萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 用戶界面大量使用扁平化設計?小心為妙!
用戶界面大量使用扁平化設計?小心為妙!
很高興 iOS 7 終於把手電筒和系統功能快捷開關加上去了,但是大量濫用的扁平化設計深深刺痛了我這個果粉的心,我相信老喬此刻也在九泉之下吐血。我不是扁平化設計的反對者,也不是擬物化設計的擁護者,只是認為,在不同場合、不同需求的情況下,應該用不同的設計手法,比如用戶界面就不適宜大量使用扁平化設計 。
從用戶體驗的角度
先說我女兒。在她兩歲的時候,我就分別把 iPad 和 Nexus 7 給她玩。她會很主動地伸手去點 iPad 界面上突出來的按鈕,她能夠區分清楚什麼是能夠點擊的,哪些區域是不會有反應的;換了 Nexus 7 她就變得不知道該怎麼做了,對什麼地方都亂摁一通。她的認知水平還搞不清楚某些文字+色塊其實就是一個按鈕,經過多次嘗試後才知道哪些能夠點擊,哪些區域點擊無效。一旦換了另一個 App,她對扁平化界面的響應區域又要重新探索,如此反復。
再說我老爸,70歲,數獨迷,不會玩電腦,不會上網。我不玩數獨,不知道哪些數獨游戲好,於是就在 iPad 上裝了 n 個數獨游戲,讓他老人家自己選,不好玩的我再刪掉。大家不用猜,擬物化取勝,扁平化都被刪了,因為老人家知道哪些方塊可以移動,哪些地方可以把數字填進去,鉛筆、木紋、紙張、橡皮擦,對他來說也很親切,引用原話就是“跟玩真的一樣”。
反駁者會說:“懂科技的年輕人才是智能手機的主流用戶,並且教育用戶的時期已經過去了,人們已經接受並會用扁平化設計的界面。”那麼,請做一個實驗,同一個 App 設計擬物化和扁平化兩套界面,讓熟悉科技產品的年輕人分成兩組,讓他們完成一系列指定操作,看看哪個組別完成操作的反應時間更快?
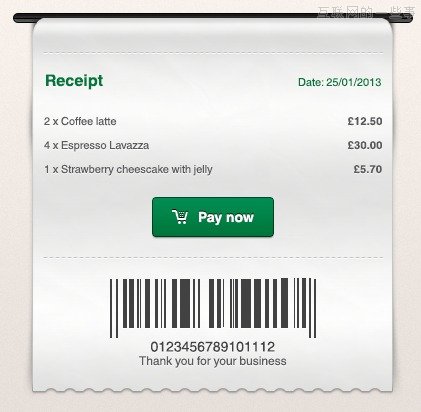
人類有尋求平衡的原始意識,看見凹進去的表面就想往裡面填東西,看見凸出來的表面就想把它摁平,這就是為什麼讓用戶填的表單要做成凹進去的效果,而提交表單的按鈕要做成凸出來讓用戶去點擊,這裡面都含有心理暗示。

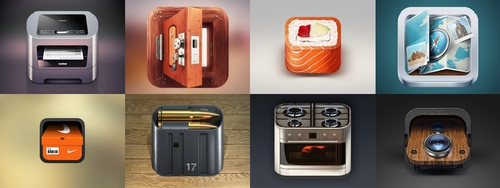
目前很多人都認同的理解是 :擬物化設計是對真實事物的模仿,用戶對界面的理解源於對真實世界的經驗和認知,大大降低用戶心理接受門檻和學習成本。
還有一個觀點是我專門針對 iOS 說的: iPhone、iPad 的產品設計都是扁平化的,拿著冰冷的金屬邊框,在一塊平滑的玻璃上點擊一個不凸出的按鈕是非常不帶感的。如何把真實世界的感覺呈現出來,有生活氣色,讓人們不會對生冷的科技產生抗拒?親切的、有溫度的擬物化設計就是答案。
這就是老喬為什麼堅持在 iOS 上用擬物化設計的原因。
從設計語言的角度
扁平化設計是 2D 的,只有 X 軸、Y 軸、顏色、形狀、布局;擬物化設計是有深度的,多出一個 Z 軸,還多出一個紋理和質感。豐富的設計語言給予設計師豐富的表達能力,扁平化設計就像是說話時不允許使用比喻一樣乏味,於是有些地方要讓人“意會”就非常難以表達。對於用戶交互界面來說,豐富的表達能力尤為重要。
有人說精簡後的設計語言如何作出表達是能力問題,那請問世間有幾個人是設計大師?如果你雇得起,那就請大膽使用扁平化設計界面!
less is more 新解 :前面偷懶,後面的麻煩就越多。
有人把扁平化設計放到藝術的角度,去反問“畫得像才是畫得好嗎?”在藝術界,即使沒人知道你畫的是一棵樹,也沒有問題;但在用戶界面,用戶不知道你設計的是一棵樹,就有很大問題!用戶界面設計需要多一點實用主義,用普通用戶的心態去做設計,而不是用大師的心態去傲視凡人。
縫紉線、真皮紋理、鉚釘、裂痕……去掉多余的擬物細節就可以,iOS 6 的擬物化過於累贅,而 iOS 7 的扁平化則顯得激進,過猶不及。個人認為 MIUI 就在擬物化和扁平化之間找到了平衡點。

