萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網站設計分析:淺談設計中的邏輯
網站設計分析:淺談設計中的邏輯

邏輯(理則學),源自古典希臘語λόγος (logos),最初的意思是“詞語”或“言語”,還引申出意思“思維”或“推理”。邏輯經常被認為對論證評價准則的研究,盡管邏輯的精確定義在哲學家之間尚有爭議的事情。這個主題還是有所依據的,邏輯學家的任務是相同的:提出大量的有效和謬誤的推論,從而允許人們區別出好論證和壞論證。
邏輯,也就是思維的規律。小時候有人問我一群羊加一群羊等於多少群羊,我二話不說是兩群羊,他說錯了,是一大群羊。1+1=2是真理,1+1=1也是真理。邏輯的存在如同我們日常生活一樣。有著密不可分的常態感。種族之間的相互不一影響著人類的認知,美國人的獨立平等可不一定能讓各就其位等級嚴格的日本人接受。所以,我理解的設計中的邏輯,是常規意識下有規范有順序,有理有據,小到一個符號也能說明和畫面的關系以及他存在的意義的。
所以,個人才疏學淺,不敢說自己寫的多麼有道理,只為這寥寥幾年的設計工作經驗和閱讀書籍中得來的一些設計中的邏輯推論,總結如下。
1.設計中的閱讀邏輯-古騰堡圖表
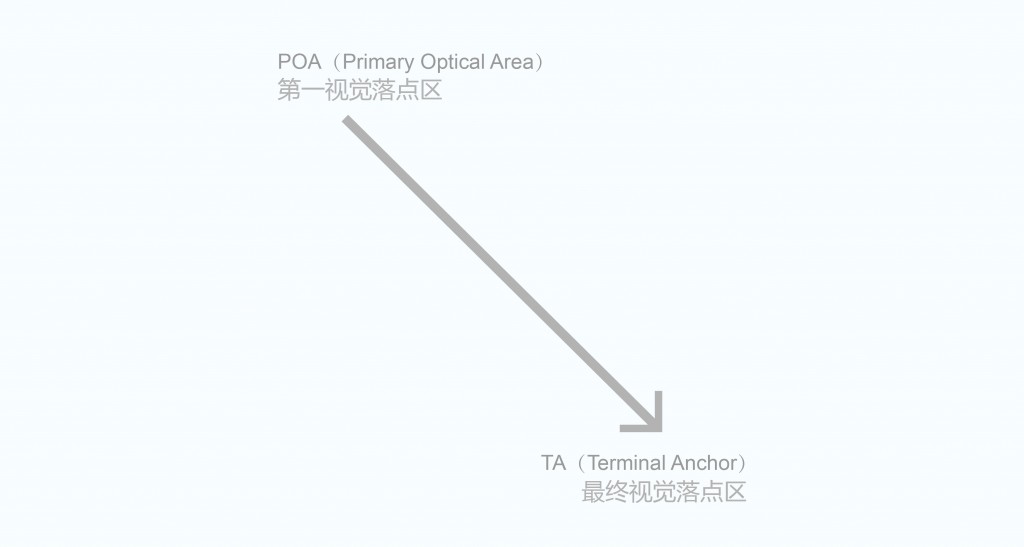
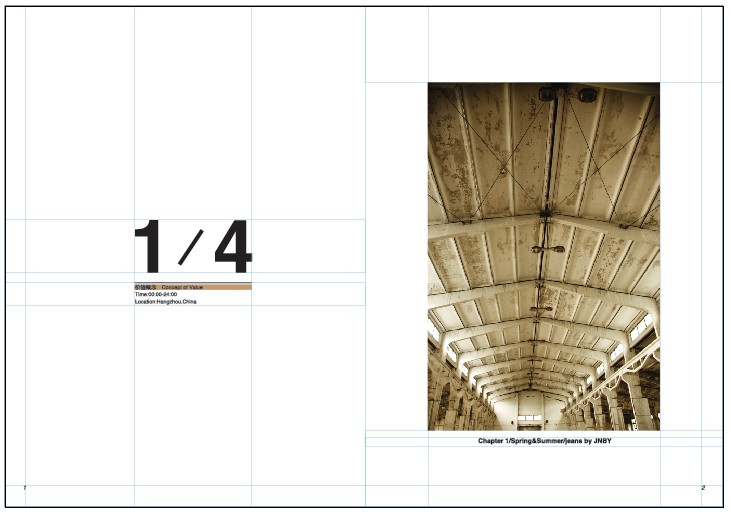
我們引導用戶從我們的畫面讀取我們想引導的信息。但是早在14世紀一位名叫約翰古騰堡的德國印刷工人就發現了習慣視覺點的閱讀規律。他不僅是西方人眼中的活字印刷術發明者,也告訴我們人在浏覽畫面或布局的時候,視線往往從左上角移動到右下角。我們的視覺點生來就是不公平的,就像我們喜歡看吸引眼球的美好事物一樣,對角線平衡的閱讀軌跡規律可以幫我們在設計中避免一些規范性錯誤,當然並不是所有畫面都適用,避免教條主義。




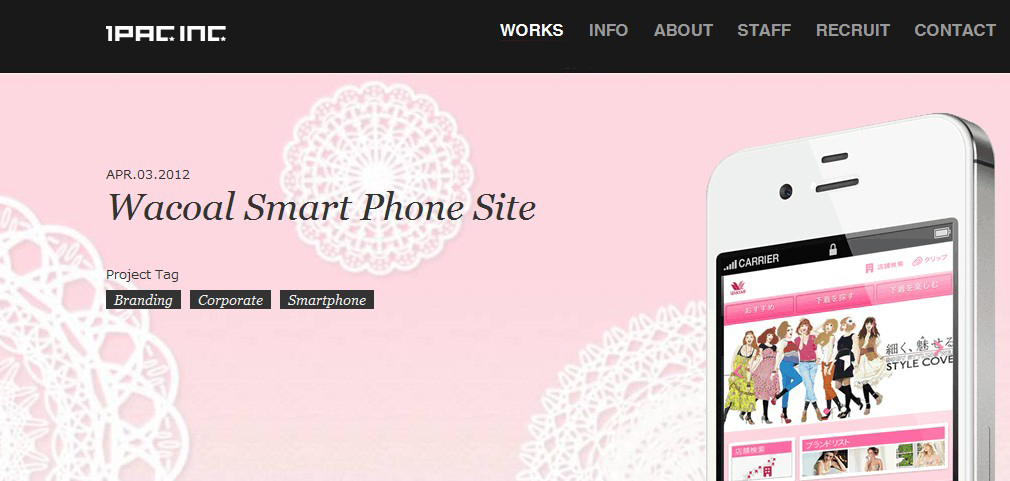
