萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 7個創意驚人的文本展示特效頁面
7個創意驚人的文本展示特效頁面
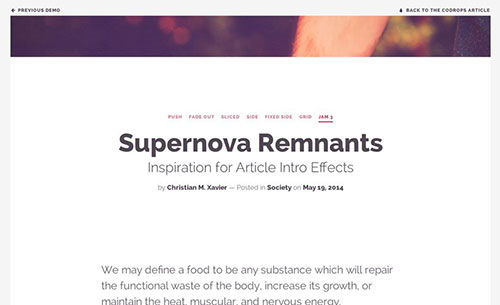
效果1:PUSH
PUSH的效果是當用戶向下滾動頁面時,圖片會向上漸隱,而文章內容會跟著從下至上的漸顯出來。

查看DEMO
效果2:FADE OUT
FADE OUT背景圖像也是向上漸移,不同的是,圖像不會消失,但注意的是,圖像下方有個漸變的過渡,讓用戶看起來很舒適。

查看DEMO
效果3:SLICED
SLICED獨特之處就是圖像像被切割一樣從圖像的中心開始切開動畫。

查看DEMO
效果4:SIDE
Side就是向下滾動頁面時,圖像會以側邊形式展示。

查看DEMO
效果5:FIXED SIDE
有點類似Side,但圖像是布滿上下屏幕,效果很不錯。

查看DEMO
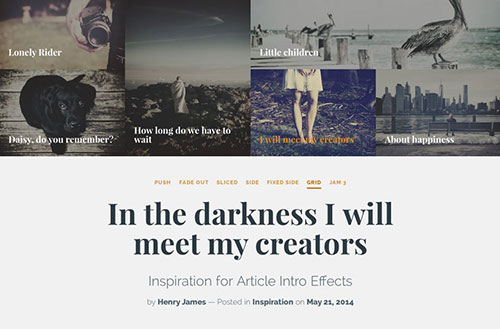
效果6:GRID
Grid效果如下圖,當用戶向下滑動頁面時,圖像變回Grid列表形式,這可以讓用戶看到自己在讀那篇文章。

查看DEMO
效果7:Jam3
最後一個效果是作者模仿 Jam3 網站制作出來的,用戶向下滑動網頁,圖像會自動切成一個小banner。

總結
這些文章效果看起來確實很贊,但因為帶有動畫效果,這樣卻給用戶延遲了一閱讀時間,對一些用戶來說可能是不好的體驗,所以大家還是考慮清楚再使用,選擇最適合的方式。
- 上一頁:中國網站統計史!野路子裡踏出的春天
- 下一頁:談談錘子手機的交互及上手體驗
交互設計排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



