萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 點靓網頁的10種導航菜單設計
點靓網頁的10種導航菜單設計
網頁導航菜單設計關系到你的網站整體設計成敗,所以不少優秀的網站設計通過顏色、排版、形狀和一些圖片的精心修飾來幫助網站創造更好的視覺效果,我們從設計師們的收集中精選了這些從極簡到擁有眾多細節的不同設計,它們都符合所屬網站的設計風格。
此網頁的導航菜單設計重在讓用戶專注於驚艷的攝影作品,所以采用了大量的白色空間。

這也是一個極簡設計,但加了一些細節。頂部文字全部采用大寫,而小號的字體與漸變灰的渲染讓它們顯得簡單優雅,此外,下方頁面設計為導航菜單占比的兩倍,弱化了導航菜單的展示。

CHEF-S 網站的導航菜單隱匿在右上角,當你點擊展開按鈕時,導航菜單以滿屏的形式展現在你的面前,色彩絢麗又俏皮。

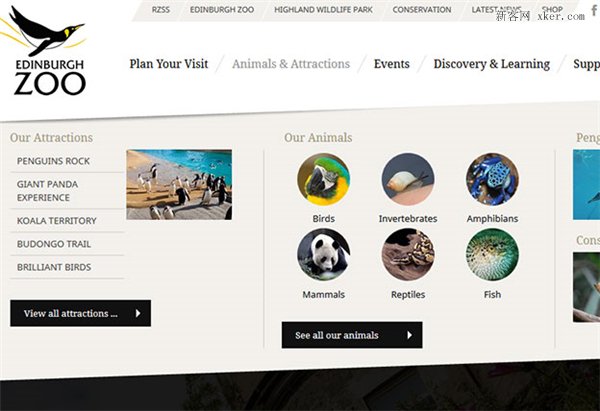
如果你的網站導航菜單需要展示子菜單,不妨來才考這個例子。頂部菜單字體大寫,以米色平行格為背景襯托,其下方則是主要分類,當你點擊相應分類,子菜單將會自動的平滑下拉。

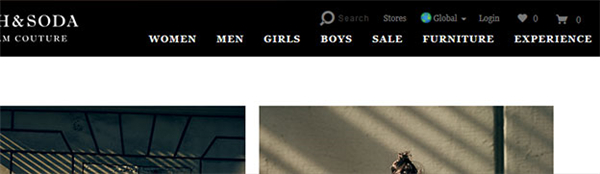
這是一個獨具風格的高端時尚網站,導航菜單適當的比例,充足的間距,以及黑白對比,這讓訪客在進站時易於識別。

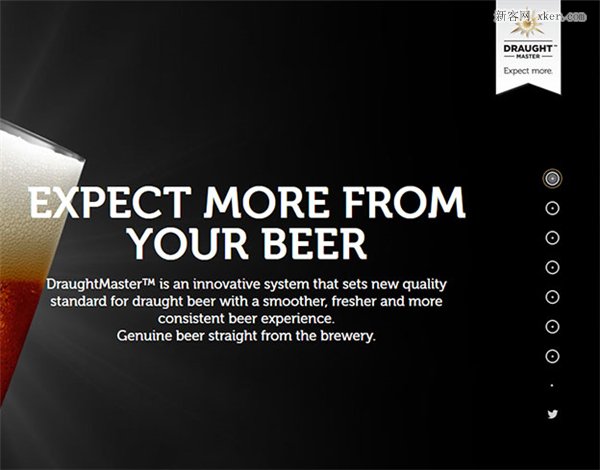
Draught Master 網站用了一個比較有趣的方法去展示自己的導航菜單,只有當你的鼠標移動至側邊欄的圓點時,相應的描述才展示出來,雖然這種做法不是很多網站的首選,但是這 種設計讓人有移動鼠標去查看的欲望,Draught Master 便以這種設計成功了。

