萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 多終端產品視覺一致性
多終端產品視覺一致性
隨著智能終端的多樣化和快速普及,越來越多的產品都面臨著多終端的挑戰。那麼視覺設計師應該如何去把控好多終端產品的設計?如何讓多終端的產品做到具備一致的品牌識別性?這是我想跟大家一起探討的話題。首先對於”一致”一詞,本人诠才末學,只能說是在自己目前的層次上去解釋這詞,請不吝賜教,相信探討完後會讓我更上一個層次。
什麼是視覺一致性?
一致,即整體、統一。在我看來,它與對比是形成了互斥的矛盾關系,但兩者同時也是相輔相成的。因為兩者的和諧存在,才能形成所謂的美感。物質形態如果在形成中缺少了對比那會顯得枯燥乏味,如果缺少了一致也會顯得雜亂無章,所以兩者是不可或缺,但需要調和。所以說,美就像是走在鋼索上的人,兩邊都是陷阱,要走下去就必須保持兩邊的平衡。
籠統上講,視覺一致性就是通過視覺層次、比例、顏色、質感、排版等在設計上達到一致性。我們也可以從生活中找到些體現一致性的例子,而視覺一致性可以提高產品所塑造的品牌形象,一定程度上減少用戶的認知成本。

好比你進去LouisVuitton的店鋪時,你不可能會看到有Chanel或者其他品牌風格的包包羅列在裡面吧,LouisVuitton同一個系列的包,從手提包到肩包到行李箱,雖然產品上略有不同,但它們的細節和氣質都是一致的,標識圖形、埃爾澤菲爾字體以及顏色已經形成了其品牌的識別符號。甚至其衍生產品也都保留著LV獨有的氣質。

我不是一個網游愛好者,但對游戲界面略有研究。當你在玩2D的阿拉德歐式風格的游戲,途中突然彈出一個3D的很唯美的又帶有東方古典風的廣告彈窗,肯定會覺得很不和諧吧。當你使用游戲中的充值幣時,細心點你會發現消耗充值幣的動畫與消耗游戲幣、消耗體力等消耗類的動畫效果是一致的。其實每一款好的游戲界面都必須做到相關元素一致性、風格一致性、色彩搭配一致性等,這樣才會給用戶帶來好的體驗。

還有就是你常看到的系列廣告,他們系列感也是可以通過好些方式(畫面表現手法,內容板式,slogan的位置等)來體現出視覺一致性,讓用戶可以直觀出同一個產品的系列廣告。
言歸正傳,視覺設計師如何把控好多終端產品的設計? 首先各終端的設計師必須要有同一個設計策略和了解產品的大局觀,在處理各種系統之間細微的差別時,負責各終端的設計師必須保持緊密溝通,保證在不同設備和平台上(甚至在各個端發展的不同階段)建立一個平衡點,並同時也能利用、發揮起不同平台的優勢,讓產品在不同終端有其最好的呈現。 當然這些都只是前提,具體我概括出了幾點:
1. 品牌色

色彩是每款成功產品使用的最主要的手段之一,它是最容易吸引用戶的,成功的產品往往都是會巧妙的運用它獨有的品牌色。利用色彩刺激用戶的視覺,增強對產品的記憶力,讓色彩在用戶的腦海中形成一種強勢的語言。
目前市場上存在不少成功互聯網產品的品牌色讓用戶記憶猶新。比如說Evernote的生命綠,騰訊的科技藍,Path的激情紅,Facebook的安全藍,Yahoo的智慧紫。。。這些產品是如何讓用戶記住他們的顏色?當然,不可否認設計師下的功夫。
當初Facebook的設計師選用這種象征力量、可靠的藍色,最主要是因為創辦人Mark Zuckerberg是紅綠色盲,只能辨認出藍色,所以成就今天Facebook經典的品牌色。無論是在官網、移動應用程序、LOGO、各類彈窗、按鈕、圖標、線條,甚至連某些樣式的投影都夾雜著細微的藍色投影,巧妙的被運用在Facebook中。
除了品牌色需要被大范圍的運用在產品的各個角落上,還需要有一些輔助色來適當的搭配,才不會顯得單調。而大多數用戶的記憶是有限的,絕不能給產品增添亂七八糟的輔助色來模糊用戶對產品品牌色的認知。所以無論是在哪個平台,品牌色以及輔助色需要一致,但有些時候因為一些因素的干擾,還是需要看具體情況再對品牌色或輔助色進行細微的調整,以達到最貼切的狀態,不贊成設計師一眛為了追求一致而一致。
2. 色彩比例