根據古騰堡圖表的閱讀邏輯來看,這一系列圖片首先從左上角看到的是該品牌的logo,再由閱讀軌跡從對角線視覺中的詞組到右下角的產品,畫面需要強調的元素都在閱讀邏輯的規律下展現。其余的視覺盲點則是輔助性元素。
2.直線式邏輯
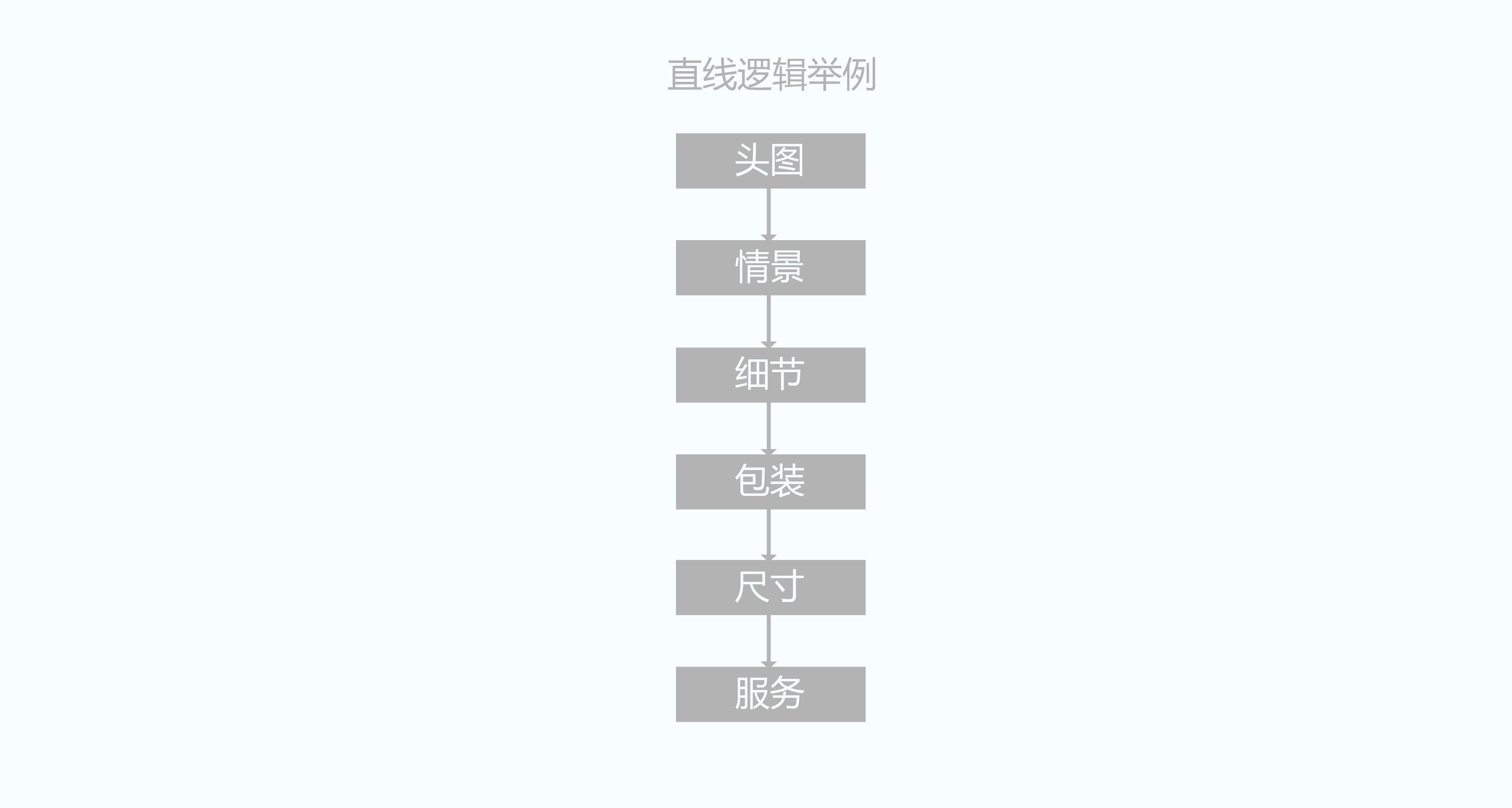
對於直線式邏輯,我的理解是自上而下如同權力分配等級制度。同產業鏈一樣,一環扣一環,每個環節都是緊密相連前後有序,嚴謹合理。例如一個產品的頁面詳情如下:

直線式邏輯思路明確,針對性強,容易看懂,我們引導用戶順著這個邏輯看設計也不會思路混淆。
3.金字塔式邏輯
金字塔式邏輯,結構中的各種分類以僅有的幾種邏輯方式互相聯系(向上、向下和橫向),構成相互聯系緊密且通暢的邏輯思路。金字塔邏輯運用廣泛,例如網站架構

4.曲線式邏輯-
奢侈品為什麼可以常年價格居高不下卻有大批忠實購買者,玩的就是曲線式消費。一邊原料至上價格不菲,一邊品牌炫耀滿足人們的虛榮心,兩者膨脹日益上升形成我們的微笑式價格欺貧戰略。越貴越有人買!