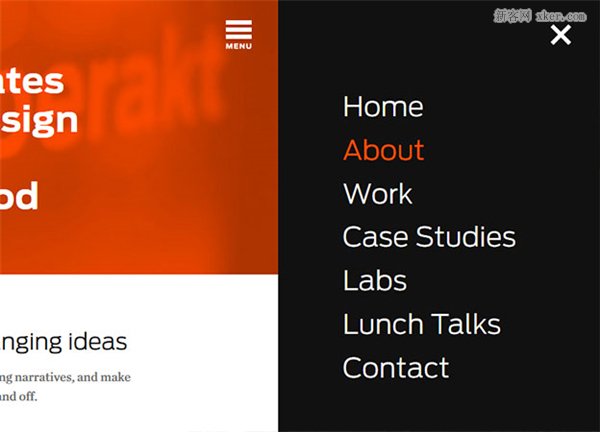
設計這個網站導航菜單的設計師靈感源於 App ,當你點擊右上角的 Menu 時,導航菜單向左滑出,清爽的字體,鮮明的對比,足夠的間距,極為易用。

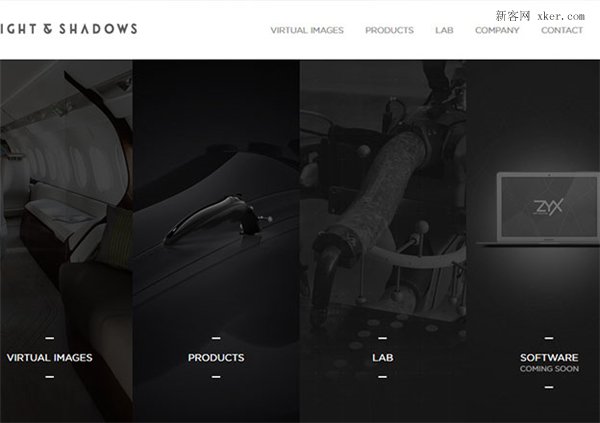
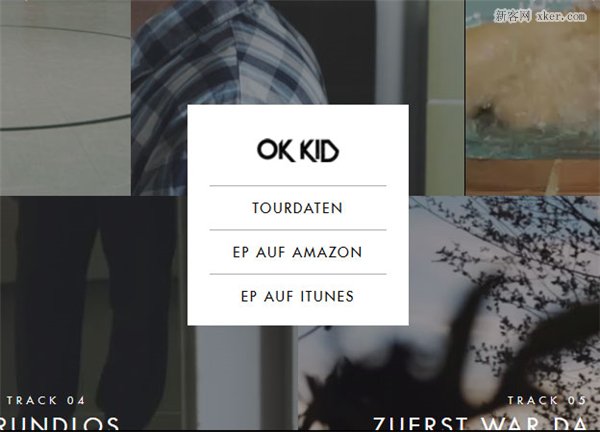
導航菜單設在網頁最中央的設計較為少見,此網站以這樣醒目的形式,讓其融在各種視頻中央,移動鼠標至中央,原是網站 logo 的它變換為白色菜單,動畫效果極為圓滑。

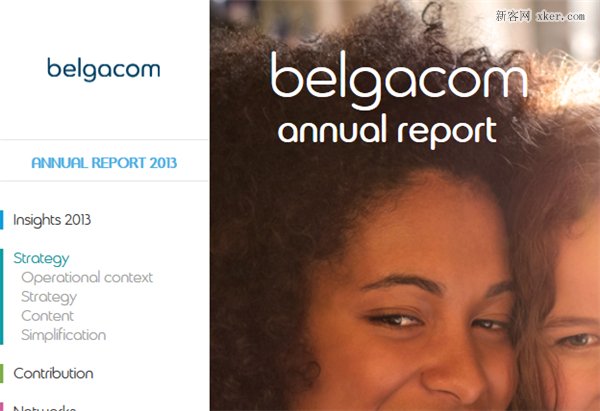
Belgacom 以色彩標簽標注各導航菜單中的分類,作醒目的點綴,即以色彩為用戶導覽,雖然垂直菜單已經很少在近年網站設計中運用,但 Belgacom 卻有力的證明了自己的競爭力。

如果你覺得 Belgacom 的垂直菜單不夠時髦,這個灰度設計也許正合你的口味,它也以隱藏式設計讓頁面看起來更為簡潔,從而提高人們的點擊欲望,數字設計代表了你所至的頁碼,而你的點擊並不會使頁面跳轉,而是順滑滾動切換頁面。

從簡約到復雜的10種設計,總有一種適合你的網站,選擇合適的設計,就好像“門當戶對”一般完美。
- 上一頁:怎樣提高網站訪客量?
- 下一頁:怎樣設計令人流連忘返的網站?