用戶在體驗產品時,色彩比例會是用戶首先可以直觀到的內容之一,如果說在多終端的各種界面上色彩比例視覺上給人印象是均勻的話,即使人們在觀察不同的終端界面時,也會覺得視覺已達到了一致性。但有的時候多終端並沒有達到色彩比例一致性時,其實是因為設計師缺少在空間上對顏色與顏色間色彩差異的度量,這樣會導致色彩比例在多終端上呈現的准確性。因此,在色彩比例的計算上不能簡單的根據顏色的具體比例來定義,而要根據設計師火眼精”睛”的辨別能力來辨別出大致的顏色比例。
3. 材質

材質的增添使產品更顯豐富,讓產品顯得更加個性化。 精美的Wunderlist在設計上確實下足了功夫,這也是它一直受歡迎的原因之一。在各終端中都運用了一致的木塊材質作為其背景,與LOGO上布條紋理形成呼應,簡約又別具一格的材質風格,給產品加分不少。材質的一致是很有必要的,至於有沒必要全平台都使用材質,這個得看各個平台的需要和設計師的設計思路,比如Evernote,在iPhone、iPad、Mac和Android都使用了黛藍色的小顆粒材質,PC和Web卻沒有這個材質的出現,但並不顯得唐突。
4.排版

版式的一致性可以很好的將用戶在體驗各終端產品時來感知該產品無意識地傳達給用戶的一致性體驗。好比上面這款Pinterest的產品,它是全球最大的圖片社交分享網站。Pinterest采用的是瀑布流的形式來展現圖片內容,無需用戶翻頁,新的圖片不斷自動加載在頁面底端,讓用戶不斷的發現新的圖片。這種獨具風格的版式在各終端上都能很好的體現出該產品的特點。除此之外,有的產品還可以通過文字的左/右對齊,大小字號字體的穿插等的版式設計來將多終端的設計統一起來。
5.圖標

圖標這塊我認為各個平台需要達成一致性,圖標的太多樣化即不利於產品品牌形象的發展,也會消耗不必要的資源,如果產品是在快速發展的情況下,圖標達成一致不僅不會影響整體美觀也提高了效率。 Google的圖標一直在引領著潮流,新版的圖標遵循著化繁為簡的原則,避免了圖標太過喧賓奪主而干擾到用戶的注意力。這裡我找了些Google的圖標作為例子。
6.品牌輔助圖形

在設計一款產品的多終端界面時,有的時候不妨將該產品品牌的象征符號、圖形、字體等元素結合起來設計,這樣使得用戶產生對該品牌有一定的品牌認知外也可以體現出多終端的視覺一致性。像上面舉例的優衣庫例子,該品牌的LOGO主要是一個紅色的方形,佐籐可士和在設計這個品牌時所定義的品牌符號就有方形的紅色塊,紅色字等,而在優衣庫多終端的設計時適當的將紅色,方塊等元素的加入,也是一個不錯的體現多終端視覺一致性的方式。
7.圖層樣式

由於移動端與PC端的分辨率大小不一,相同元素的圖層樣式一般會差不多,這樣視覺上給人的感覺才是一致的。舉個簡單例子,就像在手機上我們經常會給字體添加兩像素的高光效果,增強樣式的效果,但在PC上可能就會換成一像素的高光效果,這樣反而顯得精致些。所以不同平台相同元素的樣式需要遵循一致性,而這裡說的一致性是需要根據不同平台做一些微調整。
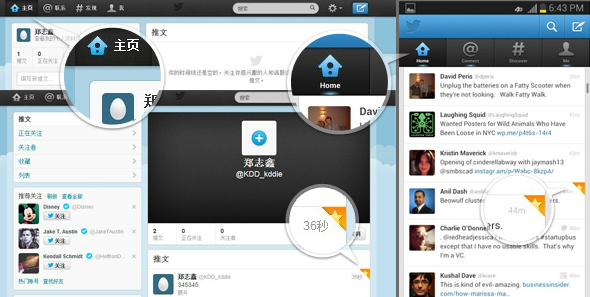
近一年關於Twitter的改版和一些新聞的報道可以看出Twitter越來越重視一致性的問題。這裡我簡單列舉Twitter在其Web版和Android上樣式的處理,從整體上看TAB切換的視覺表現是保持一致的,但設計師在根據不同平台而做了一些細微的調整,比如色值的差異、內陰影的差異和一像素分割線的差異等。
8.畫風
- 上一頁:如何讓WEB鏈接完美的跳轉到APP
- 下一頁:網頁設計配色剖析之綠色



