萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 那麼明顯,為什麼用戶看不見?
那麼明顯,為什麼用戶看不見?
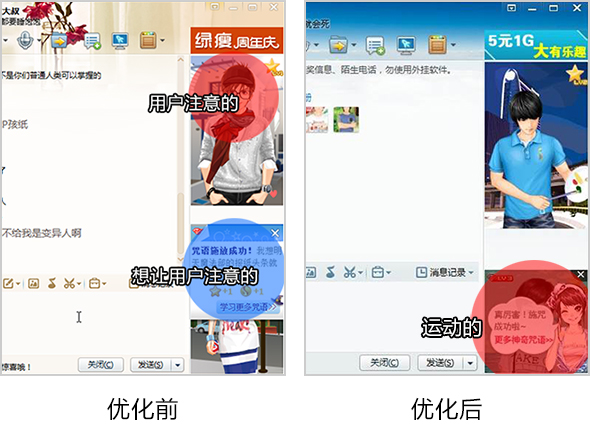
一個操作後,頁面彈出一個對話框告知用戶操作成功,反饋夠明顯了吧?用戶說:"啊?怎麼沒反應?"
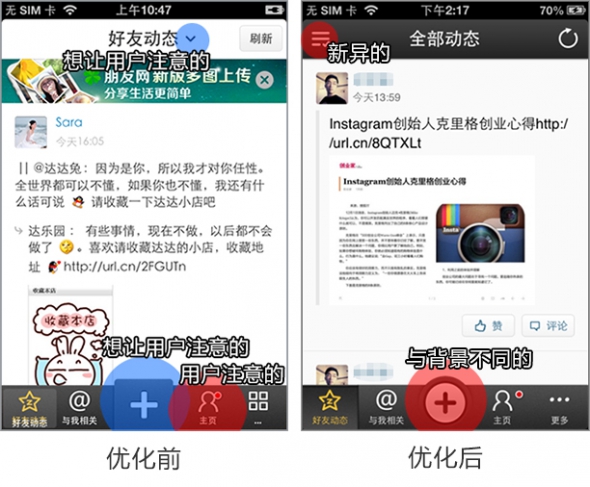
一個為了用戶操作便捷而設計的常用操作入口,簡約的視覺與背景區別開來。可用戶還是一次次冗余操作,問及則說:"啊?我沒注意到啊!原來這個可以直接寫說說的?!"
一個新功能上線,網站主頁導航上新增了一個模塊,改版夠大了吧?用戶說:"啊?我沒看出有什麼變化啊。"

每次聽到這樣的話,設計師們就會抓狂:到底為什麼啊?設計得這麼明顯,為什麼用戶看不見??
要找到答案,我們可以回想一下我們自己在玩"大家來找茬"時的經歷。

這樣一張圖,絕大多數人的第一眼肯定集中在這三個部位:臉、胸、臀部,接下去或許是腿、手。但是在找茬中,不同點往往出現在牆面、背景等無關緊要的地方。找茬難就難在,人會"不受控制地"注意一些重要的事物,而對其他信息"視而不見"。

人的眼睛不是掃描儀,它經過上億年的進化,擁有"快速捕捉重要信息"的技能,不是為了"找茬"或者"找入口"的。
"快速捕捉重要信息",就意味著要對其他信息"視而不見"。正是"視而不見"讓我們能把有限的資源投在重要的信息上。
重要的信息是什麼?從進化心理學的角度看:與生存和繁衍相關的信息就是重要信息,比如美女。人的眼睛,經過上億年的進化,可以快速地看見這些信息,甚至到了不受控制的程度。與美女相比,一個功能的入口或者找茬游戲中的細微差別,就顯得無關緊要了。
對人來說,什麼樣的信息是重要信息,會讓人"不受控制"地注意到它?我們知道了人的注意規律,就可以運用它吸引注意,讓設計不再被"視而不見",讓用戶不再辛苦地"找茬"。
人"不受控制地"注意什麼?—— 危險的、運動的, 新異的、與背景不同, 與基本生理需求相關的 ,與我相關的 ,與現代生存相關的 ,與繁衍相關的 ,當下急需的, 別人注意的。








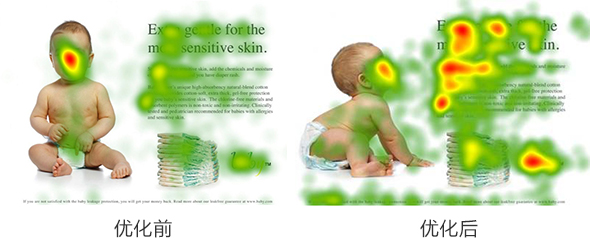
這這些規律中,有些廣泛地應用在廣告宣傳上。一個經典的廣告眼動研究表明:通過調整廣告中人物的視線方向,可以把看客的注意引導到產品上,有效提高營銷效果。這裡,就是利用了"人會注意他人的注意"的規律。

GUCCI 香水的廣告用充滿性誘惑的人體吸引注意;甚至聽說,現在已經有背面印著100元鈔票圖案的小廣告了,這樣的廣告掉在地上,十個人中有九個人都會把它撿起來吧?他們利用了人對基本生理需求和現代生存需求等相關信息的注意,想要"視而不見"都有點違背本能了。

在我們的產品設計中,比較少利用人對基本需求、生存繁衍等相關信息的注意,更常見的是利用人對新異的、與背景不同的、運動的等相關信息的注意。
手機 QQ 空間的頁面底部有一個快捷鍵,它可以直接進入常用操作,如寫說說、傳照片等。我們希望能引導用戶在寫說說、傳照片時更多地通過快捷鍵來操作。可是,在可用性測試中發現,新手用戶在使用時從頭到尾都沒有注意到這個快捷鍵,在事後被問及,也非常驚訝地說:"原來這個是可以按的?原來這可以直接寫說說?我都沒有看到。"至於新增的動態頂部的篩選功能,更是沒有人注意到。 優化後的手機 QQ 空間是:原本方形的、與背景類似的快捷按鈕變成了與背景不同的圓形,而且質感、顏色都完全不同。用戶看到就會去嘗試點擊,發現這裡可以直接操作。而動態篩選功能,作為導航條上突然出現的一個新圖標,也引起用戶注意和好奇。可用性測試中,用戶都能主動地嘗試、發現這些功能,並使用它們完成任務。

另一個例子是 QQ 咒語的反饋提示。用戶在施放咒語後,會期待對方頭像發生變化,可是頭像變化有一個時間延遲。為了避免用戶操作後無法及時看到反饋,設計師在 QQ 秀位置彈出了一個小窗口,告知用戶"咒語施放成功"。然而用戶的注意力集中在對方頭像上,對小窗口"視而不見"。優化後的反饋是一個動畫效果,由於對運動的敏感,用戶迅速注意到反饋,知道自己"施咒成功"。同時,文案的精簡也讓用戶迅速地捕捉到重要信息。

最後,分享一個經典的"視而不見"的心理學實驗。在短片中,兩位主持人將變一個撲克牌魔術,牌的背面會由藍色變為紅色。你能看出其中的奧秘嗎?
- 上一頁:網站設計打開全屏網頁的兩種方法
- 下一頁:如何讓設計與生活自然融合