奢侈品在富有國家的價格遠低於貧窮國家的價格,背行“價格規律”大獲成功。這種壟斷式捆綁銷售使曲線式消費在一種不合乎邏輯但合乎市場特殊規律的情況下成為商業奇異戰略。
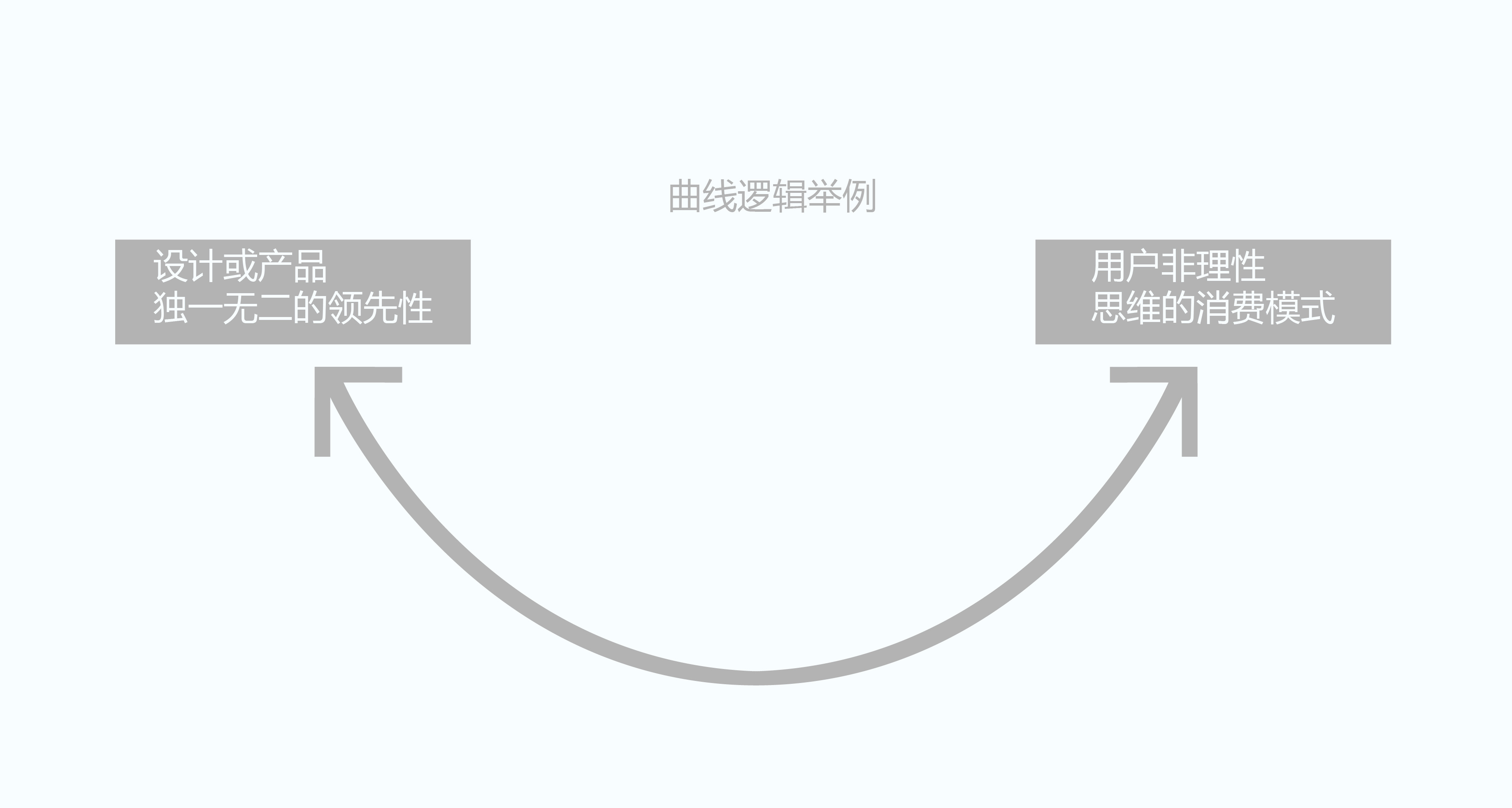
在此我大膽假設曲線式消費也能轉化成設計中的曲線式邏輯–設計或產品獨一無二的領先性與用戶非理性思維的消費模式。領先意味著壟斷。非理性消費很大程度體現消費者有強烈的欲望,兩者趨於上升,由最初的設計邏輯轉化成銷量或者點擊率是相當可觀的。蘋果產品在中國的價格為什麼比在美國貴,卻照樣能另國人瘋狂通宵排隊購買,個人覺得也是有這因素在裡面。

5.網格
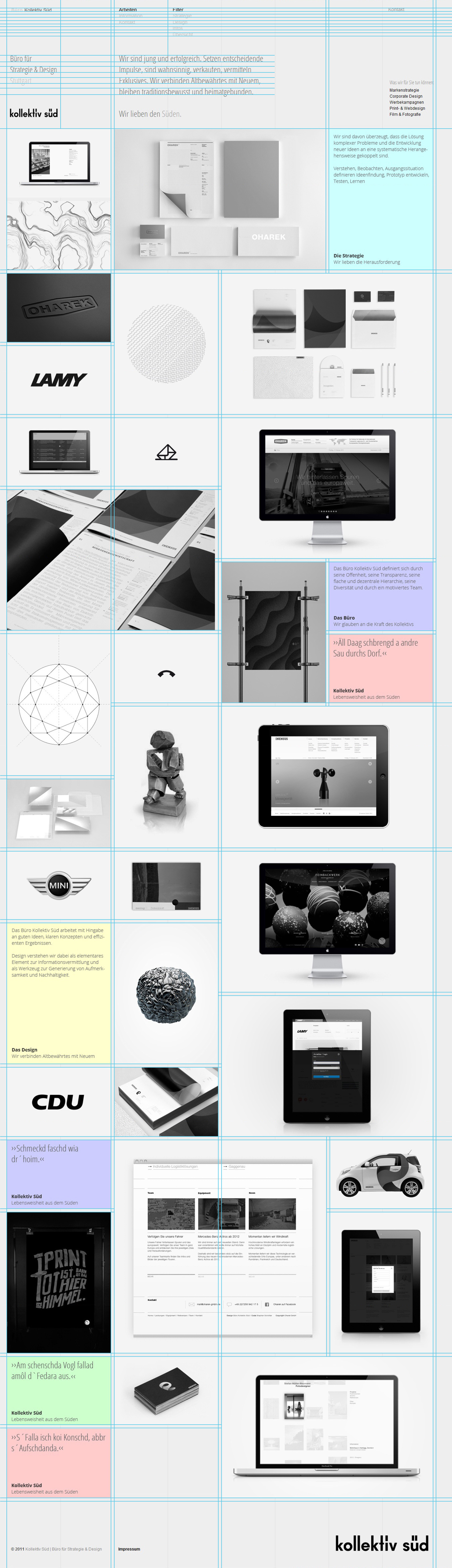
網格是用豎直或水平分割線將布局進行分塊,把邊界,空白和欄包括在內,以提供組織內容的框架的輔助性工具。設計中不能忽視的網格,從印刷物料到網頁頁面,還是最新的Windows8系統界面,無論我們的設計如何,網格在設計中必然存在。網格可以使頁面布局顯得緊湊而且穩定,為設計師在設計站點時提供一個邏輯嚴謹的模板。網格也可以使版式設計有連貫性和韻律,讓那些看上去相當小並且毫無聯系的元素也可以在網格的布局裡占有自己的一席之地。
但是網格不只是讓設計師一味地按照規律來枯燥的設計,只是在一個合理的運用下構造和設計出好的作品來,適時地打破規則也能有意外的驚喜。

舉例版式設計中字與圖形的網格布局

舉例網頁設計中網格的布局
最後總結下,設計中還有很多值得推敲和學習的地方,自己能想到悟到的也只是九牛一毛,明知一入設計深似海,學不盡的知識正等著我們探索,加油吧!~
本文參考資料來源:
《中國奢侈品本土戰略》 楊青山 著
《瞬間之美-Web界面設計如何讓用戶心動》 Robert Hoekman,Jr 著



