動效也是在APP中應用最多的動效,連接兩個頁面。通過合理的動效讓戶能更清楚我從哪裡來,現在在哪,怎麼回去等一系列問題。初次接觸產品,恰當的動效使產品頁面間的邏輯關系與用戶自身建立起來的認知模型相吻合,操作後的反饋符合用戶的心理預期。(這種認知與預期一部分來自長時間使用電子設備的使用習慣,一部分來自對現實世界的物理環境認知)。
我將現在主流的轉場動畫分為四類,並結合了一些使用場景和例子。
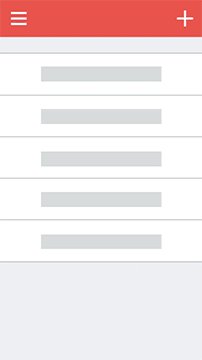
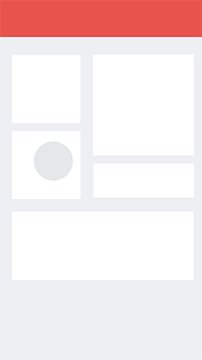
彈出
場景:
多出現於信息內容頁面,用戶將絕大部分注意力集中在內容信息本身上。當信息不足或者展現形式上不符合自身要求,臨時調用工具對該頁面內容進行添加、編輯等操作。在臨時頁面停留時間短暫,只想快速操作後重新回到信息內容本身上面。


例子:
社交類APP如Tweeter發表推文;工具類APP如Evernote中新建筆記;基本大部分蘋果原生APP頂部的工具調出都采用這種方式
下面並不完全屬於頁面間的切換,但是使用場景很相似且歸到一類。
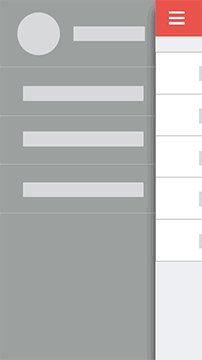
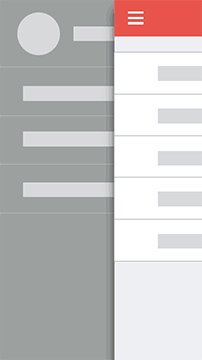
當功能較多時有可能需要多個按鈕而又不好將如此多的臨時調用工具堆在頁面上,則通過一個按鈕觸發顯示一系列功能或者一系列次要內容導航,同時主要的信息內容頁面並不離開用戶視線,始終提醒用戶你來的這裡的初衷。
App主要功能還是都集中在一個頁面上,側面彈出調出其他頁面的導航入口,但這些次要頁面也都屬於臨時調出。

例子:
Facebook中的快速和聯系人通訊 ;與地圖關系很大的APP如Uber Google地圖 。(但Linkedin為了盡可能把feed流的空間擴大而將導航隱藏在側滑出的邊欄中用著很不方便,作為職場社交,所關注人發表的信息只是APP功能的一部分,發現人與工作也是相對重要的功能,所以頁面間需要頻繁切換。而這樣的導航設計讓用戶在切換選項過程中付出了很大的成本,久之則不願意再麻煩的去切換,慢慢APP喪失掉了原本屬於職場社交的一部分重要功能。)
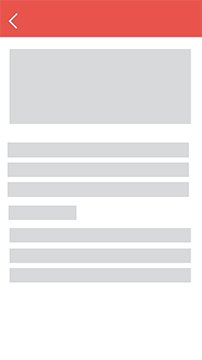
側滑
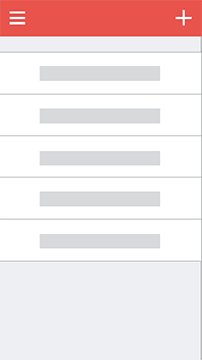
場景:
當頁面見存在父集子集的時候,也是最常見到的一種轉場動效。基本看到這樣的動效,用戶就會在頭腦中形成樹的模型——哪些內容在屬性上相似,量級相同,以及不同層級間的關系。


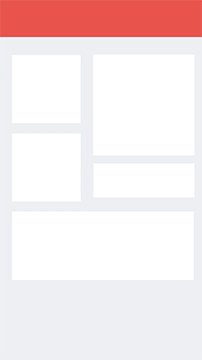
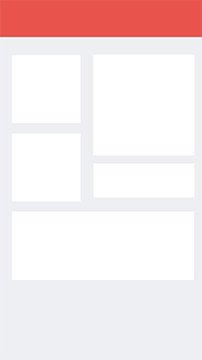
漸變放大
場景:
頁面post了很多同等級信息,就如同貼滿了信息、照片的牆面,用戶有時需要近距離看看上面都是什麼內容,在快速浏覽和具體查看之間輕松切換。漸變放大的切換動效與左右滑動切換的動效最大的區別是,前者大多用在張貼顯示信息的面板中,後者主要用於羅列信息的表單中。在張貼信息的面板中左右切換進入詳情總會給人一種不符合心理預期的感覺,違背了人們在物理世界中形成的習慣認知。


例子:
Guardian的新聞流 ,Snapchat中的興趣發現 社交feed流中的照片 蘋果原生app Photo中的照片流
其他
還有很多其他的切換動畫,它們大多是高度模仿物理現實世界的樣式。比如iBook裡電子書翻頁就是在模仿現實世界中翻書的效果,還有Flipboard文章切換的樣式真的是flip的感覺。
產品中的動畫不僅僅局限於轉場之間的動效,還有控件,頁面元素的動畫。產品的動畫的樣式,持續時間和幅度都會在一定程度上影響用戶的使用體驗。把握好這種體驗更要好好學習心理學方面的內容,覺得這是個越研究越有趣的領域!



