萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 增強應用“可用性”的10條設計原則
增強應用“可用性”的10條設計原則
眾所周知,如果開發者想發布一款iOS應用,必須提交蘋果應用商店審查。蘋果可能以各種各樣的理由駁回你的申請,所幸蘋果也把審查的規矩講很清楚。通過審查的必備條件之一是你的應用必須有很高的“可用性”。何謂可用性也?你可以去查這份叫做iOS Human Interface Guidelines的指導手冊,更方便的是直接閱讀從中提煉出的10條精華小貼士!

1 控制器看起來是可觸摸的
應用的控制器應該有圓潤平滑的輪廓,讓人一看就想摸。(鋸齒什麼的,不要。)

2 結構整潔便於導航
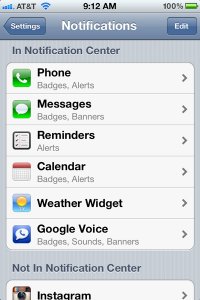
充分利用iOS的導航欄,導航器應按層級展開,盡可能地便於用戶探索應用的構架。

3 用戶反饋要精細而清楚
使用動畫效果來展示用戶行為的結果。經典的例子是當用戶長時按住主界面圖標時,所有的圖標都會抖動起來,進入“重排模式”。

4 外觀與功能相整合
如果你的應用是效率工具,那麼裝飾應當出現在背景中,便於用戶集中注意於功能的最大化。如果你的應用是游戲,游戲界面應該占滿全屏,便於用戶獲得沉浸式的體驗。App的美學設計服務於功能。

5 關注當前任務
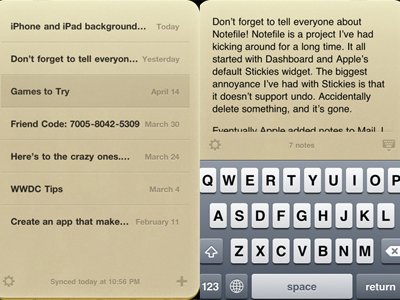
每一屏都只留必要的功能。蘋果的備忘錄只允許添加新內容。郵件應用要麼用來讀郵件要麼寫郵件,不能同時進行。開發者需要確定哪一項是最重要的。

6 給用戶清晰的邏輯思路
提供“返回上層”按鈕或者其他的標記,以便用戶清楚地知道自己在應用架構的哪一部分,以及每一屏的功能是什麼。如果你的應用每一屏都只有唯一的路徑,那麼在審查中會得到加分:最簡化產生熟悉感。

7 請講普通話
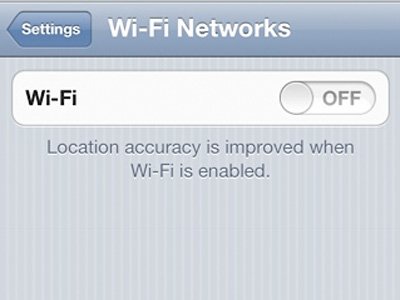
避免復雜的黑話和術語,保證和用戶的溝通順暢。iOS系統的Wi-Fi網絡屏就是一個好榜樣,他們可以使用超級隱晦的技術語言來說明,不過最終就是這麼樸實的一句大白話。

8 增強真實性
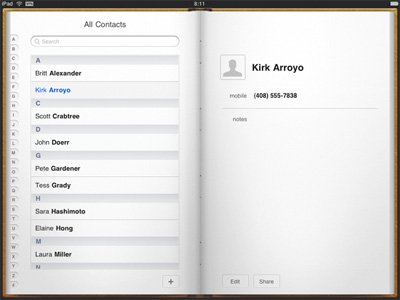
蘋果的語音備忘錄的界面展示的是一只麥克風。通訊錄應用不妨做成紙質電話本的樣子。你越能模擬實體物品的樣子,用戶越容易與你的應用互動。

9 考慮重力感應
iOS用戶喜歡心血來潮把設備顛來倒去,你的應用要考慮到這一點。另外,不管你的應用怎麼旋轉,內容始終是注意的焦點。

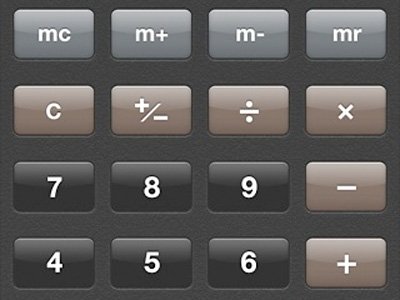
10 可觸摸目標應該是指尖大小
蘋果自帶計算器按鍵的大小就是一個很好的例子,蘋果建議的可觸摸目標大小是44×44像素。
本文編譯自陶子,原文鏈接。
譯文出處cocoachina.com,轉載請注明出處鏈接。