從市場營銷的角度
擬物化之於應用和角色化之於游戲在市場營銷上都有異曲同工之處:賦予真實感和靈魂。
給大家說一個真實的案例。一個朋友打算開發棋牌類游戲,於是在各大應用市場做調查,研究了不下百個棋牌類游戲,發現一個規律:游戲裡面只有棋牌的應用下載量寥寥無幾;而有虛擬角色的、有對白的下載量往往是前者的數十倍乃至數百倍。朋友的結論是,有角色和情景模擬才能讓玩家置身其中。
回到 iOS 7 的系統應用圖標設計,以前精致的細節沒有了,經過抽象簡化成幾何形狀和大膽的撞色。這不是 Ive 的作品,這是時裝設計師的作品,在 T 台上被模特演繹得非常養眼,但你老婆卻不會穿它們上街。(Ive 正在忙 iPhone 6 和大屏 iPhone,他真的沒時間管那麼多細節。)
設計師把每個應用圖標都當成一個品牌的 logo 來設計,於是它們更抽象,都更像 logo 了,但同時問題也來了:用戶對應用圖標和裡面的功能按鈕分不清楚,因為兩者都是由簡單的幾何圖形構成的。為什麼會有這種怪怪的感覺?因為對用戶來說,應用程序是一個產品而不是一個品牌 。
品牌是無形的,logo 負責傳遞品牌的價值和理念,所以 logo 的設計適合高度抽象和簡化;產品是有形的,產品的外形需要幫助用戶去理解和使用,用戶從圖標打開一個應用再看見具體界面,這個過程是連續的,跟你伸手拉開冰箱門再看見裡面的蔬果飲料的感覺是一樣的。說白了,應用圖標是產品的一部分,是產品的外形和入口,在應用設計方面,應用圖標的具象反而成了提高產品識別度的方法。

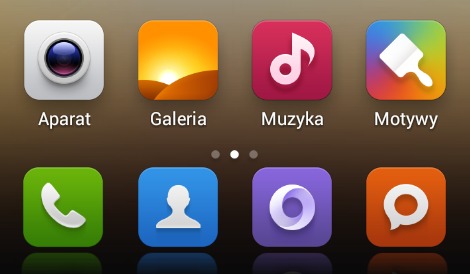
用戶有為應用歸類的習慣,試想一下,如果 Music 文件夾裡都是一堆不同顏色的音符,你能快速區分 QQ 音樂 和 Spotify 嗎?如果 Camera 文件夾裡都是一堆不同大小的圓圈(被拍扁的鏡頭),你能快速區分 Instagram 和 Oggl 嗎?
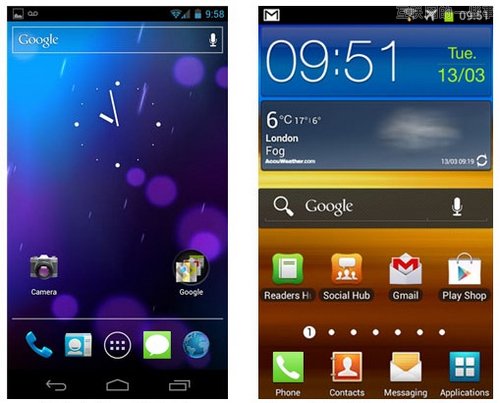
再說 Windows Phone 的界面,它是扁平化設計的極致。一旦開發者跟隨了微軟這套設計標准,你就會發現無論什麼應用,從入口(圖標)到具體界面的識別度都被弱化了。隨便拿兩個 WP 應用截屏,遮擋應用名稱,你就無法從視覺上直接區分兩個應用。說得禅一點,沒有設計就是最好的設計,內容都被變成了設計的一部分。
說得黑一點,這是微軟的陰謀,讓所有第三方應用都弱化成 Windows 系統的一部分,用戶會有 Windows 的功能很豐富和強大的錯覺。第三方應用在 VI 上被統一,沒有了個性和靈魂,識別度低,非常不利於傳播。

如今,只要把 iOS7 的圖標去掉圓角放進 Android 系統裡顯得非常和諧,這是一個非常危險的信號。

最後,跟大家打個賭,一旦大量第三方應用都追隨扁平化設計,App Store 的應用銷量將會出現負增長。



